در این آموزش از وبوآپ تصمیم داریم، به آموزش نمایش اطلاعات مکان تجاری سایت وردپرسی در نتایج گوگل بپردازیم. پس برای کسب اطلاعات بیشتر همراه ما باشید.💙
**برای خرید کلاس آنلاین اسکای روم میتوانید، در این صفحه اقدام نمایید.**
آموزش نمایش مکان تجاری وردپرس با افزونه Business Profile
افزونه نمایش مکان تجاری وردپرس در گوگل که اونو میخوام معرفی کنم دارم. به نام Business Profile در وردپرس ثبت شده. و تا حالا تونسته بیشتر از 10.000 نصب فعال داشته باشه و امتیاز 4.9 رو برای خودش کسب بکنه که با این افزونه میتونید اطلاعات تجاری وردپرس رو در نتایج گوگل نمایش بدید.
برای استفاده از این افزونه لازمه اول به صفحه افزونه در مخزن وردپرس برید و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی این افزونه در سایت وردپرسی خودتون بکنید.
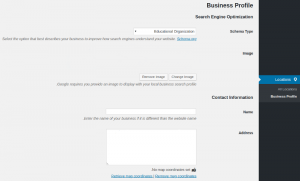
بعد از نصب و فعال سازی این افزونه یک منو به نام locations در سایت شما اضافه میشه. روی این منو کلیک کنید. تا وارد صفحه تنظیمات افزونه شده و اطلاعات تجاری خودتون رو بتونبد در اون وارد کنید.
گزینه Schema Type :
از گزینه اول از این بخش نوع کسب و کار و مکان تجاری خودتون رو مشخص کنید. که تو چه حیطه ای فعالیت میکنید و موضوع کسب و کار شما چیه.
گزینه Image :
از این بخش لوگو خودتون رو انتخاب کنید. برای این منظور روی دکمه Add Image کلیک کنید. تا رسانه وردپرس براتون باز شده و سپس لوگو خودتون رو آپلود کنید. و یا اینکه از رسانه وردپرس اونو انتخاب کنید.
گزینه Name :
تو این بخش نام کسب و کار خودتون رو وارد کنید. که در نتایج گوگل اگر کلمات کلیدی که به کسب و کار شما مرتبط بود وارد شد و کسب و کار شما نشون داده شد. از این نام برای نمایش اون استفاده بشه.
گزینه Address :
تو این فیلد آدرس شرکت و کسب و کار خودتون رو میتونید وارد کنید.
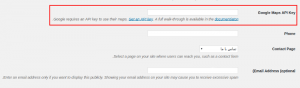
گزینه Phone :
تو این فیلد شماره تلفنی که میخواید در اطلاعات نمایش داده بشه رو وارد کنید.
گزینه Contact Page :
از این گزینه صفحه ای که مربوط به صفحه تماس شماست. و اطلاعات تماس مثل فرم تماس، ایمیل، شماره تماس، مکان روی نقشه در وردپرس و… در این صفحه قرار داره رو انتخاب کنید.
گزینه Email Address (optional) :
اینجا آدرس ایمیل خودتون رو وارد کنید.
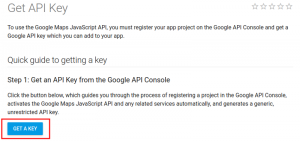
حالا همونطور که تو تصویر بالا می بینید در بخش Google Maps API Key از شما یک کد API برای نمایش مکان تجاری وردپرس در گوگل میخواد که باید اونو آماده کرده. و در این بخش وارد کنید. برای دریافت این API روی گزینه Get An API Key کلیک کنید تا وارد صفحه دریافت API گوگل شوید. دقت کنید، که تو این مرحله به دلیل تحریم بودن نیاز به ابزار تغییر آی پی خواهید داشت.
خب وقتی وارد صفحه توسعه دهندگان در گوگل شدید روی دکمه Get A Key کلیک کنید. بعد از کلیک روی این دکمه پنجره ای براتون باز میشه. که باید در اون نام پروژه رو وارد کنید. مشابه نمونه زیر نام کسب و کارتون رو وارد کرده. و بعد روی دکمه Next کلیک کنید.
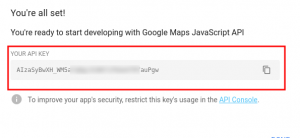
و بعد از کلیک کردن روی دکمه NEXT یکم منتظر بمونید. تا کد API شما ساخته شه و براتون نمایش داده بشه، حالا کد ساخته شده رو کپی کنید. و به تنظیمات افزونه در پیشخوان وردپرس برگردید.
نمایش مکان تجاری وردپرس با افزونه Business Profile
حالا کد کپی شده رو در پیشخوان وردپرس و در فیلد Google Maps API Key وارد کرده. و تنظیمات رو ذخیره کنید.
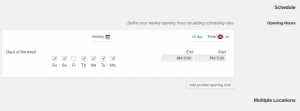
بعد از اینکه تنظیمات رو ذخیره کردید. دوباره در صفحه تنظیمات به پایین اسکرول کنید. تا به بخش مربوط به نمایش زمان های باز بودن محل کسب و کارتون برسید. تو این بخش میتونید روز هایی که تعطیل نیستید. و هم به همراه ساعات کاری مشخص کنید. برای همین کافیه روی دکمه Add opening time کلیک کنید. و روز ها و ساعتی که در محل کسب و کار خودتون هستید. رو بتونید مشخص کنید.
فعال کردن گزینه Multiple Locations هم به این معنیه که شما برای کسب و کار خودتون چندین شعبه دارید. که با فعال کردن این گزینه امکان افزودن مکانهای دیگر از طریق برگهها در وردپرس فراهم میشه. که در ادامه به توضیح اون میپردازم. برای نمایش مکان تجاری اصلی خودتون کافیه تا شورت کد زیر را در نوشته، برگه و یا ابزارکی که قصد نمایش اطلاعات مکانی خودتون را دارید. قرار داده و ذخیره کنید.
اضافه کردن مکان تجاری در وردپرس
برای همین به زیر منوی All locations مراجعه کرده و روی دکمه Add New که در بالای صفحه قرار داره کلیک کنید. تا ویرایشگر براتون باز شده. و اطلاعات مکان تجاری رو در اون وارد کنید. حالا بعد از اینکه اطلاعات مکان تجاری خودتون را ثبت کردید. برای نمایش شعبه دیگه از مکان تجاری میتونید شورت کد زیر را در برگه، نوشته و ابزارک که قصد نمایش اطلاعات مکان تجاری را در اون دارید وارد کرده. و ذخیره کنید. دقت کنید که به جای 2 در کد زیر باید آیدی مربوط به پست تایپ location را در اون وارد کنید.
**برای سفارش طراحی سایت به این لینک مراجعه کنید.**
در نهایت بعد از قرار دادن شورت کد در صفحه مورد نظر اطلاعات مکان تجاری شما مشابه تصویر زیر نمایش داده خواهد شد.