این آموزش قصد معرفی افزونه ای ساده و کاربردی را دارم. با استفاده ازش میتونید، از ابزارک وردپرس در محتوای مطالب و یا در برگه و هر نوع پست در وردپرس استفاده کنید.
⭐برای خرید کلاس آنلاین اسکای روم میتوانید، در این صفحه اقدام نمایید.⭐
آموزش افزودن ابزارک به مطالب وردپرس
افزونه افزودن ابزارک در محتوای مطالب وردپرس که قصد معرفی اونو دارم. با نام amr shortcode any widget در مخزن وردپرس به ثبت رسیده. و تاکنون موفق شده بیش از 80.000 نصب فعال و کسب امتیاز 4.6 را ازآن خودش بکنه که با استفاده از این افزونه قادر به استفاده از ابزارک در محتوای مطالب وردپرس خواهید بود. و میتونید هر نوع محتوایی که با استفاده از ابزارک وردپرس قادر به نمایش اون در سایدبار یا فوتر سایت هستید، را در نوشته وردپرس نمایش دهید.
برای استفاده از این افزونه روی دکمه زیر کلیک کنید. تا به صفحه افزونه در مخزن وردپرس هدایت شده. و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت وردپرس خودتون بکنید.
دانلود افزونه amr shortcode any widget
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام shortcode any widget در بخش تنظیمات پیشخوان سایت وردپرسی شما اضافه میشه. که با استفاده از اون میتونید به صفحه راهنمای افزونه هدایت شده. و نحوه استفاده از ابزارک در نوشته وردپرس را مشاهده کنید. با استفاده از این افزونه قادر هستید تا علاوه بر نمایش محتوای ابزارک در نوشته وردپرس با استفاده از کدهای HTML :ه این افزونه از اونها پشتیبانی میکنه طراحی دلخواهی هم روی ابزارکهایی که در محتوای نوشته نمایش میدهید داشته باشید.
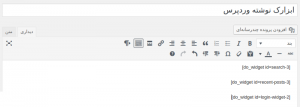
حالا برای افزودن ابزارک وردپرس به نوشته وردپرس به منوی نمایش> ابزارکها مراجعه کرده. و سپس مشابه تصویر زیر ابزارکهایی که قصد استفاده از اونها را در نوشته خاصی دارید انتخاب کرده. و در محل ابزارک جدیدی که با نام Widgets For Shortcodes اضافه شده درج کرده. و ذخیره کنید.
افزودن ابزارک به مطالب وردپرس
حالا همونطور که میبینید بعد از ذخیره ابزارک شورتکدهایی که برای نمایش ابزارک در نوشته وردپرس باید از اونها استفاده کنید. در بخشی با نام To use as shortcode with id قرار داده شده که در زیر هر یک از ابزارکها قابل مشاهده است. و در تصویر هم با کادر قرمز رنگ مشخص شدهاند. برای اینکه ابزارکهایی که در اینجا اضافه میکنید. را در محتوای نوشته مطالب و برگههای وردپرس نمایش بدین کافیه تا شورت کدی که زیر هر ابزارک قرار داره را کپی کرده. و در محتوای نوشته و یا برگه که قصد نمایش اون ابزارک را دارید اضافه کنید.
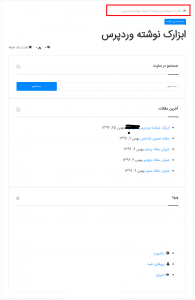
حالا بعد از اینکه ابزارکهای خودتون را با استفاده از شورت کد در نوشته منتشر کردید، مشابه تصویر زیر در نوشته مورد نظر قابل نمایش خواهند بود.
همونطور که در کادر قرمز رنگ مشخص کردم. این صفحه یک نوشته هست که ابزارکها داخل این نوشته قابل مشاهده خواهند بود. همونطور که در بالا اشاره کردم. یکی از قابلیتهایی که این افزونه برای استفاده از ابزارک در نوشته وردپرس برای شما فراهم میکنه. اینه که با استفاده از کدهای HTML میتونید تغییرات ظاهری دلخواه خودتونو روی اون اعمال کنید.
تگهای HTML و Wrap قابل استفاده در ابزارک وردپرس
این افزونه به شما امکان استفاده از تگهای html و wrap را میده که با استفاده از این تگها میتونید بر روی ابزارکها کنترل داشته باشید که عبارتند از:
- تگهای H1 تا H6
- تگ Header
- تگ Strong
- تگ Em
- div
- p
- aside
- section
عدم نمایش عنوان ابزارک در وردپرس
برای نمایش ندادن عنوان ابزارک در وردپرس کافیه تا میزان title را برابر false قرار بدین تا نامی که برای ابزارک در نظر گرفتید. برای ابزارکهایی که در نوشته و یا برگه وردپرس نمایش میدین نمایش داده نشود. برای این منظور کافیه تا به شورت کد خودتون عبارت title=false را مشابه نمونه زیر اضافه کنید.
⭐برای سفارش طراحی سایت به این لینک مراجعه کنید.⭐
[do_widget widgetname title=false]
اما اگر قصد نمایش عنوان را داشتید. و میخواستید که از تگهای HTML در اون استفاده کنید کافیه تا به جای false تگ مورد نظر خودتون را برای title که همون عنوان ابزارک هست. وارد کنید. برای مثال به دو نمونه زیر توجه کنید.
[do_widget pages title=h3]
[do_widget pages title=strong]
در خط اول گفته شده که عنوان ابزارک با H3 نمایش داده بشه و در خط دوم برای ابزارک هم گفته شده که از تگ Strong که عنوان ابزارک را بولد میکنه استفاده بشه. اما؛ اگر قصد استفاده از تگهای wrap را دارید کافیه تا به جای title در شورت کد خودتون از تگهای wrap استفاده کنید. که در زیر چند نمونه از اونو میبینید.
[do_widget "tag cloud" wrap=p]
[do_widget "tag cloud" wrap=div]
[do_widget "tag cloud" wrap=aside]
[do_widget "tag cloud" wrap=section]