در این آموزش به معرفی روش هایی که با استفاده ازش میتونید، مشکل Specify a character set early در جی تی متریکس رو برطرف کنید، میپردازم. با استفاده از این آموزش میتونید، نوع character set در سایت رو مشخص کنید. امروزه بیشتر مرورگرها از این قابلیت به خوبی استفاده میکنند. گذشته از این در زبان HTML5 حالت پیش فرض روی این مقدار قرار داره.
برای خرید کلاس آنلاین اسکای روم میتوانید در این صفحه اقدام نمایید.
آموزش رفع خطای Specify a character set early در GTmetrix
کاری که character set در سایت انجام میده، اینه که؛ به عنوان یک استاندارد بین المللی شناخته شده میاد. و مواردی که مربوط به تبادل اطلاعات چندزبانه بودن یک سایت هست. و از قبل تعریف شدهاند. رو برطرف میکنه. به عبارت دیگه، این استاندارد بین المللی مشخص میکنه. که بسته به زبان محتویات سایت چطور باید به کاربران نشون داده بشه. که این کار توسط مرورگر شناسایی خواهد شد.
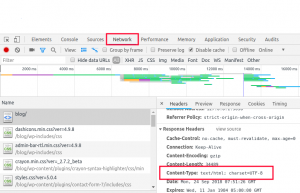
این استاندارد بین المللی، چند نوع مختلف داره که پر استفادهترین حالتش UTF-8 هست. که حتما در یادگیری زبان HTML بهش برخوردید. در بتدای هر سند HTML ما میایم. و به کمک کد زیر character set رو برای سند HTML روی حالت UTF-8 مشخص میکنیم.
|
1
|
<meta http–equiv=“Content-Type” content=“text/html; charset=utf-8”/>
|
حالا مشکلی که در این زمینه وجود داره. اینه که در برخی مرورگرها مثل مرورگر اینترنت اکسپلورر(نسخه 8 به پایین) مرسوم هست، باید بیایم و از هدر مخصوص به خود این مرورگر برای معرفی character set استفاده کنیم. تا زمان لود سایت رو بهینه کنیم.
توی این مرورگر و برخی مرورگرهای دیگه این متاتگ در همه صفحات وجود داره. و مدام با رفتن بازدیدکننده به هر صفحه این مورد از سمت سرور بررسی شده. و بعد از اینکه پاسخ مثبت یا منفی ارسال شد، سایت شروع به لود شدن متناسب با این پاسخ خواهد کرد. همین موضوع باعث میشه تو حالتی که در همه صفحات قرار داره مشکل آفرین بشه که در نهایت با مشکل بالا رفتن تعداد درخواست HTTP مواجه میشیم. که بهتره یک بار این مورد از سمت سرور برای کاربر مشخص شده. و برای همیشه تو این حالت باقی بمونه.
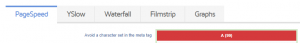
رفع خطای Specify a character set earlyدر GTmetrix
در بیشتر موارد این خطا به رنگ سبز هست. و مشکلی باهاش نخواهید داشت. اما اگر با این گزینه به مشکل برخوردید. و با رنگ قرمز بهتون نشون داده شد، برای حل مشکل کاری که باید انجام بدین اینه که متاتگ character set را به شکل درخواست HTTP برای کاربر ارسال کنید.
یعنی، باید بیایم و با استفاده از زبان سرور و نوع سرور این درخواست رو به صورت header HTTP مشخص کنیم. سپس در اولین بازدید کاربر از سایت این حالت مشخص میشه. و دیگه تو بازدید از صفحات دیگه نیاز نیست. دوباره درخواست جدیدی برای مشخص شدن نوع character set ارسال بشه. بسته به زبان مورد استفاده و سروری که ازش استفاده میکنید میتونید از راهکارهای زیر استفاده کنید.
در زبان php
در صورتی که از زبان php در سایت خودتون استفاده میکنید. و با خطای Specify a character set early مواجه شدید، میتونید با استفاده از دستور زیر این درخواست رو در header ایجاد بکنید.
|
1
|
header(“Content-Type: text/html; charset=utf-8”);
|
سرور آپاچی
اما اگه از وب سرور Apache استفاده میکنید. باید کد زیر رو در فایل htaccess. وارد کنید.
|
1
|
AddType ‘text/html; charset=UTF-8’ html
|
برای سفارش طراحی سایت به این لینک مراجعه کنید.
سرور Nginx
اگر زبان مورد استفاده در سایت شما چیزی غیر از php هست، مثل asp یا پایتون و… باید قبل از هر کاری ببینید که نوع وب سرور استفاده شده چی هست. اگر وب سرور از نوع Nginx استفاده میکنید، با استفاده از کد زیر در بخش config سرور میتونید این درخواست رو ایجاد کنید.
|
1
|
more_set_headers –t ‘text/html’ ‘Content-Type: text/html; charset=utf-8’;
|
بعد از اینکه بسته به زبان برنامه نویسی و نوع سرور درخواست رو در هدر به صورت http ایجاد کردید، مجددا که سایت رو بررسی کنید. خواهید دید، که خطا برطرف شده. و گزینه Specify a character set early در جی تی متریکس با رنگ سبز نمایش داده خواهد شد.