در این آموزش قصد دارم، به معرفی Reduce the number of DOM elements در Yslow جی تی متریکس بپردازم. و نحوه برطرف کردن این خطا رو در جی تی متریکس به شما آموزش بدم. پس اگر شما هم به دلیل استفاده از انواع مختلفی از دادهها در HTML با این خطا مواجه شدید، تا انتها همراه ما باشید.
برای خرید کلاس آنلاین اسکای روم میتوانید در این صفحه اقدام نمایید.
آموزش رفع خطای Reduce the number of DOM elements در GTmetrix
همونطور که گفتم یک صفحه وب HTML میتونه از خیلی چیزها مثل فرم، دکم، جدول، چک باکس، لیست، رمز، تاریخچه، لینک و… تشکیل بشه. که در هر وبسایت برای زیبا کردن و تکمیل کردن محتوا سعی میشه از بیشتر این المانها استفاده بشه. حالا وقتی این المانها استفاده بشن به صورت یک ساختار درختی که از ابتدای صفحه شروع به لود و نمایش در سایت میکنند. تا زمانی که به انتها برسند و محتوای صفحه که با این موارد ساخته شده رو نمایش بدن، اگر زیاد باشه به نسبت باعث افزایش مدت زمان لود سایت هم خواهد شد.
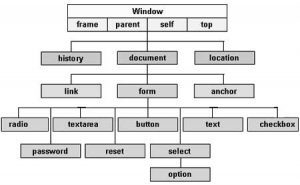
چرا که در بیشتر موارد با استفاده از CSS هم سعی میشه که استایل و ظاهر نمایش این چیزها رو تغییر بدن تا یک شکل جدید و بهروز به خودش بگیره. برای همین استفاده از چندین المان DOM در یک صفحه پیشنهاد نمیشه. و به گفته Yslow جی تی متریکس که مربوط به الگوریتمهای گوگل هست، باید سعی کنید. به صورت استاندارد ازش استفاده کنید. اگر بخوایم این مدل رو به صورت یک ساختار درختی نمایش بدیم، تصویر زیر گویای اون هست.
حالا برای اینکه ارور Reduce the number of DOM elements رو در GTmetrix از بین ببریم کافیه استفاده از این المانها رو کمتر کنیم. بنابراین در مطالب و صفحات خودتون سعی کنید به شکلی از این موارد استفاده کنید که تعدادشون زیاد نباشه و از طرفی هم زیاد روی مسئله تغییر استایل این المانها مانور ندین که باعث بشه لود سایت بخاطر تغییرات استایل مدت زمان بیشتری رو از شما بگیره.
برای سفارش طراحی سایت به این لینک مراجعه کنید.
DOM چیست؟
DOM مخفف عبارت؛ Document Object Model هست. که مربوط به انواع مختلفی از اشیا و عناصر موجود در یک صفحه که به صورت HTML در دسترس هست میشه. این اشیا شامل موارد مختلفی مثل فرمها، دکمهها، چک باکسها و… هستند. که در یک صفحه وب مورد استفاده قرار میگیرند. و در یک ساختار درختی مانند که از ابتدا تا انتها ادامه دارند، در نهایت شکل یک وبسایت رو تشکیل خواهند داد.