امروز؛ در این آموزش از وبوآپ قصد دارم، به معرفی افزونه شمارنده وردپرس بپردازم. که با استفاده از اون میتونید نسبت به نمایش رویداد در وردپرس اقدام کرده. و تاریخ دقیق برگزاری یک رویداد را به استفاده از شمارش معکوس در وردپرس به صورت گرافیکی نمایش دهید.
⭐برای خرید کلاس آنلاین اسکای روم میتوانید، در این صفحه اقدام نمایید.⭐
آموزش ساخت شمارنده در وردپرس
افزونه شمارش معکوس در وردپرس که قصد دارم. به شما معرفی کنم با نام Countdown Timer Ultimate در مخزن وردپرس به ثبت رسیده. و تاکنون تونسته تا بیش از 6.000 نصب فعال و کسب امتیاز 4.5 را ازآن خودش بکنه. که با استفاده از اون میتونید نسبت به نمایش شروع یک رویداد در وردپرس اقدام کنید.
برای استفاده از این افزونه و نمایش تاریخ معکوس در وردپرس ابتدا با استفاده از دکمه زیر به صفحه افزونه مراجعه کرده. و سپس، با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه شمارنده معکوس وردپرس در سایت خودتون بکنید.
دانلود افزونه Countdown Timer Ultimate
بعد از نصب و فعال سازی افزونه شمارشگر معکوس وردپرس مشابه تصویر زیر منویی با نام Countdown Timer در پیشخوان وردپرس سایتتون اضافه خواهد شد. روی این منو کلیک کرده. و سپس؛ در صفحه افزونه روی دکمه Add New کلیک کنید. تا اولین شمارنده را در سایت خودتون ایجاد کنید.
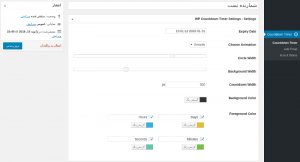
ابتدا، یک عنوان برای شمارنده خودتون انتخاب کنید. تا با استفاده از این نام بتونید تا شمارندههای مختلف را که در وردپرس اضافه میکنید، از هم تفکیک کنید.
Expiry Date:
از این گزینه میتونید تاریخ انقضا رویداد را بر اساس روز، ماه، سال و زمان انتخاب کنید تا وقتی زمان رویداد رسید شمارنده صفر شود.
Choose Animation:
از این قسمت میتونید استایل و ظاهر نمایش تایمر در وردپرس را که دو نوع مختلف داره انتخاب کنید. نوع اول که با نام smooth میبینید با حالتی نرم زمان را نمایش میده اما نوع دوم که با نام ticks میبینید به صورت ساعتی بوده و عینا مشابه تایمر ساعت لود خواهد شد.
Circle Width و Background Width:
در این دو بخش گزینه میتونید به ترتیب اندازه تایمر دایرهای و اندازه پس زمینه تایمر وردپرس را تعیین کنید.
Background Color:
از این قسمت هم میتونید رنگ پسزمینه دایرهها را انتخاب کنید.
Foreground Color:
و در نهایت از این قسمت هم میتونید، رنگ بخش لودینگ تایمر را که در چهار نوع ثانیه، دقیقه، ساعت و روز میباشد را تعیین کنید. همچنین؛ با فعال یا غیرفعال کردن هریک از گزینههای مربوط به نمایش زمان در وردپرس که با عناوین Days، Hours، Minutes و Seconds مشاهده میکنید. آنها را نمایش داده و یا مخفی کنید. برای استفاده از زبان فارسی برای فرمت شمارنده هم کافیه نام دلخواه خودتون را در این گزینهها وارد کنید.
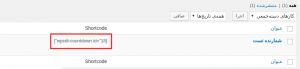
حالا که شمارنده خودتون را انتخاب کرده. و تاریخ و زمان شروع رویداد در وردپرس را در اون تعیین کرده. و از رنگ بندی و استایل دلخواه هم استفاده کردید. کافیه روی دکمه انتشار کلیک کنید. بعد از اینکه شمارنده منتشر شد. در منوی افزونه مجددا به قسمت Countdown Timer مراجعه کنید. تا لیست شمارندههای ساخته شده را مشابه تصویر زیر ببینید.
حالا همونطور که در تصویر میبینید؛ لیست شمارندههای ساخته شده. به شما نمایش داده خواهند شد. که در مقابل هر کدوم از اونها یعنی در ستون Shortcode یک شورتکد قرار داره. که برای نمایش شمارنده لازمه تا از این شورت کد برای نمایش شمارش معکوس وردپرس در نوشته و یا برگه خودتون استفاده کنید. بنابراین شورت کد را کپی کرده. و در نوشته، برگه، محصول و یا هر نوع پست تایپ سفارشی در وردپرس که ساختید وارد کرده و اونو منتشر کنید.
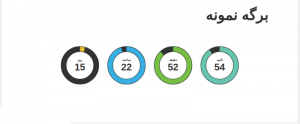
ساخت انواع شمارنده
⭐برای سفارش طراحی سایت به این لینک مراجعه کنید.⭐
حالا همونطور که مشاهده میکنید. شمارنده ساخته شده در وردپرس مشابه تصویر بالا نمایش داده شده. و تا زمان رسیدن به رویداد مورد نظر در وردپرس همینطور مدت زمان اون کم و کمتر خواهد شد. تا اینکه به انتها رسیده و در زمان شروع رویداد متوقف شود.