ساخت منو در وردپرس
در این مقاله از وبوآپ تصمیم داریم همراه شما عزیزان، به آموزش ساخت منو در وردپرس و همچنین؛ تغییر آن ها در وردپرس بپردازیم. پس تا انتها مطلب، همراه ما باشید.✨
برای خرید کلاس آنلاین اسکای روم میتوانید در این صفحه اقدام نمایید.
آموزش ساخت منو در وردپرس و تغییر فهرست ها
با استفاده از فهرست ها، می توانید در سایت خودتان منوهای متنوعی ایجاد کنید. و آنها را در بخش های مورد نظر نمایش دهید. منوهایی که با استفاده از این امکان ایجاد می شوند، می توانند؛ دارای چندین مرحله باشند. که این مراحل در وردپرس با عنوان زیرمنو شناخته می شوند.
به عبارت دیگر، منوهای وردپرس مشابه ul و li در زبان html هستند. که به صورت یک لیست چند گزینه ای می توانید، چند منوی اصلی تعریف کرده. و برای هر کدام از این منوها نیز یک زیر منو انتخاب کنید.
🔗نکته: برای اینکه، به بخش فهرست ها دسترسی داشته باشید، باید نقش کاربری مدیر کل را داشته باشید. برای ساخت منو و مدیریت فهرست های وردپرس، باید به شکل زیر پیش بروید:
- در ابتدا؛ به کمک آموزش ورود به پیشخوان وردپرس و با وارد کردن نام کاربری و رمز عبور خود وارد پیشخوان وردپرس شوید.
- سپس؛ در پیشخوان از طریق منو «نمایش» روی زیر منو «فهرست ها» کلیک کنید.
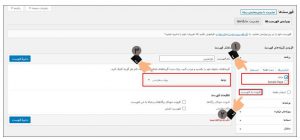
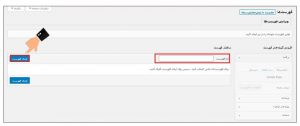
- در این مرحله، لازم است. اقدام به ساخت فهرست در وردپرس کنید. تا بتوانید اولین فهرست خودتان را داشته باشید. برای اینکار باید در فیلد قرار گرفته در رو به روی «نام فهرست» اسمی که برای فهرست خود در نظر گرفته اید. را وارد کرده. و سپس روی «ساخت فهرست» کلیک کنید.
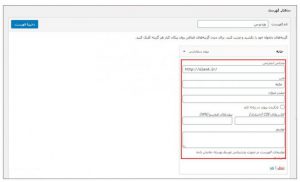
بعد از ساخته شدن فهرست خواهید، دید. که منوی سمت راست به نام «افزودن گزینه های فهرست» که شامل «برگه ها»، «نوشته ها»، «پیوندهای دلخواه»، «دستهها» و … است. برای شما فعال و در زیر فهرست ساخته شده. هم تنظیمات مربوط به یک فهرست نمایش داده می شود.
- .همانطور که در تصویر بالا مشاهده می کنید؛ برای ساخت هر فهرست در وردپرس این بخش از تنظیمات به شما نشان داده، خواهد شد. که در مرحله اول قبل از هر کاری برای افزودن لینک های دلخواه به فهرست باید تکلیف آنها را مشخص کنید.
اضافه شدن خودکار برگهها:
در صورت فعال بودن این گزینه، هرگاه که، یک برگه جدید در وردپرس ایجاد و در سایت منتشر کنید. به صورت خودکار و بدون اینکه شما کاری انجام دهید. به این فهرست اضافه خواهد شد. در صورتی که، تمایل ندارید. برگههای گوناگونی که در سایت اضافه می کنید. به فهرست اضافه شوند این گزینه را به حالت غیرفعال باقی بگذارید.
برای سفارش طراحی سایت به این لینک مراجعه کنید.
نمایش موقعیت:
این گزینه نیز، برای تعیین موقعیت نمایش فهرست مورد استفاده قرار می گیرد. که بسته به قالب شما می تواند، شامل گزینههای دیگری هم باشد. بنابراین؛ برای اینکه فهرستی که ایجاد میکنید، در چه بخشی از سایت باید نمایش داده شود. از این قسمت یکی از آنها را انتخاب کنید.
در این مثال؛ قالب رایگان وردپرس استفاده شده. که امکان نمایش دو نوع فهرست را در اختیار ما قرار می دهد. یکی برای فهرست اصلی و دیگری برای نمایش شبکههای اجتماعی که در صورت انتخاب هر کدام از این گزینهها فهرست مورد نظر در مکان تعیین شده، نمایش داده می شود.
نحوه اضافه کردن منو جدید در فهرست وردپرس
به منظور؛ اضافه کردن منو جدید به فهرست وردپرس، باید مشابه تصویر زیر روی دکمه «تنظیمات صفحه» کلیک کنید. و سپس هر یک از بخش هایی که می خواهید، تا برای افزودن در فهرست مشابه چیزی که در ستون سمت راست تصویر قبل وجود دارد، نمایش داده شده، را انتخاب نمایید. برای اینکار؛ تنها کافی است. تیک گزینه مورد نظر را فعال نمایید.
🔰برای اضافه کردن منوی جدید، به فهرست ساخته شده؛ کافی است. به ترتیب زیر عمل کنید.
- ابتدا، از قسمت جعبه ها روی برگه ها، دسته ها، برچسب ها، پیوندهای دلخواه و… که قصد دارید. تا هر یک از آنها را به فهرست مورد نظر خودتان اضافه کنید، کلیک کنید. تا به صورت دسته ای به شما نمایش داده شوند.
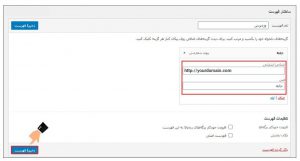
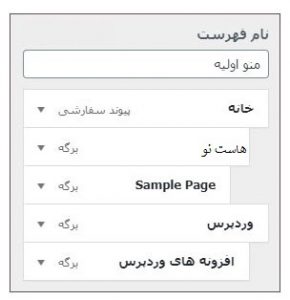
- سپس؛ مشابه تصویر زیر هر یک از آنها را که قصد دارید. تا به فهرست شما اضافه شوند، را انتخاب نمایید. و روی دکمه «افزودن به فهرست» کلیک کنید. و چند لحظهای منتظر باشید. تا فهرست اضافه شده، و در سمت چپ در زیر عنوان «ساختار فهرست» به شما نمایش داده شوند.
- کافی است. روی دکمه «ذخیره فهرست» کلیک کنید. تا فهرست در سایت نمایش داده شود.
- با کلیک روی باکس ایجاد شده. در بخش «ساختار فهرست» می توانید، «نشانی اینترنتی» و «متن» را نیز بررسی، و تغییردهید.
در ادامه بحث ساخت منو در وردپرس
🔗نکته: همانطور که میبینید، در قسمت برگه ها سه سربرگ با عناوین تازه ترین ها، دیدن همه و جستجو وجود دارد. که با کلیک روی هر یک از این تب ها می توانید، دسترسی سریع تری به برگه مورد نظر که قصد دارید، به فهرست اضافه کنید داشته باشید. برای دسته ها، برچسب ها، نوشته ها و… نیز می توانید؛ به همین شکل عمل کرده. و آیتم های موجود در هر کدام از آنها را با استفاده از این سه تب به راحتی پیدا کرده. و به فهرست خودتان اضافه کنید.
تغییر خصوصیات پیشرفته در فهرست وردپرس
یکی دیگر از قابلیت هایی که می توانید، بعد از ساخت فهرست در وردپرس از آن استفاده کنید، این است. که با ابزاری که به صورت پیش فرض در وردپرس وجود دارد. خصوصیات پیشرفته به منوی خودتان اضافه کنید. برای این منظور باید به شکل زیر عمل کنید:
💠در ابتدا، باید روی باکس «تنظیمات صفحه» که در بالای صفحه در سمت چپ قرار دارد، مراجعه کرده. و سپس؛ همانند تصویر از طریق بخش «نمایش خصوصیات پیشرفته فهرست» مواردی که قصد دارید، تا آنها را برای برای منو های خود مدیریت کنید را فعال کنید.
ادامه تغییر خصوصیات پیشرفته در فهرست وردپرس
در حال حاضر، شما می توانید، ویژگی های زیر را برای آیتم های اضافه شده. به فهرست وردپرس شخصی سازی و مدیریت کنید:
🔹 هدف پیوند: این گزینه امکان تعیین باز کردن لینک در زبانه جدید را به شما خواهد داد. با فعال کردن تیک این گزینه از فهرست قادر خواهید بود تا کاری کنید وقتی کاربر روی منو کلیک کرد، لینک در پنجره جدیدی باز شود. پیشنهاد می کنم در صورتی که منوهای شما به سایت دیگری لینک داده می شوند حتما از این گزینه استفاده کنید تا بانس ریت سایت خودتان را کنترل کنید.
🔹 کلاس CSS: اگر، در برخی سایت ها دقت کرده باشید. هر یک از منوهای موجود در فهرست، دارای رنگ متفاوتی هستند. این رنگ ها، با استفاده از این بخش اضافه می شوند. برای این کار کافی است. نام کلاسی که در فایل استایل شما، برای رنگ بندی منو مورد استفاده قرار گرفته است. را وارد کنید.
🔹 پیوندهای هم سو (XFN): این بخش هم، برای تعیین نوع لینک ها به صورت follow و یا nofollow هستند. که کافی است. با وارد کردن یکی از گزینههای ذکر شده نوع ساختار پیوند را مشخص کنید. در صورت خالی بودن این گزینه، حالت کلیه لینک ها در ساختار پیش فرض روی حالت Follow قرار دارد.
🔹 توضیح: در بخش توضیح می توانید؛ توضیح کوتاهی برای منوی ساخته شده خودتان وارد کنید. این توضیح تنها زمانی به نمایش در می آید که قالب شما از این امکان پشتیبانی نماید.
✔ در زیر تصویری از بخش های توضیح داده شده، برای منوی ساخته شده را مشاهده می کنید. که می توانید، بر همین اساس تنظیمات پیشرفته برای منوی خودتان را سفارشی سازی کنید.
💠در نهایت، بعد از اینکه منوی شما به صورت کامل تکمیل شد، می توانید، با کلیک روی دکمه «ذخیره فهرست» آن را منتشر کنید.
مدیریت زیرمنو در فهرست وردپرس و تغییر چیدمان منو
همانطور که؛ در ابتدای مقاله اشاره ای داشتیم. می توانید، تا با استفاده از خاصیت کشیدن و رها کردن منوهای ساخته شده، را به صورت زیرمنو ایجاد کنید. و برای هر منو مادر چندین منو فرزند انتخاب نمایید.
برای هر یک از این فرزندها نیز، قادر خواهید بود تا مجدداً چندین فرزند دیگر تعیین کنید. تا در سایت نمایش داده شوند. به این صورت که؛ با بردن نشانگر ماوس روی منوهای مادر، به ترتیب منوهای فرزند نمایش داده شوند. و یا اینکه، اگر فهرست شما در سایدبار نمایش داده می شود، از یک ساختار درختی پیروی کرده. و منوهای فرزند در زیر منوهای مادر نمایش داده شوند.
بنابراین به منظور تعیین منوی مادر و فرزند کافی است به شکل زیر پیش بروید:
- نشانگر ماوس را مشابه تصویر زیر روی منوی مورد نظر گرفته و با کمی جا به جایی آنها را به صورت درختی مرتب کنید و یا به جایگاه دیگری از یک منوی مادر دیگر انتقال دهید. دقت کنید اگر منویی فرزند است باید کمی سمت چپ تر یا داخل تر از منوی بالایی خود یا منوی مادر قرار گیرد.
- بعد از اینکه، جایگاه هر آیتم را تغییر دادید. و منوهای مادر و فرزند به درستی و دلخواه خودتان مرتب شدند، روی دکمه «ذخیره فهرست» کلیک کنید. تا منوی شما ذخیره شده.
در ادامه آموزش ساخت منو در وردپرس داریم؛
مدیریت جایگاه ها در هنگام ساخت فهرست در وردپرس
حال که، کار روی فهرست ها در وردپرس تمام شده. و اقدام به ساخت فهرست در وردپرس کردید، بسته به نوع قالب می توانید، چند فهرست را در قسمت های مختلف وب سایت خود نمایش دهید. به منظور مدیریت جایگاه ها باید به شکل زیر پیش بروید:
- از طریق منو «نمایش» زیر منو «فهرست ها» را انتخاب کنید.
- سپس، روی تب «مدیریت جایگاهها» کلیک کنید. تا صفحه ای مشابه تصویر زیر برای شما نمایش داده شود.
- از بین گزینه های موجود، فهرستی را که برای بخش های مختلف ساخته اید، را انتخاب کنید. تا در آن نمایش داده شود.
- بعد از اینکه، جایگاه تعیین شده برای فهرستهای ساخته شده، را انتخاب کردید. روی دکمه «ذخیره تغییرات» کلیک کنید. منوهای مشخص شده در سایت، در مکان تعیین شده، نمایش داده می شوند.



 بعد از ساخته شدن فهرست خواهید، دید. که منوی سمت راست به نام
بعد از ساخته شدن فهرست خواهید، دید. که منوی سمت راست به نام