با درود فراوان خدمت همراهان عزیز و همیشگی وبوآپ

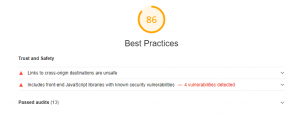
Best Practices
در این بخش، لایت هاوس 16 تست انجام می دهد. که رعایت آن ها برای امنیت وب سایت، بهبود عملکرد؛ سئو و … موثر می باشد. و تاثیر به سزایی بر روی تجربه کاربری سایت خواهد داشت.
در ادامه به برخی از این موارد آورده شده است:
Structured data is valid
داده های ساخت یافته به موتورهای جستجو مانند؛ گوگل کمک میکنند. تا دید بهتری نسبت محتوای یک صفحه از سایت داشته باشند. این داده ها فرمت مشخصی دارند. و به گونه ای نوشته می شوند که برای موتورهای جستجو قابل فهم باشند. اگر Structured data در صفحات سایت به درستی تعیین و استفاده نشوند، توسط ابزار لایت هاوس تشیخص داده می شوند.
Page lacks the HTML doctype, thus triggering quirks mode
نوع ساختار صفحه می بایست حتما مشخص شده باشد. این ساختار درون تگ <!DOCTYPE html> مشخص می گردد. و امروزه اغلب در اکثر سایت ها استفاده می شود.
Displays images with incorrect aspect ratio
بهتر است. در فایل CSS نسبت تصاویر یعنی عرض و ارتفاع آن ها، مشخص شده باشد. تا تصاویر به درستی بارگذاری گردند.
Does not use HTTP/2 for all of its resources
سرورهایی که از پرتکل HTTP2 بهره گرفته اند. بسیار سریع تر عمل می کنند. چنانچه؛ بخشی از منابع سرور با پرتکل قدیمی HTTP1 منتقل گردد، لایت هاوس آن را تشیخص داده. و موجب کسری امتیاز می گردد.
Uses HTTPS
سایت بهتر است. از ارتباط ایمن رمزنگاری شده استفاده نماید. برخورداری سایت از HTTPS، تجربه کاربری بهتری را نیز به کاربران القا می نماید.
Links to cross-origin destinations are unsafe
هنگامی که بر روی یک لینک کلیک می نماییم، ممکن است. در تب جدید و یا صفحه جدیدی باز شود. به دلیل مسائل امنیتی که مقدار blank_ دارد، گوگل پیشنهاد می کند. که از “rel=”noopener و یا “rel=”noreferrer استفاده گردد. این دو ویژگی، از اجرای جاوا اسکریپت های مخرب یا انتقال اطلاعات به صورت ناخواسته به صفحه باز شده جلوگیری می نمایند.
Requests the geolocation permission on page load
ابزار لایت هاوس، پیشنهاد می کند سایت هایی که برای ارائه خدمات به کاربر نیاز به دریافت لوکیشن وی دارند، به صورت اتوماتیک و در هنگام بارگذاری صفحه، فرایند دریافت لوکیشن آغاز نگردد. و درخواست در یافت لوکیشن توسط کاربر مثلا؛ با کلیک بر روی یک دکمه اجرا شود.
Detected JavaScript libraries
این بخش کتابخانه های جاوا اسکریپیتی استفاده شده در سایت را نمایش می دهد. و خطایی محسوب نمی شود. فقط توجه داشته باشید، که این کتابخانه ها استاندارد و ایمن باشند.
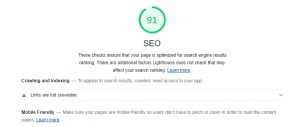
Seo
این بخش در واقع یک چک لیست کلی از اصول اولیه سئو سایت ها می باشد. و اکثر این نکات قابل انجام توسط مدیران سایت و سئوکاران می باشد.
در ادامه به برخی از این فاکتورها می پردازیم:
Document doesn’t have a <title> element
صفحه می بایست حتما دارای تگ عنوان یا Title باشد. این مورد برای سئو بسیار اهمیت دارد و البته باید به درستی نیز انتخاب و مقداردهی شود.
Document does not have a meta description
صفحه سایت می بایست شرح یا اصطلاحا Descriptionداشته باشد. شرح صفحه یک توضیح مختصری در خصوص محتوای صفحه به موتورهای جستجو و کاربران ارائه می نماید.
Page is blocked from indexing
اگر از ایندکس شدن صفحه جلوگیری شده باشد. این خطا در را لیست گزارشات سئو ابزار لایت هاوس مشاهده خواهید کرد.
Document doesn’t use legible font sizes
از آنجایی که امروزه سئو بر پایه ی تجربه کاربری می باشد و هر سایتی که از ux بهتری برخوردار باشد، وضعیت سئو آن مطلوب تر است. برخی فاکتورهای مهم برای ux نیز امروزه جزیی از فاکتورهای بررسی سئو سایت ها شده اند. در سایت بهتر است. فونت ها از 12 پیکسل بزرگتر باشند. تا میزان خوانایی متون توسط کاربران بالاتر رود. اگر بیش از 60 درصد فونت های استفاده شده در سایت سایزی کمتر از 12 پیکسل داشته باشند، این خطا در گزارش سئو لایت هاوس دیده می شود.
Does not have a <meta name=”viewport”> tag with width or initial-scale
امروز بحث واکنش گرا بودن (Responsive) صفحات سایت و موبایل فرندلی بودن آن ها، بسیار مهم می باشد. در head سایت، می بایست کد <meta name=”viewport”> وجود داشته باشد. این کد به مرورگرهای موبایل اعلام می کند. که پهنای صفحه در حالت موبایل چقدر می باشد. به زبان ساده تر، این متاتگ، مشخص کننده ی منطقه قابل نمایش برای کاربر در یک صفحه وب می باشد.
Document uses plugins
استفاده از افزونه ها و یا محتوای ایجاد شده با استفاده از فلش، جاوا و … برای موتورهای جستجو قابل ایندکس شدن نمی باشند، در نتیجه لایت هاوس توصیه می کند. که اگر در سایت از این دسته محتوا استفاده شده است، آن ها ار حذف نمایید. این خطا بیشتر در سایت های مبتنی بر وردپرس دیده می شود.
Links do not have descriptive text
Anchor text که به آن متن لینک نیز گفته می شود، به موتورهای جستجو کمک می کند. تا محتوای لینک مقصد را بدانند. بهتر است هنگام ایجاد پیوندها حتما یک انکر تکست مناسب نیز برای آن ها در نظر گرفته شود. به Anchor text ها اصطلاحا لنگر های سرنوشت ساز سئو نیز می گویند.
این فاکتور در بخش Accessibility ابزار لایت هاوس نیز وجود دارد و سنجیده می شود.
Document doesn’t have a valid hreflang
در وب سایت های چند زبانه، ممکن است. صفحاتی با محتوای یکسان و زبان متفاوت وجود داشته باشند، برای اینکه موتورهای جستجو یکسان بودن محتوا را درک نمایند و با توجه به درخواست کاربر، محتوای مناسب را به او نمایش دهد، باید از لینک های hreflang در کدهای html استفاده نمود.
robots.txt is not valid
در ساختار سایت ها فایلی به نام robots.txt وجود دارد که به موتورهای جستجو اعلام می کند. کدام یک از بخش های سایت قابل دستیابی می باشند. و وارد کدام یک از قسمت ها نباید شود. ربات ها و خزنده ها، هنگامی که می خواهند یک سایت را بررسی نمایند، ابتدا این فایل را مورد بررسی قرار می دهند. در نتیجه اگر این فایل به درستی تنظیم و مقداردهی نشده باشد، ممکن است. رتبه سایت را کاهش دهد و مشکلات فراوانی را برای سایت ایجاد نماید.
Document does not have a valid rel=canonical
در سایت شما ممکن است. چند صفحه با محتوای یکسان وجود داشته باشند، در این صورت اگر از تگ canonical استفاده نشده باشد، موتورهای جستجو این صفحات را به عنوان محتوای تکراری در نظر می گیرند. و همین Duplicate Content باعث افت شدید رتبه سایت می گردد.
Page has unsuccessful HTTP status code
زمانی که درخواستی به سمت سرور ارسال می شود، سرور وضعتی آن درخواست با یک کد سه رقمی مشخص می نماید. که به آن ها وضعیت HTTP می گویند. کدهای سری 400 و 500 اعلام کننده خطا می باشند. برای نمونه؛ کد 404 به معنی عدم وجود صفحه می باشد.
برای نمونه وقتی در سایت یک بخشی را لینک داده اید. و حالا به هر دلیلی آن لیمک از کار افتاده است. سرور در پاسخ هر درخواستی که بخواهد آن لینک را مشاهده نماید، 404 را می فرستد. وقتی موتورهای جستجو با این خطا مواجه می شوند، ممکن است دیگر آن صفحه را ایندکس نکنند و این امر سئو سایت را کاهش می دهد.
یک درخواست سالم زمانی اتفاق می افتد، که سرور کدهای 200 را برگرداند. یا در صورت ریدایرکت بودن، کدهای 300 را اعلام نماید.
Progressive Web App
همانطور که پیش تر به آن پرداخته شد، ابزار لایت هاوس برای سنجش عملکرداپلیکیشن های پیش رونده وب یا PWA ایجاد شده بود. و در حال حاضر هم گزارشاتی را در خصوص عملکرد PWA ارائه می نماید.