در این آموزش قصد معرفی افزونه تصویر 360 درجه وردپرس را دارم. که با استفاده از این افزونه میتونید اقدام به نمایش تصاویر 360 درجه در وردپرس کنید. و علاوه بر اون امکان نمایش ویدئو به صورت 360 درجه را نیز در وردپرس فراهم کنید.
⭐برای خرید کلاس آنلاین اسکای روم میتوانید، در این صفحه اقدام نمایید.⭐
آموزش استفاده از تصاویر 360 درجه در وردپرس
افزونه تصاویر 360 درجه که قصد معرفی اونو دارم با عنوان WP-VR-view در مخزن وردپرس به ثبت رسیده. و تاکنون تونسته تا بیش از 10.000 نصب فعال و کسب امتیاز 3.9 را ازآن خودش بکنه. که با استفاده از این افزونه قادر به نمایش تصاویر 360 درجه در وردپرس خواهید بود.
برای ساخت تصاویر 360 درجه در وردپرس ابتدا لازمه تا با کلیک روی دکمه زیر به صفحه افزونه در مخزن وردپرس هدایت شده. و سپس؛ با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی این افزونه در سایت خودتون بکنید.
دانلود افزونه WP-VR-view
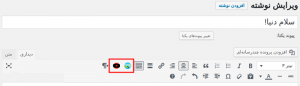
بعد از نصب و فعال سازی افزونه منو و تنظیمات خاصی در پیشخوان وردپرس شما افزوده نخواهد شد. و کافیه تا به بخش ویرایش نوشته یا برگه که قصد افزودن تصویر 360 درجه در وردپرس را دارید مراجعه کنید. مشابه تصویر زیر میبینید که دو دکمه دیگر به ویرایشگر اضافه شده. که با استفاده از اونها میتونید اقدام به افزودن تصویر 360 درجه در وردپرس و افزودن ویدئو 360 درجه در وردپرس بکنید.
حالا همونطور که در تصویر مشخص شده. اگر قصد افزودن تصویر 360 درجه در سایت رو دارید. روی آیکون تصویر و اگر هم قصد افزودن فیلم 360 درجه در سایت را دارید. روی آیکون ویدئو کلیک کنید. تا صفحه افزودن برای شما باز شود.
ساخت تصاویر 360 درجه در وردپرس
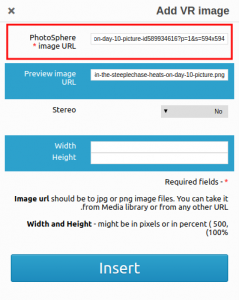
حالا همونطور که در تصویر میبینید، ابتدا در فیلد PhotoSphere image URL آدرس تصویر 360 درجه خودتونو وارد کنید. بعد در فیلد Preview image URL آدرس پیش نمایش تصویر 360 درجه را وارد کنید. تا با مشاهده صفحه این تصویر برای کاربر نمایش داده شود. حالا اگر که قصد دارید. تصاویر شما کش داده شوند حالت Stereo را روی YES بگذارید، در غیر این صورت آن را بر روی NO قرار دهید. حالت کش دادن برای هر نوع تصویری مناسب نیست. و ممکنه تصویر شما به درستی نمایش داده نشود.
در نهایت داخل فیلدهای Width و Height به ترتیب اندازه پهنا و ارتفاع کادر برای عکس را وارد کرده. و روی دکمه Insert کلیک کنید. در حالت پیشفرض اندازه کادر تصاویر روی پهنای 100 درصد و ارتفاع 500 پیکسل تنظیم شده است.
⭐برای سفارش طراحی سایت به این لینک مراجعه کنید.⭐
بعد از اینکه تصویر 360 درجه خودتونو در وردپرس اضافه کردید، شورتکدهایی در ویرایشگر شما اضافه خواهند شد که با استفاده از اونها میتونید، تصاویر 360 درجه در وردپرس را نمایش دهید. حالا بعد از آپدیت و یا انتشار نوشته و برگهای که تصویر 360 درجه را در اون قرار دادین به صفحه مشاهده اون مراجعه کنید.