امروز در این مقاله از وبوآپ سعی داریم، به موضوع، آموزش ساخت پنجره پاپ آپ در وردپرس بپردازیم. پس برای کسب اطلاعات بیشتر دراین باره همراه ما باشید.
⭐برای خرید کلاس آنلاین اسکای روم میتوانید، در این صفحه اقدام نمایید.⭐
آموزش ساخت پنجره پاپ آپ در وردپرس
افزونه ای که میخوایم معرفی کنیم افزونه پاپ آپ وردپرس هست. که با نام popup maker ثبت شده و موفق شده بیشتر از 2000 هزار نصب فعال و امتیاز 4.9 رو از آن خودش بکنه. که با استفاده از این افزونه قادر به ایجاد انواع پنجره پاپ آپ در وردپرس هستید. برای استفاده از این افزونه با آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت خودتون بکنید.
بعد از نصب و فعال سازی افزونه پاپ آپ وردپرس مشابه تصویر زیر منویی با نام popup maker در پیشخوان سایت وردپرسی شما اضافه میشه. که با کلیک روی این منو میتونید، به صفحه تنظیمات افزونه پاپ آپ بروید.
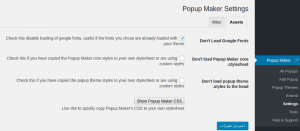
همونطور که در تصویر مشاهده میکنید. ابتدا به زیر منوی Settings برید تا تنظیمات افزونه رو شخصی سازی کنید. این افزونه از فونت متن و استایل موجود در خودش استفاده میکنه. که میتونید، هر یک از اونها رو غیر فعال کنید. سپس؛ تیک گزینه Don’t Load Google Fonts را فعال کنید. تا فونتهای گوگل لود نشوند.
با کلیک روی دکمه Show popup maker CSS هم میتونید، استایل استفاده شده در افزونه رو مشاهده کرده. و اونو شخصی سازی کنید. در نهایت روی دکمه ذخیره تغییرات کلیک کنید. تا تنظیمات ذخیره شوند. حالا به زیر منوی Add Popups مراجعه کنید. تا اولین پاپ آپ خودتون را برای نمایش پاپ آپ در وردپرس بسازید.
ساخت پنجره پاپ آپ در وردپرس
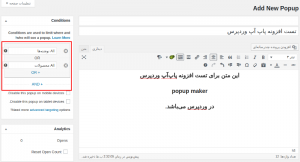
حالا مطابق تصویر یک نام برای پنجره پاپ آپ در وردپرس وارد کنید. و سپس عنوان رو برای نمایش در پنجره پاپ آپ وردپرس وارد کنید. در بخش ویرایشگر هم میتونید؛ محتوای پاپ آپ رو وارد کرده. و از بخش سمت چپ که در کادر قرمز رنگ قابل مشاهده است. تعیین کنید. که پاپ آپ وردپرس در چه صفحاتی نمایش داده شود.
همچنین میتونید پاپ آپ وردپرس رو در یک نوشته خاص یا تمامی نوشتهها، محصولات خاص یا تمامی محصولات، برگه خاص و تمامی برگهها نمایش دهید. با استفاده از گزینه Disable this popup on mobile devices میتونید نمایش پاپ آپ را در نمایشگرهای موبایل غیرفعال کنید. و با استفاده از گزینه Disable this popup on tablet devices هم میتونید، امکان نمایش یا عدم نمایش پاپ آپ در وردپرس را برای نمایشگرهای تبلت فراهم کنید.
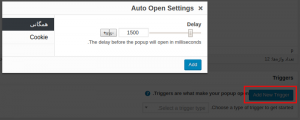
با مراجعه به بخش Triggers هم میتونید، نوع باز شدن پنجره پاپ آپ در وردپرس رو مشخص کنید. روی دکمه Add New Trigger کلیک کرده. و سپس مشابه تصویر مدت زمان مورد نظر برای باز شدن پنجره در صورتی که به صورت خودکار انتخاب شده باشه. رو بر حسب میلی ثانیه انتخاب کنید و در نهایت روی دکمه Add کلیک کنید.
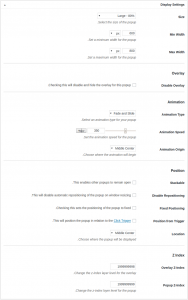
با استفاده از قسمت size میتونید، حداقل و حداکثر اندازه را برای نمایش پنجره پاپ آپ در وردپرس تعیین کنید. با فعال کردن تیک گزینه Overaly هم میتونید؛ همپوشانی برای این پنجره را بسته و یا اینکه مخفی کنید.
Animation Type:
برای نمایش پنجره پاپ آپ در وردپرس از انیمیشن وردپرس استفاده میشود تا طراحی کاربر پسندتری به پنجره پاپ آپ بدهد.
Animation Speed:
بعد از اینکه نوع انیمیشن رو انتخاب کردید. با استفاده از این بخش میتونید، سرعت نمایش انیمیشن در وردپرس رو بر حسب میلی ثانیه مشخص کنید.
Animation Origin:
با این قسمت هم میتونید، مشخص کنید. که انیمیشن وردپرس در پنجره پاپ آپ از چه مکانی از سایت شروع به نمایش بکنه.
Position:
از این طریق هم مکان نمایش پنجره پاپ آپ را تعیین کنید. و با استفاده از سایر گزینههای موجود پنجره مورد نظر را به صورت ثابت قرار دهید.
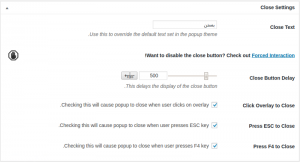
از قسمت close setting میتونید، تنظیمات مربوط به بستن پنجره پاپ آپ در وردپرس رو انتخاب کرده. و ابتدا از Close Text متن دلخواه برای دکمه بستن پنجره پاپ آپ در وردپرس را وارد کنید. سپس؛ میزان سرعت بسته شدن پنجره را بر حسب میلی ثانیه انتخاب کنید. با فعال سازی گزینهها امکان بسته شدن پنجره پاپ آپ توسط دکمه های صفحه کلید فعال یا غیرفعال خواهد شد.
⭐برای سفارش طراحی سایت به این لینک مراجعه کنید.⭐
و در نهایت همونطور که در تصویر میبینید، بعد از اینکه پاپ آپ ساخته شده رو منتشر کردیم. مشابه عکس نمایش داده خواهد شد. و میتونید ویدئو، متن و هر نوع محتوایی را به صورت لینک دار به کاربران سایت خودتون نمایش دهید.