در این آموزش قصد معرفی افزونه قرار دادن کد در هدر و فوتر وردپرس را دارم. که با نصب و فعال سازی این افزونه میتونید، هر نوع کد را در هدر و فوتر وردپرس قرار بدین. تا در اون نمایش داده شود. این کدها میتونه شامل کد آمارگیر وردپرس و هر نوع کد دلخواهی باشه که از اون برای اتصال وردپرس به گوگل آنالیتیکس و یا نمایش هر نوع محتوای دلخواهی در وردپرس را دارید.
⭐برای خرید کلاس آنلاین اسکای روم میتوانید، در این صفحه اقدام نمایید.⭐
قرار دادن کد دلخواه در هدر و فوتر وردپرس
افزونه اضافه کردن کد در هدر و فوتر وردپرس که قصد معرفی اونو دارم با عنوان Insert Headers and Footers در مخزن وردپرس به ثبت رسیده. و تاکنون موفق شده بیش از 400.000 نصب فعال و کسب امتیاز 4.4 را ازآن خودش بکنه. که با استفاده از این افزونه قادر خواهید بود تا هر نوع کد دلخواهی که قصد دارید در هدر وردپرس یا فوتر وردپرس نمایش داده بشه را وارد کنید.
این افزونه به شما امکان میده تا بدون نیاز به دانش برنامه نویسی کدهایی مثل آمارگیر وردپرس، کد ای نماد در وردپرس و… را در سایت خودتون قرار داده و اونو نمایش دهید. برای استفاده از این افزونه ابتدا لازمه روی دکمه زیر کلیک کنید. تا به صفحه افزونه در مخزن وردپرس هدایت شده. و سپس؛ با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی این افزونه در سایت وردپرسی خودتون بکنید.
دانلود افزونه Insert Headers and Footers
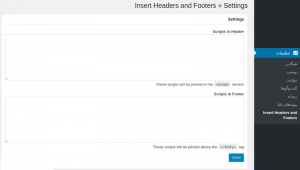
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Insert Headers and Footers در بخش تنظیمات پیشخوان سایت وردپرسی شما اضافه میشه، روی این منو کلیک کنید. تا به صفحه تنظیمات افزونه دسترسی پیدا کرده. و هر نوع کدی که قصد نمایش اونو در فوتر دارید را قرار داده. و در سربرگ یا پانوشت وردپرس نمایش دهید.
Scripts in Header:
با استفاده از این فیلد میتونید کدهایی که مربوط به نمایش در هدر یا سربرگ سایت هستند. را قرار بدین. تا در بالای سایت نمایش داده شوند. تمامی کدهایی که در این فیلد وارد میکنید. در تگ <head> قرار داده و نمایش داده خواهند شد.
Scripts in Footer:
با استفاده از این فیلد هم میتونید کدهایی که مربوط به نمایش در فوتر یا پابرگ سایت هستند. را قرار بدین تا در انتهای سایت نمایش داده شوند. تمامی کدهایی که در این فیلد وارد میکنید. در تگ </body> قرار داده و نمایش داده خواهند شد.
حالا بعد از اینکه کد دلخواه خودتون را برای نمایش در وردپرس در هر یک از فیلدهای ذکر شده قرار دادین روی دکمه Save کلیک کنید. تا تنظیمات ذخیره شوند، سپس سایت خودتون را باز کنید. تا مشابه نمونه زیر تغییرات را در اون مشاهده کنید. همونطور که در تصویر زیر میبینید من کد یک بنر را برای هاست نو فیلد کد هدر قرار دادم. که حالا در هدر سایت نمایش داده شده.
این افزونه به شما امکان میده تا هر نوع کدی را در هدر و فوتر وردپرس قرار بدین، به عنوان نمونه اگر شما از افزونههای اسلایدر و… هم استفاده کنید. که برای نمایش اسلایدر ساخته شده نیاز به قرار دادن شورت کد هست کافیه تا شورت کد را در این افزونه قرار بدین. تا در محلی که تعیین شده نمایش داده شوند.
⭐برای سفارش طراحی سایت به این لینک مراجعه کنید.⭐