در آموزش افکت گذاری تصاویر در وردپرس که تو این مقاله میخوام. به شما عزیزان ارائه بدم. معرفی افزونه برای افکت گذاری تصاویر در وردپرس هست. که با استفاده از این افزونه قادر هستید. بدون نیاز به کدنویسی و برنامه نویسی و داشتن دانش CSS روی هر تصویری که مد نظر شما هست یک افکت رو قرار داده. و با استفاده از شورت کد در نوشته و یا برگه از سایت خودتون استفاده کنید.
⭐برای خرید کلاس آنلاین اسکای روم میتوانید، در این صفحه اقدام نمایید.⭐
آموزش افکت دادن به تصاویر در وردپرس
در اینجا میخوام یک افزونه برای افکت تصاویر به شما معرفی کنم. که اسم اون با عنوان Amazing Hover Effects در وردپرس ثبت شده. و تا الان تونسته بیشتر از 4 هزار نصب فعال رو داشته باشه. و همچنین امتیاز 4.2 را برای خودش کسب بکنه که با استفاده از این افزونه قادر هستید. به ایجاد هاور بر روی تصاویر و افکت عکس در وردپرس خواهید بود.
برای استفاده از این افزونه لازمه به صفحه افزونه در مخزن وردپرس هدایت شده. و با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت خودتون بکنید.
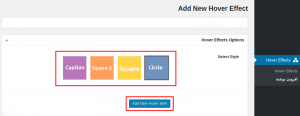
بعد ازاینکه نصب و فعال سازی افزونه انجام شد. مثل؛ تصویر زیر منویی با نام Hover Effects در پیشخوان وردپرس سایتتون اضافه میشه. روی این گزینه کلیک کنید. و سپس؛ در صفحهای که براتون باز میشه. روی دکمه افزودن نوشته کلیک کنید. تا وارد صفحه زیر بشید.
خب حالا همونطور که در تصویر میبینید، ابتدا یک عنوان برای هاور خودتون انتخاب کنید. و بعد از بخش Select Style یکی از استایل ها برای هاور تصاویر و افکت گذاری عکس در وردپرس رو انتخاب کنید. بعد از این مرحله روی دکمه Add New Hover Item کلیک کنید. تا پنجره زیر به شما نمایش داده شده. و اطلاعات تصویر رو در اون وارد کنید.
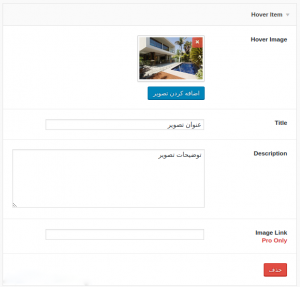
Hover Image :
با کلیک کردن روی این دکمه اضافه کردن تصویر در این قسمت رسانه وردپرس به شما نشون داده میشه. و میتونید تصویر مورد نظرتون رو آپلود کرده. و یا اینکه تصویری رو که از قبل قرار داره رو انتخاب کنید.
Title :
در این قسمت میتونید عنوانی که میخواهید. برای تصویر خودتونون رو وارد کنید.
Description :
در این قسمت هم توضیحاتی که قصد دارید. برای تصویر و عکسی که میذتارین نمایشه داده بشه. رو وارد کنید. و میتونه متنی باشه که حاوی جزئیات تصویر باشه.
Image Link :
با استفاده از این فیلد هم میتونید تصویر ساخته شده. رو لینکدار کنید. اما همونطور که در تصویر هم مشخصه این امکان صرفا در نسخه تجاری افزونه فعاله و با نسخه موجود در مخزن وردپرس نمیشه چنین کاری رو انجام داد.
حالا بعد از اینکه اطلاعات تصویر رو تونستید وارد کنید. نوبت میرسه به افکت گذاری تصویر در وردپرس که برای این کار هم میتونید. با اسکرول کردن به سمت پایین تصویر تصویر پایین که می بینید تنظیمات مربوط به افکت تصاویر در وردپرس رو شخصی سازی کنید. که در اینجا هم گزینه های مربوط به نسخه رایگان رو براتون معرفی میکنم. و توضیحاتی رو می پردازم.
Select Effect:
در این قسمت اول از این طریق افکت دلخواه خودتون رو از بین 20 افکتی که در اینجا وجود داره، در افزونه برای اعمال بر روی تصاویر انتخابی رو انتخاب کنید.
Animation Direction:
و حالا از طریق این قسمت هم حالت انیمیشنی رو به انتخاب خودتون روی یکی از گزینههای راست به چپ یا چپ به راست و یا بالا به پایین یا پایین به بالا انتخاب کنید. تا زمانی که ماوس تون روی تصویر قرار گرفت. به شکل انیمیشن در حال حرکت عمل بکنه.
Column Space:
در این قسمت فاصله بین ستون با تصویر رو بر حسب پیکسل میتونید وارد کنید.
Row Space:
در این قسمت مثل فیلد بالا اینبار فاصله بین ردیف و تصویر رو بر حسب پیکسل وارد کنید.
در آخر برای افکت گذاری تصاویر در وردپرس پس از اینکه تنظیمات گفته شده رو اعمال کردید روی دکمه انتشار نوشته کلیک کنید. و بعد از انتشار نوشته مشابه تصویر زیر یک شورت کد در اختیار شما قرار میگیره که میتونید با قرار دادن این شورت کد در برگه، نوشته و یا هر نوع پست تایپ وردپرس افکت گذاری که روی تصویر مورد نظر اعمال کردید رو بتونید نمایش بدید.
⭐برای سفارش طراحی سایت به این لینک مراجعه کنید.⭐
حالا وقتی به منوی اصلی افزونه مراجعه کنید میتونید شورت کد ساخته شده برای افکت رو انتخاب کرده. و با قرار دادن اون داخل برگه یا نوشته مورد نظر مشابه تصویر زیر افکت خودتون رو نمایش بدید.