در این آموزش قصد دارم، به نحوه برطرف کردن ارور Make favicon small and cacheable در Yslow جی تی متریکس بپردازم. که با استفاده از این آموزش میتونید، تصویر فاوآیکون سایت رو بهینه سازی کرده. و از درخواستهای اضافی برای لود تصویری که سالها ممکنه تغییرش ندین، جلوگیری کنید.
برای خرید کلاس آنلاین اسکای روم میتوانید در این صفحه اقدام نمایید.
فاوآیکون یا favicon چیست؟
قبل از اینکه به نحوه برطرف کردن خطا بپردازم لازمه تا ببینیم اصلا فاوآیکون چیست؟ favicon همونطوری که از اسمش مشخصه یک آیکون کوچک از لوگوی سایت شما را میتونه تشکیل بده که در کنار عنوان تمامی صفحات وردپرس نمایش داده شده. و کاربران آن را مشاهده کنند. در نمونه تصویر زیر میتونید فاوآیکون استفاده شده را برای پایگاه دانش هاست نو مشاهده کنید.
همونطور که در تصویر بالا میبینید، در کنار عنوان هر تب آیکونهایی قرار داره که هنگام مراجعه به سایت مورد نظر به ما نمایش داده میشوند. و هر زمان که صفحهای را بوکمارک کنیم و یا بین انبوهی از تبهای باز شده در مرورگر قرار بگیریم. با استفاده از فاوآیکون به راحتی قادر خواهیم بود. تا صفحه مورد نظر را باز کرده و مشاهده کنیم.
آموزش رفع خطای Make favicon small and cacheableدر GTmetrix
همونطور که در خطا Make favicon small and cacheable هم میبینید گفته شده که آیکون سایت رو کاری کنید که هم کوچک باشه و هم اینکه قابلیت کش رو براش فعال کنید. پس برای اینکه بتونیم بهینه سازی روی آیکون سایت داشته باشیم باید این دو هدف رو دنبال کنیم.
1. بهینه سازی و کاهش حجم Favicon
قبل از اینکه حجم فاو آیکون رو کم کنید ابتدا باید از اندازه درست و فرمت درست استفاده کنید. اولین کاری که برای ساخت یک آیکون مناسب باید در نظر بگیرید اندازه اون هست. شما میتونید اونو در اندازه 16*16 یا 32*32 پیکسل بسازید. دومین نکته که خیلی هم مهم هست و برای مرحله کش کردن آیکون میتونه بهتر کمکتون بکنه انتخاب فرمت مناسب هست. فرمت مناسب برای فاوآیکون روی ico. قرار داره و بهتره به جای استفاده از فرمتهای png، jpg یا svg از این فرمت فایل استفاده کنید. در صورتی که فرمت فایل شما به این شکل نیست میتونید به کمک برنامههایی مثل فتوشاپ فرمتش رو به ico. تغییر بدین و یا اینکه با کلیک روی دکمه زیر به وبسایت معرفی شده رفته و بعد از آپلود فایل با فرمت دیگه، خروجی فاوآیکون با فرمت ico رو دریافت کنید.
با استفاده از این سایت شما میتونید آیکون سایتتون رو که با فرمتهای png، jpg، svg یا هر فرمت دیگه هست به فرمت ico تبدیل کنید. بعد از اینکه آیکون ساخته شد باید اونو داخل سایت خودتون اضافه کنید.
افزودن فاوآیکون در HTML
برای اضافه کردن فاوآیکون در سند HTML یا سایتی که به صورت HTML طراحی شده و فاقد سیستم مدیریت محتوا یا دیتابیس هست، کافیه به کمک تگ link آیکون رو در صفحه خودتون تعریف کنید تا در تب مرورگر نمایش داده بشه. برای این کار کافیه از کد زیر داخل تگ HEAD استفاده کنید. دقت کنید که این تگ باید قبل از تگ بسته <head/> قرار بگیره.
<link rel="shortcut icon" href="/images/favicon.ico" type="image/x-icon" />
به جای images/favicon.ico/ در قطعه کد بالا هم باید آدرس فاوآیکون خودتون رو وارد کنید.
افزودن فاوآیکون در وردپرس
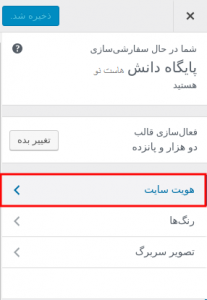
برای اضافه کردن favicon به وردپرس با استفاده از تنظیمات قالب وردپرس باید این امکان در تنظیمات قالب تعریف شده باشد. ممکنه تا امکان اضافه کردن قاوآیکون در قالب شما وجود نداشته باشه. بنابراین اگر چنین نبود میتونید تا از روش کدنویسی استفاده کنید. برای این مورد ابتدا وارد پیشخوان وردپرس شده. و سپس به مسیر نمایش> سفارشی سازی مراجعه کنید. بعد از اینکه صفحه سفارشی سازی برای شما باز شد مشابه تصویر زیر روی دکمه هویت سایت کلیک کنید. تا وارد بخش مربوط به تغییر فاوآیکون در وردپرس شوید.
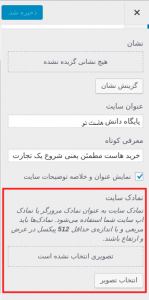
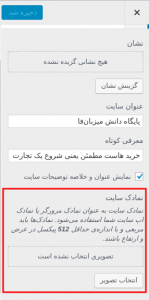
بعد از کلیک روی گزینه هویت سایت مشابه تصویر زیر با این صفحه مواجه خواهید شد. حالا کافیه تا از بخش انتخاب تصویر که در قسمت نمادک سایت قرار داره تصویر فاوآیکون دلخواه خودتون را که در اندازه 16*16 پیکسل آماده کردید. را انتخاب کرده. و آپلود کنید. در نهایت بعد از آپلود شدن فایل روی دکمه ذخیره کلیک کنید. تا فاوایکون مورد نظر به سایت شما اضافه شود.
افزودن فاوآیکون در جوملا
در صورتی که از جوملا استفاده میکنید کافیه فایل فاوآیکون رو که با نام favicon.ico در مسیر پوشه قالب آپلود کنید. یعنی بعد از اینکه وارد File Manager هاست شدید به مسیر public_html/joomla/templates مراجعه کنید. سپس پوشه قالبی که ازش استفاده میکنید رو باز کرده و فایل آیکون رو در این پوشه آپلود کنید.
برای سفارش طراحی سایت به این لینک مراجعه کنید.
2. فعال کردن کش برای فاوآیکون
همونطور که در بالا هم اشاره کردم فایل فاوآیکون جزو چیزهایی هست که تا سالها تغییری نمیکنه و بهتره کاری کنیم که با مدیریت کش این نوع فایل، مدت زمان ماندن در حافظه کش مرورگر رو به دلخواه خودمون بیشتر کنیم. برای این کار میتونید طبق add expires headers عمل کرده و با اضافه کردن کد زیر داخل فایل htaccess. کاری کنید که فایل فاوآیکون برای مدت بیشتری در حافظه کش مرورگر باقی بمونه.
# Enable expirations
ExpiresActive On
# Default directive
ExpiresDefault "access plus 3 month"
# My favicon
ExpiresByType image/x-icon "access plus 1 year"
همونطور که تو خط آخر میبینید برای فایلهای تصویری که به صورت فاوآیکون هستند تعیین شده که به مدت یک سال در حافظه کش قرار بگیرند که با انجام این کار شما اقدام به کاهش تعداد درخواست HTTP کردید و باعث میشه که سرعت سایت هم بیشتر و بهتر بشه.