در این آموزش قصد دارم، نحوه برطرف کردن ارور Specify image dimensions در جی تی متریکس رو آموزش بدم. که با استفاده از این آموزش میتونید، تصاویری که در صفحات سایت استفاده میکنید. رو بهینه کنید. تا سرعت لود بهتری در سایت داشته باشید.
برای خرید کلاس آنلاین اسکای روم میتوانید در این صفحه اقدام نمایید.
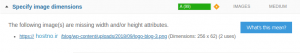
آموزش رفع خطای Specify image dimensions در gtmetrix
همونطور که، در مقاله آموزش بهینهسازی تصاویر در وردپرس با برخی کارها که باعث میشه تصاویر رو بهینه کنیم. آشنا شدیم، توی این آموزش هم میخوام. به یکی از مهمترین و سادهترین کاری که باعث میشه سئو تصاویر بهتری داشته باشید، بپردازم.
حتما برای شما هم پیش اومده، وقتی وارد سایتی که چندین تصویر در یک صفحه داره میشید، لا به لای این تصاویر متن نوشته قرار دارند. و چون برای لود تصاویر درخواستی به سرور ارسال میشه، تا لود شدن عکس مدتی طول میکشه. ممکنه با دو نوع از سایتها که در حالت زیر هستند مواجه شده باشید.
✅دسته اول:
این نوع از سایتها اندازه تصاویر رو مشخص نکردند. بنابراین وقتی ظاهر سایت شروع به نمایش دادن میکنه، تا زمانی که تکمیل نشده میبینید. که اسکرول صفحه با لود شدن تصاویر یک بار کوچیک میشه. و از لابه لای خطوط تصاویر شروع به لود شدن میکنند.
✅دسته دوم:
این نوع از سایتها اندازه تصاویر رو مشخص کردند. بنابراین وقتی وارد صفحه میشید، مرورگر اطلاعات همه تصاویر استفاده شده در صفحه رو داره و موقع رندر کردن میدونه که در این مکان یک تصویر با اندازه X قراره نشون داده بشه. برای همین فضای خالی عکس رو از همون ابتدا در نظر میگیره. و به صورت مرتب شده همه چیز رو نشون مید.ه که در نهایت بعد از لود شدن عکس، در جاهای خالی که اندازشون مشخص بود نمایش داده میشن.
خطای Specify image dimensionsدر gtmetrix
چه از نظر رابط کاربری و چه از نظر ساختار بهینه بودن سایت، دسته اول زیاد خوب نیستند. از یک طرف بازدیدکننده یکباره با کلی عکس که لود میشن مواجه میشه. و از طرف دیگه هم مرورگر چون اندازه تصاویر براش تعریف نشده مجبور هست موقع لود صفحه به صورت همزمان تصاویر رو هم آنالیز بکنه و در جای خودشون نشون بده که این کار میتونه روی سرعت سایت تاثیر تقریبا بدی بگذاره. در چنین سایتهایی که اندازه تصاویر مشخص نشدند، اگر سورس کد رو بررسی کنید، فقط آدرس تصاویر قرار داره. و اثری از اینکه تصویر با چه اندازهای هست مشخص نیست.
<img src="image.jpg"/>
اما در دسته دوم که به صورت بهینه شده تصاویر رو استفاده کردند و مقدار width و height رو برای ارتفاع و پهنای عکس در نظر گرفتند اگر سورس صفحه رو بررسی کنید به شکل زیر خواهند بود.
<img src="image.jpg" width="800" height="350"/>
رفع ارورSpecify image dimensions
با توضیحاتی که تا به اینجا داده شد. حتما متوجه شدید، که برای برطرف کردن این خطا کافیه اندازه تصاویر رو وارد کنید. تو سیستمهای مدیریت محتوا مثل وردپرس، این کار به صورت خودکار انجام میگیره.
برای سفارش طراحی سایت به این لینک مراجعه کنید.
چرا که وردپرس، از این قابلیت پشتیبانی میکنه. و نیازی نیست دستی اندازه تصاویر رو مشخص کنید. وردپرس به کمک قابلیت برش تصاویر بر اساس اندازه تصویر(بند انگشتی، میانه، بزرگ، کامل و…) اندازه هر تصویر رو موقع آپلود کردن شناسایی میکنه. و بعد از قرار دادن در صفحه هم خاصیت width و height رو براشون اعمال میکنه. اما در سایر سیستمها ممکنه مجبور باشید، این کار رو به صورت دستی وارد کنید، که زیاد هم بد نیست.