با درود فراوان خدمت همراهان همیشگی وبوآپ

سئو تکنیکال چیست؟
سئو تکنیکال به بهینهسازی وبسایت از نظر فنی اشاره دارد. برخلاف سئو خارجی یا سئو داخلی، بیشتر کارهایی که در سئو تکنیکال میکنیم، مرتبط با موتور جستجو، مسائل فنی وبسایت، رباتها، کدهای برنامه نویسی و… هستند.
هدف اصلی اجرای سئو تکنیکال در وب سایت، آماده کردن سایتی است. که در مرحله اول برای رباتهای موتور جستجو به راحتی قابل درک و بررسی باشد. و در مرحله دوم سایتی که ساختار صحیحی داشته. و کاربر از بودن در آن و کار کردن با بخشهای مختلفش، لذت ببرد!
آموزش سئو تکنیکال
خب به بخش اصلی مقاله برویم و ببینیم که این سئو تکنیکال را چطور باید یاد بگیریم؟ اصلا از چند بخش تشکیل شده و چطور میتوانیم آن را در وب سایت خودمان پیادهسازی کنیم؟
1. سرعت سایت
شاید برای شما هم جالب باشد بدانید که گوگل وقتی قرار است. یک صفحه از وب سایتتان را به نتایج اول بیاورد، به عنوان یک فاکتور مهم سرعت آن را نسبت به سرعت صفحات رقبا بررسی میکند. این یعنی ممکن است. سرعت لود پایین وب سایت شما؛ باعث شود محتوای جذاب و مفیدتان در مقابل دید کاربران قرار نگرفته. و به قول خودمان «به پول تبدیل نشود!»
اما چرا سرعت؟ خب راستش گوگل به کاربران اهمیت زیادی میدهد. و در ادامه هم کاربران از منتظر ماندن پای صفحات موبایل یا رایانه برای باز شدن صفحه سایت شما خوششان نمیآید. یادم هست در گذشته ما ایرانیها حتی حاضر بودیم برای خواندن یک مقاله 300 کلمهای در سایتی مثل ترفندستان، چند دقیقه به صفحه سفید رایانه در کافی نت نگاه کنیم و منتظر بمانیم؛ اما امروز حتی 10 ثانیه منتظر ماندن آزارمان میدهد.
اگر بخواهم کمی با آمار و اعداد صحبت کنم؛ باید زمان باز شدن هر صفحه از وب سایت شما چیزی بین 2 تا 7 ثانیه باشد. بنابراین به عنوان قدم اول از سئو تکنیکال باید شروع کنید. به بهینه کردن سرعت وب سایتتان. چطور؟ یا با کمک آموزشهای سطح وب یا یک برنامه نویس حرفهای و خبره.
2. ساختار بهینه شده برای رباتها
گوگل و بقیه موتورهای جستجوگر برای مشاهده صفحات وبسایت شما، از یکسری ربات کمک میگیرند. که به اسمهایی مثل؛ کراولر (crawler) یا خزنده، عنکبوت و… شناخته میشوند. نکته مهم اینجاست که این خزندهها خیلی توانایی بالایی در بررسی صفحات وبسایت ندارند. یعنی؛ اینطور نیست که امروز یک مقاله بنویسید، آن را به امید خدا ول کنید. و منتظر باشید که خزندهها صفحهتان را پیدا کنند.
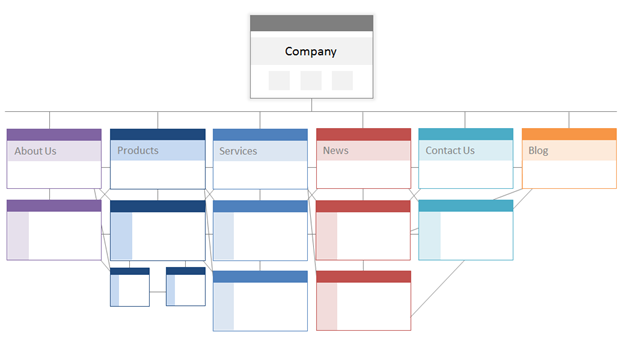
در اصل شما باید برای دیده شدن سایت و صفحات آن، به رباتها کمک کنید. چطور؟ یکی از بهترین راهکارها، ایجاد یک ساختار قابل پیگیری و دنبال کردن در سایت است. خزندهها اصولاً برای پیدا کردن صفحات جدید، از لینکها کمک میگیرند.
3. فایل robot.txt
تا جایی که من میدانم رباتها موجودات زبان نفهمی هستند. و به راحتی نمیشود حالیشان کرد که ربات عزیز این صفحه را ایندکس نکن! اما خب، با بعضی زبانهای برنامه نویسی میشود؛ با آنها صحبت کرد. فایل متنی robot.txt که در هاست وبسایت شما بارگذاری میشود، حاوی یک سری دستور برنامه نویسی است که با رباتهای موتور جستجو ارتباط برقرار میکند. اما چرا؟
در اصل این فایل به شما کمک میکند، نسبت به رفتار خزندهها در مورد وبسایتتان، کمی کنترل داشته باشید. مثلاً؛ میتوانید به کمک فایل robot از آنها درخواست کنید. که صفحاتی مثل صفحه پرداخت و… سایتتان را ایندکس نکنند.
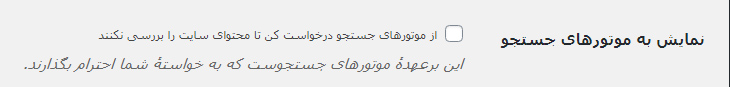
مثالی که از دوستم زدم را یادتان هست؟ دقیقاً مشکل اینجا بود که در حالت پیش فرض سایتهای وردپرسی یک خط کد در داخل فایل روبوت میگذارند تا رباتها نتوانند سایت ناقص را بررسی کنند. و این وظیفه طراح سایت است. که بعد از کامل شدن پروژه، این کد را از آن حذف کند. البته حذف کردن یا قرار دادنش هم کار سختی نیست؛ کافی است. به بخش تنظیمات وردپرس بروید، سراغ گزینه خواندن رفته و تیک گزینهای که در پایین میبینید را حذف کنید:
 4. صفحات 404 و لینکهای شکسته
4. صفحات 404 و لینکهای شکسته
در اصل صفحات 404 صفحاتی هستند. که محتوای آن به طور کامل حذف شده است. در ادامه هر لینکی که از وبسایت شما به صفحات 404 سایت خودتان (یا دیگران) داده شود؛ یک لینک شکسته است.
خب؟ در اصل تمامی این مقدمهچینیها برای این بود که بگویم رباتهای گوگل از این صفحات 404 متنفرند. و وجودشان در سایت شما باعث کاهش قدرت سئو تکنیکالتان میشود.
راهکار چیست؟ راهکار استفاده از ریدایرکت 301 است. به کمک این ریدایرکت شما میتوانید رباتها و کاربرانی که وارد این صفحات حذف شده میشوند را به صفحات مرتبط (اغلب صفحه اصلی سایت) هدایت کنید.
5. جلوگیری از وجود صفحات تکراری (duplicate content)
مشکل محتواهای تکراری اغلب مشکلی است. که فروشگاههای اینترنتی با آن روبرو میشوند. مثلاً؛ فروشگاهی که در محصولاتش، 5 تلفن همراه LG مدل k8 دارد. و تنها تفاوت آنها در رنگشان است. در اصل تمامی این 5 صفحه یک محتوا و توضیحات محصول یکسان و جزئیات مشابه دارند.
گوگل در مقابل محتواهای تکراری درون وب سایت شما ساکت نمیشیند. و ترجیح میدهد اعتبار سئوتان را کاهش دهد.
اما خب راه حل این مشکل چیست؟ چطور یک فروشگاه میتواند، محصولات مشابه را هم در وب سایتش داشته باشد؟
راه حلی که خود گوگل برای این مشکل تعیین کرده، استفاده از تگ کنونیکال است. با کمک این تگ شما میتوانید، به گوگل بفهمانید که از میان صفحات تکراری در سایتتان، کدام یکی نسخه اصلی است. و کدام را در نتایج ایندکس نکند.
6. امنیت سایت!
گوگل نسبت به امنیت وب سایتهای سطح وب به شدت حساس است. یعنی کافی است. رباتهای این موتور جستجو متوجه شوند، یک جوجه هکر به سایت شما نفوذ کرده. تا آبرو و حیثیتتان را ببرند! در اصل اگر وبسایت شما هک شود. و گوگل آن را بفهمد، باید در مدت زمان کوتاهی منتظر کاهش رتبههای آن باشید.
چون در این حالت علاوه بر کاهش خودکار رتبهها، گوگل در نتایج هک شدن وبسایتتان را برای کاربران سطح وب هم بازگو میکند. تا آنها وارد سایتتان نشده. و عملاً یک برندسازی منفی برایتان شکل میگیرد. بنابراین پیشنهاد میکنم حتماً برای افزایش امنیت سایت خودتان اقدام کنید.
ssl
ssl همان چیزی است. که باعث میشود وب سایت نوین به جای آدرس http، با آدرس https نمایش داده شود. یعنی کل قضیه سر همان s آخر آدرس است. در اصل ssl یک پروتکل امنیتی است که از انتقال اطلاعات بین سایت و کاربرانتان حفاظت بیشتری میکند.
چند سالی است که گوگل نسبت به وجود ssl در سایتها حساسیت زیادی نشان میدهد. یعنی اگر از این پروتکل امن استفاده نکنید، گوگل از ورود کاربران به سایتتان جلوگیری میکند. اگر قصد فعالسازی آن را دارید؛ باید به پشتیبانی هاستینگ خودتان پیام بدهید تا شما را راهنمایی کنند؛ همینطور میتوانید از مقالات رایگان آموزشی سطح وب کمک بگیرید.
7. سایت مپ
سایتمپ سایت هم مثل فایل روبوت، یک فایل متنی با فرمت xml است؛ اما کارکرد آنها با هم فرق دارد. در اصل سایتمپ فایلی است. که لینک همه صفحات وبسایتتان درون آن قرار میگیرد؛ از صفحات مقالات گرفته تا برگهها و… . اما چرا؟
چون رباتهای موتور جستجو به صورت خودکار همیشه سایتمپ سایت شما را بررسی میکنند. آنها با بررسی لینکهای درون این صفحه، راحتتر میتوانند صفحات را پیدا کرده. و آنها را بررسی کنند. بنابراین با ساخت سایت مپ روند خزش رباتها روی سایتتان را راحتتر میکنید.
8. استراکچر دیتاها
به طور عادی، گوگل به کمک یکسری الگوریتم و فاکتورهای از پیش تعیینشده تشخیص میدهد. که محتوای وبسایت شما چقدر باکیفیت است. مثلاً، با بررسی چگالی کلمه کلیدی، وجود کلمات مرتبط، تصاویر و… در متن محتوا میفهمد که صفحه شما چقدر برای بودن در نتایج اول لیاقت دارد؛ اما به طور کلی توانایی تشخیص محتوای خود صفحه را ندارد.
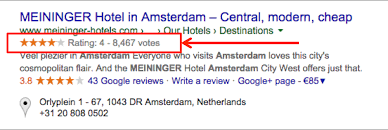
در ادامه یک سری کدهای برنامهنویسی که به آنها استراکچر دیتا میگویند؛ میتوانند در شناخت خود محتوای صفحه هم به گوگل کمک کنند. اگر شما از کدهای استراکچر دیتا در برنامهنویسی وبسایتتان کمک بگیرید، گوگل محتوایتان را بهتر درک کرده. و در ازای زحمتی که میکشید؛ علاوه بر بر افزایش اعتبارتان، نحوه نمایش سایتتان در نتایج را هم تغییر میدهد. مثلا به تصویر پایین نگاه کنید:
نمایش قیمت، ستاره و… در نتایج گوگل یکی از مزایای استفاده از کدهای استراکچر دیتا است. پیادهسازی این کدها در سایت بهتر است. به کمک یک متخصص سئوکار انجام شود.
9. آدرس صفحهها را ساختارمند کنید.
یکی دیگر از فاکتورهای سئو تکنیکال، موضوع URLهاست. در واقع گوگل به زیبایی و کوتاه بودن آدرس صفحات سایت شما هم اهمیت میدهد. البته نه آنقدر زیاد ولی در هر حال این موضوعی است. که میتوانید با توجه به آن، سایتتان را نسبت به قبل بهینهتر کنید. برای ساخت URL صفحات به این موارد دقت داشته باشید:
- در URL از حروف بیمعنی استفاده نکنید.
- از کلمه کلیدی به فارسی یا انگلیسی در URL استفاده کنید.
- ترجیحا آدرس صفحاتتان کوتاه باشد.
10. لینکهای بردکرامب (Breadcrumbs)
لینکهای بردکرامب همان لینکها یا مسیری هستند. که در بالا یا پایین صفحات وب سایت، به کاربر نمایش میدهند. دقیقاً الان در کدام نقطه سایت قرار گرفته. به عنوان نمونه به تصویر پایین نگاه کنید تا بهتر متوجه منظورم بشوید:
همانطور که میبینید، بردکرامب از چند لینک داخلی ساخته شده. پس در مرحله اول به ایجاد یک ساختار لینک سازی در سایتتان کمک میکند. و در مرحله دوم باعث بهینه سازی تجربه کاربران از کار با سایت شما میشود.
11. قالب ریسپانسیو و متناسب با موبایل
قالب ریسپانسیو سایت در اصل قالبی است. که نسبت به اندازه صفحه نمایش کاربر واکنش نشان میدهد. مثلاً؛ زمانی که شما با رایانه به سایت نوین سر بزنید، سایت را متفاوت از زمانی میبینید که با تلفن همراه یا تبلت وارد آن شوید. این به خاطر ریسپانسیو بودن سایت است. که نسبت به اندازه صفحه نمایش شما کوچک و بزرگ میشود. تا بتوانید به بهترین شکل ممکن همه اجزای آن را مشاهده کنید.
در حال حاضر گوگل نسبت به ریسپانسیو بودن وبسایتهای شما حساسیت خیلی زیادی نشان میدهد. بنابراین؛ اگر هنوز از قالبهای قدیمی استفاده میکنید، که با صفحه نمایش کاربر تناسب ندارند؛ حتماً فکری به حال سایتتان کنید.