در این سری از آموزش های GTmetrix قصد دارم، به نحوه برطرف کردن خطای optimize the order of styles and scripts بپردازم. همونطور که از معنی لغوی این خطا که متشکل از کلمات optimize و order هست. میشه فهمید که، منظور این خطا قرار گیری درست و بهسنه سازی در لود دو فایل css و js هست.
برای خرید کلاس آنلاین اسکای روم میتوانید در این صفحه اقدام نمایید.
رفع خطای optimize the order of styles and scripts
وقتی سورس صفحات رو چک کنید. میبینید که در هر صفحه از سایت یک سری لینک برای فایلهای css و js قرار داره که با لود این فایلها سایت شما شکل ظاهری به خودش میگیره. در این بین ممکنه حالتی پیش بیاد که شما با استفاده از JS تغییراتی رو در فایل استایل داده باشید، در این صورت وقتی لود این فایلها به ترتیب نباشه. و قبل از اینکه فایل css لود بشه، فایل جاوا اسکریپتی که توسط اون تغییرات رو در css اعمال کردید لود بشه، در این صورت ظاهر سایت با خطا مواجه میشه.
پس باید کاری کنیم، که کدهای قرار داده شده در سورس صفحات به یک ترتیب باشه. و این دو فرمت فایل به صورت نامرتب لود نشوند. برای این کار شما باید فایل header سایت خودتون رو بررسی کنید. و لینکهایی که برای لود این دو فرمت فایل قرار داره رو جابجا کرده. و به شکل مرتب و پشت سر هم قرار بدین. ارور optimize the order of styles and scripts رو میشه بهینه سازی چیدمان فایلهای css و js ترجمه کرد.
خطای optimize the order of styles and scripts
حتی اگه دلیل این تغییر وابستگی بین دو فایل نباشه، بهتره که فایل css رو به خاطر سبکتر بودن در اولویت قرار بدیم و کاری کنیم. که اول این فرمت فایلی شروع به لود شدن بکنه. و ساختمان کاملی از سایت ما در عرض چند ثانیه شکل بگیره. این کار باعث میشه تا بخاطر لود شدن سریعتر سایت میزان نرخ پرش رو کاهش بده و صدمهای هم از این بابت به سایت شما وارد نمیشه. چرا که بازدیدکنندگان حوصله اینو ندارن که منتظر بمونن بعد از چند ثانیه یهو محتوای کامل سایت نشون داده بشه.
<head>
<title> Title </title>
<style>
// CSS Code
</style>
<script type="text/javascript">
// javascript Code
</script>
</head>
برای سفارش طراحی سایت به این لینک مراجعه کنید.
همونطور که در نمونه کدهای بالا میبینید، باید بهینه سازی سایت شما از نظر چیدمان css و js در سایت به این شکل باشه. و اول فایلهای استایل و بعدش هم جاوا اسکریپت رو برای مرورگر کاربران ارسال کنید. اگر از وردپرس استفاده میکنید، برای این کار باید فایل header.php رو بررسی کرده. و چیدمانی که برای لود این دو فرمت فایل هست رو ویرایش کرده و به صورت مرتب شده قرار بدین.
افزونه Optimize the order of styles and scripts
اما بخاطر اینکه در وردپرس افزونهها هم دارای فایلهای CSS و JS گوناگون هستند. ممکنه نتونید این کار رو به درستی انجام بدین، برای همین یک راهکار ساده که وجود داره اینه که میتونید، توسط افزونه کلیه فایلهایی که در صفحات سایت لود میشن رو شناسایی کرده. و چیدمان دلخواه برای لودشون رو انتخاب کنید. افزونه WP Scripts & Styles Optimizer یکی از این افزونههای خوب هستش. که تا به امروز موفق شده بیش از 800 نصب فعال و کسب امتیاز 4.7 رو ازآن خودش بکنه که با این افزونه میتونید. اقدام به مرتب کردن فایلها در وردپرس بکنید.
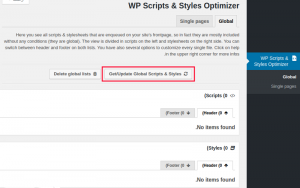
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان WP Scripts & Styles Optimizer اضافه میشه که با رفتن به این صفحه میتونید این فایلها رو شناسایی کرده. و ترتیب بندی دلخواه برای هر کدوم رو انتخاب کنید.