فعال سازی gzip
در این آموزش به معرفی gzip میپردازیم. تا ببینیم که اصلا Gzip چیست؟ برای ما چه کاربردی خواهد داشت؟ و چگونه می توان نسبت به فعال سازی gzip در وردپرس اقدام کرد. پس با ما همراه باشید تا در این مقاله به معرفی کامل gzip وردپرس بپردازیم.
برای خرید کلاس آنلاین اسکای روم میتوانید در این صفحه اقدام نمایید.
Gzip چیست؟ و چه کاربردی دارد؟
حتما با فرمتهای فشرده سازی zip و rar که برای کاهش حجم فایلهاتون، از این فرمتها استفاده میکنید، آشنایی دارید. gzip هم دقیقا کارکردی مشابه این نرمافزارها و فرمتها داره. که با استفاده از الگوریتم مورد استفاده توسط همین روش فشردهسازی برای کاهش حجم صفحات سایتها مورد استفاده قرار میگیره. که اونو با نام gzip میشناسیم.
جالب است بدانید قابلیت Gzip در سرویس های هاست نو فعال می باشد و دیگر نیازی به فعالسازی دستی آن نخواهید داشت. 😍
در ادامه فعال سازی gzip
وقتی کاربری وارد سایت شما میشه، درخواست برای دریافت اطلاعات سایت در مرورگر برای سرور ارسال شده. و بعد از اینکه سرور به این درخواست پاسخ مثبت داد، فایلها شروع به بارگذاری میکنند. حالا؛ هرچه حجم این فایلهای استفاده شده، در صفحات بیشتر باشه، زمان بیشتری صرف لود کامل سایت خواهد شد. بنابراین؛ باید حجم صفحات خودمون را با استفاده از gzip وردپرس کاهش بدیم. تا در مدت زمان کوتاهتری یک صفحه وب برای کاربر لود شده، و در دسترس قرار گیرد.
با استفاده از gzip وردپرس، کلیه فایلهای مربوط به html، css، جاوا اسکریپت و… فشرده شده. و کدهای تکراری اون نادیده گرفته میشوند. و بنابراین سایت با سرعت بیشتری لود خواهد شد.
تست فعال بودن Gzip وردپرس
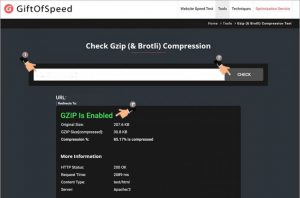
قبل از اینکه به روشهای استفاده از قابلیت gzip در وردپرس بپردازم، پیشنهاد میکنم؛ برای اینکه واقعا ببینید gzip تا چه میزان در افزایش سرعت سایت وردپرس تاثیرگذار خواهد بود؛ یک بار سایت خودتون را که از gzip استفاده نشده، آنالیز و بررسی کنید. برای این منظور به وبسایت giftofspeed.com/gzip-test یا varvy.com/tools/gzip مراجعه کنید.
- ابتدا، آدرس سایت خود را در فیلد وارد کنید.
- روی دکمه، Chek یا Test کلیک کنید.
- در نهایت، خواهید دید قابلیت gzip در سایت شما فعال است یا خیر.
در وبسایت varvy.com/tools/gzip نیز قادر هستید وبسایت خود را آنالیز نموده. و نتیجه را مشاهده نمایید. مشابه چیزی که در تصویر زیر مشاهده میکنید، آدرس کامل سایت خودتون را در فیلد مربوطه وارد کرده. و روی آیکون Test کلیک کرده. و منتظر بمونید تا سایت آنالیز شده. و بر اساس افزونههای وردپرس و قالبی که از اون استفاده میکنید، به شما بگه که با استفاده از Gzip وردپرس تا چه میزان قادر هستید، تا حجم صفحات خود را کم کنید.
از اونجایی که، Gzip بر روس سرورهای هاست میزبانفا فعال است در تستی که انجام دادم، درصد متوسطی از حجم صفحات من در مجموع کم خواهد شد. اما روی هاستی که gzip فعال نباشه، تا 70 درصد هم میشه که حجم صفحات را کم کنید.
روش های فعال سازی gzip در وردپرس و هاست
حالا بعد از اینکه سایت خودتون را آنالیز کردید، و حجم صفحات و تعداد اون در حالتی که gzip وردپرس فعال نیست مشخص شد، میتونید تا شروع به فعال کردن gzip وردپرس روی سایت خودتون کنید. و سرعت سایت خودتون را افزایش دهید. برای فعال کردن Gzip وردپرس در این آموزش به دو راهکار اشاره خواهم نمود. و میتونید از هر روشی که راحتتر بودید، اقدام به فعال سازی gzip در وردپرس کنید.
✔ استفاده از کدنویسی.
✔ استفاده از افزونه.
1- فعال کردن Gzip در وردپرس با افزونه gzip وردپرس
به کمک افزونه ها، به سادگی می توان قابلیت gzip را فعال کرد. از افزونه Enable Gzip Compression استفاده کنید. این افزونه بنا به نوع وب سرور هاست شما از نوع gzip مناسب استفاده میکنه. و حجم صفحات شما را کاهش خواهد داد. افزونه gzip وردپرس تا به امروز تونسته تا بیش از 20.000 نصب فعال و کسب امتیاز 4.4 را ازآن خودش کنه که می تونید برای فشردهسازی صفحات در وردپرس استفاده کنید.
برای سفارش طراحی سایت به این لینک مراجعه کنید.
2- فعال سازی gzip در htaccess
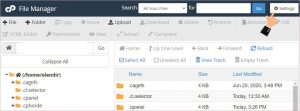
اگر تمایلی به استفاده از افزونه ندارید، میتونید با استفاده از کدنویسی اقدام به فعال سازی Gzip در وردپرس کنید. برای این منظور؛ بسته به کنترل پنل هاست، به کمک آموزش ورودبه هاست سی پنل یا آموزش ورود به هاست دایرکت ادمین وارد File Manager هاست خود شوید.
در ادامه فعال سازی gzip میپردازیم؛
مشابه تصویر بالا، با کلیک روی گزینه File Manager در هاست سی پنل وارد محیط مدیریت فایلها در هاست خواهید شد، حالا به مسیری که وردپرس را در سایت نصب کردید وارد شوید. اگر وردپرس روی دامنه شما نصب شده کافیه به مسیر /public_html/ مراجعه کنید. و به دنبال فایلی با نام htaccess. بگردید. اما اگر اقدام به نصب وردپرس در ساب دامنه و یا ساب فولدر کردید، کافیه تا به مسیر مورد نظر که وردپرس در اون پوشه نصب شده مراجعه کنید. و دنبال فایل htaccess. بگردید.
**htaccess یک فایل مخفی در هاست است. اگر آن را نیافنید از آموزش های زیر کمک بگیرید.**
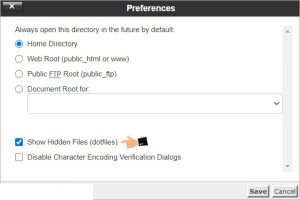
فایل htaccess. جزء فایلهای مخفی در هاست است. که ممکنه در اولین ورودتون به هاست قادر به مشاهده اون نباشید. بنابراین در همین مسیر فایل منیجر که قرار دارید، روی دکمه Settings که در بالای صفحه در سمت راست قرار داره، کلیک کنید. تا پنجره زیر برای شما باز شود.
سپس تیک گزینه Show Hidden Files را انتخاب کرده. و در نهایت روی دکمه Save کلیک کنید. تا تنظیمات ذخیره شود.
حالا قادر به مشاهده فایل htaccess. هستید. و میتونید با راست کلیک کردن. و انتخاب گزینه Edit این فایل را ویرایش کنید. و کدهای زیر را در مکان مناسبی از فایل اضافه کنید. پیشنهاد میکنم، کدهای زیر را در انتهای این فایل قرار بدین. تا تداخلی با سایر کدها ایجاد نشود.
AddOutputFilterByType DEFLATE text/plain<br/> AddOutputFilterByType DEFLATE text/html<br/> AddOutputFilterByType DEFLATE text/xml<br/> AddOutputFilterByType DEFLATE text/css<br/> AddOutputFilterByType DEFLATE application/xml<br/> AddOutputFilterByType DEFLATE application/xhtml+xml<br/> AddOutputFilterByType DEFLATE application/rss+xml<br/> AddOutputFilterByType DEFLATE application/javascript<br/> AddOutputFilterByType DEFLATE application/x-javascript
|
1
2
3
4
5
6
7
8
9
|
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x–javascript
|
اگر از هاست دایرکت ادمین استفاده میکنید. استفاده از کد زیر برای فایل htaccess. گزینه بهتری خواهد بود.
<ifModule mod_gzip.c><br/> mod_gzip_on Yes<br/> mod_gzip_dechunk Yes<br/> mod_gzip_item_include file .(html?|txt|css|js|php|pl)$<br/> mod_gzip_item_include handler ^cgi-script$<br/> mod_gzip_item_include mime ^text/.*<br/> mod_gzip_item_include mime ^application/x-javascript.*<br/> mod_gzip_item_exclude mime ^image/.*<br/> mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*<br/> </ifModule>
|
1
2
3
4
5
6
7
8
9
10
|
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi–script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x–javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content–Encoding:.*gzip.*
</ifModule>
|
استفاده از سایر افزونه ها
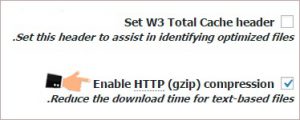
از اونجایی که؛ همه ما از افزونههایی نظیر افزونه W3 Total Cache یا Wp Fatest Cache و wp super cache و… برای افزایش سرعت بارگذاری سایت استفاده می کنیم. اگر شما هم از افزونه های کش وردپرس استفاده میکنید. با مراجعه به تنظیمات این افزونهها بررسی کنید. و ببینید که آیا امکان استفاده از Gzip وردپرس در این افزونهها وجود دارد، یا خیر.
در صورتی که، امکان استفاده از gzip وردپرس در چنین افزونه هایی فراهم بود، نیازی به استفاده از افزونه معرفی شده. یا کد معرفی شده در مقاله ندارید. و کافیه تا تیک فعال کردن Gzip را فعال کنید.
به عنوان نمونه، اگر از افزونه W3 Total Cache استفاده میکنید، کافیه تا با مراجعه به مسیر Performance> Browser Cache در پیشخوان وردپرس مشابه تصویر زیر، اقدام به فعال کردن قابلیت gzip وردپرس در این افزونه کنید.