در این مقاله قصد داریم، به آموزش رفع خطای Combine images using CSS sprites در GTmetrix بپردازیم. پس برای اطلاعات بیشتر و یادگیری این آموزش همراه ما باشید.🌸
برای خرید کلاس آنلاین اسکای روم میتوانید، در این صفحه اقدام نمایید.
آموزش رفع خطای Combine images using CSS sprites
برای اینکه بهتر متوجه بشید Combine images using CSS sprites چیست با یک مثال شروع میکنم. یک سایت همچون دیجی کالا را در نظر بگیرید. که روزانه چندین هزار بازدید کننده دارد، در فوتر و صفحات محصول این سایت یک سری تصاویر مربوط به شبکههای اجتماعی، وضعیت ارسال مرسوله و… وجود دارد. که در تمامی صفحات ثابت هستند. هر کاربری که وارد این سایت میشود یک درخواست به سرور برای لود این تصاویر ارسال خواهد شد.
هر درخواست هم مساوی است. با درگیر کردن سرور که اگر در سطح بزرگ بازدید دیجی کالا و از طرفی دیگر تعداد تصاویر ثابتی که در هر بار لود میشود این موضوع را بررسی کنید، سرور مدام با درخواست درگیر خواهد بود. این درگیری میتواند فاجعه بار باشد و باعث افت شدید سرعت سایت شود.
اما برای این کار راهکاری وجود دارد. که میتوان این تصاویر ثابت را با استفاده از برنامههای ویرایشگر عکس در کنار هم قرار داد. سپس یک خروجی نهایی از این مجموعه تصاویر را تهیه کرده. و به جای داشتن چند تصویر، یک تصویر داشته باشیم.
رفع خطای Combine images using CSS sprites
پس در این صورت، اگر به عنوان نمونه تصویر زیر را در نظر بگیریم. که در آن 7 تصویر قرار دارد، برای لود این تصاویر 7 درخواست به سرور ارسال خواهد شد. اما میتوان با در کنار هم قرار دادن این تصاویر و تهیه یک خروجی 7 تصویر را در داخل یک تصویر قرار داد. و استفاده کرد. که در این صورت فقط 1 درخواست برای سرور ارسال خواهد شد. در این صورت تعداد درخواستها را به میزان 6 مرتبه کاهش دادهایم.
حالا شاید بپرسید، خب… ما چطور از این یک تصویر طوری استفاده کنیم. که فقط برخی از تصاویر داخلی که در کنار هم قرار دارند را استفاده کنیم؟ راهکار این روش در زبان CSS نهفته است. شما میتوانید با استفاده از CSS کاری کنید که برخی از این تصاویر نمایش داده نشود. فقط کافی است به دانش CSS مسلط باشید و با تعریف نقاطی که در تصویر قرار دارند، بخش دلخواه را نمایش دهید. به عنوان در تصویر بالا اگر بخواهیم صرفا آیکون لینکدین را نمایش دهیم، کافی است. با استفاده از CSS کاری کنیم که فقط موقعیت این آیکون که در تصویر قرار دارد نمایش داده شود.
روش اول: استفاده از برنامه ویرایشگر
در این روش اول باید تصاویر خودتونو داخل برنامه ویرایشگر عکس مثل فتوشاپ طراحی کرده. و با تناسب درستی کنار هم بچینید. به عنوان نمونه در تصویر بالا کافیه همه آیکونهایی که به صورت تصویری هستند. و برای نمایش شبکههای اجتماعی استفاده شده رو با تناسب درست و فاصله مناسب در کنار هم قرار بدیم. و یک خروجی در قالب تصویر ازش بگیریم.
سپس، این تصویر رو در هاست خودمون آپلود کنیم. و در نهایت برای اینکه بخوایم کدوم آیکون از این تصویر رو نشون بدیم. کافیه با CSS موقعیت عکس رو تعریف کنیم. این موضوع نیاز به دانش فنی داره و برای همین از توضیحات بیشتر درباره اون میگذریم. اما اگر دانش فنی در این زمینه ندارید، میتونید از روش دوم که راهکار سادهای هست استفاده کنید.
روش دوم: استفاده از ابزار آنلاین
در این روش نیازی به استفاده از برنامه ویرایشگر تصویر و دانش فنی برای کدنویسی css ندارید. کافیه تصاویر خودتون رو در این ابزار آنلاین آپلود کنید. بعدش خود این ابزار آنلاین خروجی CSS رو به شما میدن تا در سایت ازشون استفاده کنید. برای این منظور ابتدا روی دکمه زیر کلیک کنید تا به سایت معرفی شده هدایت بشید.
برای سفارش طراحی سایت به این لینک مراجعه کنید.
همونطور که میبینید. ابتدا باید روی دکمه Open کلیک کنید و تک تک تصاویری که میخواین رو در این سایت کنار هم به صورت افقی یا عمودی آپلود کنید. بعد با استفاده از دکمه Setting میتوتید تنظیمات دلخواه خودتون رو که شامل لایه بندی، انتخاب نام پیشوند برای کلاس css، فاصله هر تصویر از هم هست رو انتخاب و شخصی سازی کنید. بعد از اینکه تصاویر و چیدمان اونا نهایی شد روی دکمه Downloads که کلیک کنید پنجرهای به شکل زیر بهتون نمایش داده میشه.
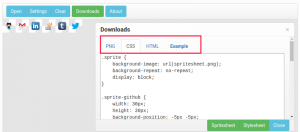
استفاده از ابزار آنلاین
حالا همونطور که میبینید چند خروجی در قالب تصویر نهایی png، css، html و مشاهده دمو برای شما قرار داره. ابتدا باید تصویر نهایی رو از ستون png مشاهده و دانلود کنید. سپس اونو تو هاست خودتون آپلود کنید. بعدش با استفاده از ستون CSS کدهایی که ایجاد شده رو به فایل css سایت خودتون اضافه کنید. در نهایت میتونید از ستون HTML هم کدهایی رو که باید توسط اونها تصاویر رو نمایش بدین رو کپی کنید. حالا بعد از انجام این کار به جای اینکه چندین درخواست برای دانلود این چند تصویر کوچیک ارسال بشه. و سرور درگیر این مسئله باشه فقط یک بار دانلود میشه و با استفاده از CSS میتونید هر بخش از تصویر رو که خواستید نمایش بدین.