در این مقاله از وبوآپ سعی داریم به شما همراهان همیشگی، ساخت فرم ورود در وردپرس با گرویتی فرم را آموزش دهیم. پس برای کسب اطلاعات بیشتر همراه با ما، بمانید.
برای خرید کلاس آنلاین اسکای روم میتوانید، در این صفحه اقدام نمایید.
آموزش ساخت فرم ورود در وردپرس
برای اینکه اقدام به ساخت این نوع فرم ورود بکنید. ابتدا توسط توضیحاتی که در مقاله، دانلود رایگان گراویتی فرم توضیح دادم. افزونه گراویتی فرم را به صورت رایگان دانلود کرده. و روی سایتتون نصب کنید. در مرحله بعدی نیاز به افزونه gravity forms user registration دارید که امکان عضویت و ورود در وردپرس رو با استفاده از افزونه گرویتی فرم براتون فراهم خواهد کرد. برای دانلود این افزونه هم باید طبق راهنمای نصب افزونه در وردپرس به صفحه این افزونه در گیت هاب مراجعه کنید و طبق توضیحاتی که برای نصب افزونه از گیت هاب در وردپرس دادم. افزونه را دانلود کرده. و در وردپرس نصب کنید.
حالا که همه این افزونهها و موارد لازم رو نصب کردید وارد هاست خودتون شده و روی گزینه File Manager کلیک کنید. سپس به مسیر public_html/wp-content/themes مراجعه کنید تا قطعه کدی رو در قالب خودتون قرار بدین.
بعد از اینکه وارد این مسیر شدین. باید وارد پوشه قالبی که در حال حاضر از این قالب استفاده میکنید، شده. و به دنبال فایلی با نام functions.php در این مسیر بگردید. حالا قطعه کدهای زیر را درون این فایل قرار داده و ذخیره کنید. به این نکته توجه داشته باشید که، قبل از اضافه کردن و ویرایش هر تغییری در فایل فانکشن قالب حتما یک نسخه از محتویات فایل کپی تهیه کنید. که اگه مشکلی پیش اومد بتونید با نسخه قبلی جایگزین کرده و مشکل رو برطرف کنید.
فرم ورود در وردپرس
//------gravity forms --------------------
add_filter("gform_field_validation", "login_validate_field", 10, 4);
function login_validate_field($result, $value, $form, $field)
{
global $user;
if ($field['cssClass'] === 'username-login') {
$user = get_user_by('login', $value);
if (empty($user->user_login)) {
$result["is_valid"] = false;
$result["message"] = "نام کاربری وارد شده اشتباه است.";
}
}
if ($field['cssClass'] === 'password-login') {
$value = trim($value);
if (!empty($user) && !empty($user->user_login) && !empty($user->ID)) {
$sign = wp_signon(array(
'user_login' => $user->user_login,
'user_password' => $value,
));
if (is_wp_error($sign)) {
$result["is_valid"] = false;
$result["message"] = $sign->get_error_message();
} else if (wp_check_password($value, $user->data->user_pass, $user->ID)) {
wp_set_current_user($sign->ID);
} else {
$result["is_valid"] = false;
$result["message"] = 'کلمه عبور وارد شده عبور صحیح نیست.';
}
} else {
$result["is_valid"] = false;
$result["message"] = "نام کاربری وارد شده اشتباه است.";
}
}
return $result;
}
add_filter('gform_save_field_value', 'hide_password_field_value', 10, 4);
function hide_password_field_value( $value, $lead, $field, $form )
{
$field = is_object($field) ? $field : (object)$field;
if ( !empty($field->cssClass) && $field->cssClass === 'password-login' ) {
$value = '**********';
}
return $value;
}
ساخت فرم ورود در وردپرس
حالا به منوی فرمها مراجعه کرده. و یک فرم جدید ایجاد کنید. برای اینکه امکان ورود و عضویت در وردپرس رو فراهم کنیم. نیاز به دوتا فیلد نام کاربری و رمز عبور خواهیم داشت. بنابراین، باید مشابه تصویر زیر دو نوع فیلد از نوع متنی در فرم قرار بدیم.
ادامه بحث؛ ساخت فرم ورود وردپرس
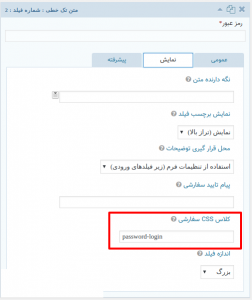
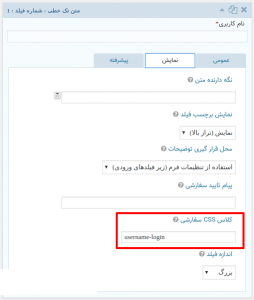
حالا همونطور که در تصویر میبینید به تب نمایش این دو فیلد رفته و تو قسمت کلاس css سفارشی برای فیلد نام کاربری مقدار username-login رو وارد کنید. و توی کلاس css سفارشی برای رمز عبور هم مقدار password-login را وارد کرده. و در نهایت فرم را ذخیره کنید. بعد از اینکه فرم ساخته شد مشابه تصویر زیر به منوی نمایش> ابزارکها مراجعه کنید. و ابزارکی که با نام فرم برای گرویتی فرم وجود داره را در مکان دلخواه قرار بدین.
برای سفارش طراحی سایت به این لینک مراجعه کنید.
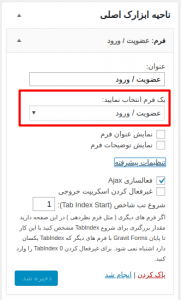
همونطور که در تصویر هم میبینید، از بخش انتخاب فرم، فرمی رو که در مرحله قبل ساختید را انتخاب کرده. و ابزارک رو ذخیره کنید. حالا اگه به سایت مراجعه کنید. میبینید که فرم ورود در وردپرس با استفاده از گرویتی فرم فراهم شده و کاربران قادر به ورود در سایت با استفاده از گرویتی فرم خواهند بود.