این آموزش قصد دارم. تا در رابطه با بهینهسازی تصاویر در وردپرس و نحوه کاهش حجم تصاویر در وردپرس و سئو عکس مطالبی را عنوان کنم. اگر این موارد را رعایت کنید. مطمئنا چه از نظر سرعت و چه از نظر سئو و بهینه سازی سایت نتیجه بسیار خوبی از اون خواهید گرفت.
⭐برای خرید کلاس آنلاین اسکای روم میتوانید، در این صفحه اقدام نمایید.⭐
آموزش بهینهسازی تصاویر وردپرس
برای اینکه به صورت مرحله به مرحله با نحوه بهینه کردن تصاویر در وردپرس آشنا بشیم درست از همون ابتدا که قصد دارید. تا نوشتهای در سایت ایجاد کنید. شروع میکنم. بنابراین؛ سعی کنید. تا تمامی این مراحلی که در زیر گفته میشه. را به صورت یک چک لیست الزامی در ذهن خودتون داشته باشید. تا هر زمان که نوشته جدیدی ایجاد میکنید. به نوبت و بر اساس اولویت همه این گزینهها را رعایت کنید.
نحوه کاهش حجم تصاویر وردپرس
در اولین مرحله که نوشته خودتون را مینویسید. و قصد دارید. تا تصویری در لابه لای نوشته اضافه کنید. همینجا دست نگه دارید، قبل از اینکه تصویر خودتون را آپلود کنید. ابتدا یک بار حجم و اطلاعاتی که این تصویر داره را بررسی کنید. و ببینید که تصویری که قصد استفاده از اونو دارید شامل چه اطلاعات و حجمی است. سپس اگر کاربر ویندوزی هستید. تصویر را با برنامه قتوشاپ و اگر هم کاربر گنو/لینوکسی هستید. تصویر را با برنامه Gimp باز کنید. تا اونو ویرایش کنید.
یکی از اولویتهایی که برای بهینهسازی تصاویر مهمه اینه که از اندازه استاندارد استفاده کنید. به گونهای که اگر قالب وردپرس شما بیشتر از یک اندازهای رو نشون نمیده. و وقتی هم تصویری آپلود میکنید. تغییری در اون ایجاد نمیشه. و تصویر بر اساس ابعاد استاندارد نمایش داده میشه ابتدا اندازه بیشینه برای تصاویری که در نوشته را که نمایش داده میشه برای قالب خودتون به دست بیارید.
حالا تصویر را با برنامههای گفته شده باز کرده. و با تعریق یک لایه جدید با حداکثر اندازه ای که برای قالب وبسایتتون به دست آوردید برش داده. و در اندازه استاندارد تصویر را ایجاد کنید. بعد از اینکه تصویر در اندازه استاندارد ساخته شد برای ذخیره کردن تصویر در فتوشاپ از گزینه Save For Web استفاده کنید.
تا تصویر برای وب بهینه بشه و اطلاعاتی که برای تصویر لازم نیست. ازش حذف بشه، برای برنامه Gimp نیز میتونید به همین ترتیب عمل کرده. و موقع ذخیره تصویر تیک گزینه اطلاعاتی مثل؛ Background color، رزولوشن، اطلاعات مربوط به اندازه تصویر و… را که برای تصویر نیازی به اونها نداریم. را غیرفعال کرده. و تصویر را ذخیره کنید.
نحوه کاهش حجم تصاویر وردپرس
حالا تصویری که به این روش ساختید را با تصویر قبلی مقایسه کنید. و ببینید تا چه میزان حجم تصویر کاهش داده شده است؟ نتایج حتما براتون تعجب برانگیز خواهد بود. اما صبر کنید. هنوز تموم نشده، اگر که تصویر را با فرمت png. ذخیره کردید مجددا به برنامههای ویرایشگر تصویر برگردید و این بار تصویر را با فرمت دیگه مثل jpg. ذخیره کنید. و مجددا بررسی کنید. که تصویر با فرمت jpg. حجمی که نسبت به تصویر با فرمت png. و تصویر اولیه شما در اندازه بزرگتر داره چقدر تغییر کرده؟ مطمئنا باز هم حجم شما کمتر خواهد شد.
خب تا اینجای کار شما تصویر خودتون را از طریق نرم افزارهای موجود در سیستم تا جای ممکن بهینه کردید. و حجمش رو کمتر و کمتر کردید. اما آیا باز هم بیشتر از این میشه تا حجم یک تصویر را کمتر کرد؟ پاسخ مثبت است. ادامه این مراحل را باید در سیستم مدیریت محتوای وردپرس خودتون دنبال کنید. و با نصب یک افزونه کاربردی تصاویر خودتون را بیشتر از اینی که هست بهینه سازی کنید.
آموزش افزونه wp smush کاهش حجم تصاویر
افزونه کاهش حجم تصاویر در وردپرس که قصد معرفی اونو دارم. با نام Smush Image Compression and Optimization در مخزن وردپرس به ثبت رسیده. که اونو با نام smush it میشناسیم. و تاکنون تونسته بیش از یک میلیون نصب فعال و کسب امتیاز 4.8 را ازآن خودش بکنه. که با استفاده از این افزونه میتونید از طریق توابع PHP در اختیار شما قرار میده. حجم تصاویری که ازشون استفاده میکنید. را تا حد قابل قبولی کاهش دهید.
برای استفاده از این افزونه ابتدا روی دکمه زیر کلیک کنید. تا به صفحه افزونه در مخزن وردپرس هدایت شده. و سپس؛ با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت وردپرسی خودتون بکنید.
Smush Image Compression and Optimization
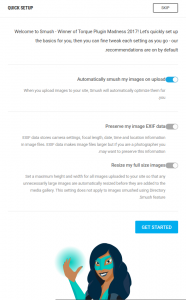
بعد از نصب و فعال سازی افزونه مشابه، تصویر زیر پنجره نصب سریع به شما نمایش داده میشه. تا با استفاده از این پنجره تنظیمات دلخواه خودتون را برای کاهش حجم تصاویر در وردپرس اعمال کنید.
Automatically smush my images on upload:
با فعال کردن این گزینه هرگاه که تصویری را در رسانه وردپرس آپلود کنید. به صورت خودکار عملیات بهینه سازی و کاهش حجم تصویر انجام میگیره. تا بر اساس تنظیماتی که تعیین میکنید. حجم تصاویر به کمترین حد خودش برسه.
Preserve my image EXIF data:
با فعال کردن این گزینه اطلاعاتی مثل اطلاعات دوربینی که با اون عکس گرفته شده، اطلاعات مکانی، اطلاعات مربوط به زمان ایجاد تصویر که بر اساس تاریخ و ساعت در تصویر ثبت میشه. و… که بیشتر ما برای وبسایتمون اصلا به این اطلاعات نیازی نداریم. از روی تصویر حذف خواهند شد. تا تصاویر استفاده شده حجم کمتری داشته باشند.
Resize my full size images:
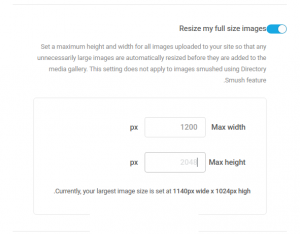
با استفاده از این گزینه میتونید برای تصاویری که بیش از حد اندازه بزرگی دارند. و برای قالب شما هم مناسب نیستند با استفاده از این افزونه اندازه اونها را برش دهید. بعد از فعال کردن این گزینه پنجرهای مشابه تصویر زیر براتون باز میشه. که میتونید حداکثر اندازه برای پهنا و ارتفاع تصویر را وارد کنید. تا اگر تصویری بیشتر از این بزرگ بود تغییر اندازه داده شده. و برش بخوره.
بعد از اینکه شخصی سازیهای خودتون برای کاهش حجم تصاویر در وردپرس را وارد کردید. روی دکمه Get Started کلیک کنید. تا تنظیمات ذخیره شده. و سپس؛ صفحه زیر برای شما نمایش داده شود.
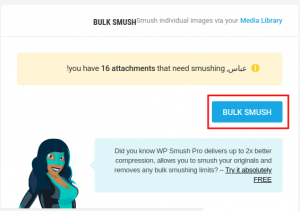
همانطور که در تصویر میبینید، بعد از ذخیره تنظیمات این افزونه کلیه تصاویر موجود در سایت را بررسی میکنه. و تصاویری که بر اساس تنظیمات اعمال شده نیاز به بهینه سازی دارند. شناسایی شده. و تعداد تصاویر به شما نشون داده خواهد شد. تا اونها را بهینه سازی کنید.
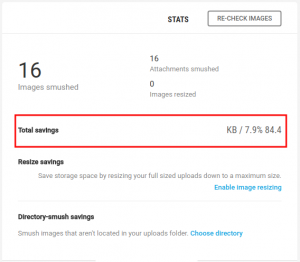
بنابراین؛ مشابه تصویر بالا میبینید که برای من 16 تصویر بر اساس تنظیماتی که اعمال کردم در رسانه وردپرس سایتم وجود داره. که برای بهینه سازی اونها کافیه روی دکمه BULK SMUSH کلیک کنید. تا تصاویر شروع به بهینه سازی شوند. در نهایت بعد از اینکه کلیه تصاویر بهینه شدند. میتونید از ستون سمت راست که با عنوان STATS هست. میزان بهینه سازی برای این تصاویر را مشاهده کنید.
⭐برای سفارش طراحی سایت به این لینک مراجعه کنید.⭐
همونطور که میبینید این 16 تصویری که من ازشون استفاده کردم. به اندازه 7.9 درصد حجمشون کمتر شده. و نسبت به حجم اولیه که داشتند 84.4 کیلوبایت کاهش حجم بعد از بهینه سازی با افزونه smush it صورت گرفته است.