این آموزش قصد معرفی افزونه اضافه کردن آیکون به منو وردپرس را دارم. که با این افزونه میتونید تصویر دلخواه یا آیکون دلخواه خودتون را به فهرست وردپرس اضافه کنید. تا در کنار نام منو با اندازه دلخواهی نمایش داده شود.
⭐برای خرید کلاس آنلاین اسکای روم میتوانید، در این صفحه اقدام نمایید.⭐
آموزش افزودن آیکون به منوی وردپرس
افزونه اضافه کردن آیکون به منو وردپرس که قصد معرفی اونو دارم. با نام menu image در مخزن وردپرس به ثبت رسیده. و تاکنون موفق شده بیش از 60.000 نصب فعال و کسب امتیاز 4.8 را ازآن خودش بکنه. که با استفاده از افزونه menu image میتونید، به راحتی آیکون و تصویر دلخواه خودتون را به فهرست وردپرس اضافه کنید.
برای استفاده از این افزونه روی دکمه زیر کلیک کنید. تا به صفحه افزونه در مخزن وردپرس هدایت شده. و سپس؛ با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت وردپرسی خودتون بکنید.
دانلود افزونه menu image
بعد از نصب و فعال سازی افزونه منو و یا صفحه خاصی به پیشخوان وردپرس شما اضافه نمیشه. که با استفاده از اون اقدام به انجام تنظیماتی در افزونه بکنید. فقط کافیه تا به مسیر نمایش> فهرستها در پیشخوان وردپرس مراجعه کنید. تا از آیکون و تصویر دلخواه در منو وردپرس استفاده کنید.
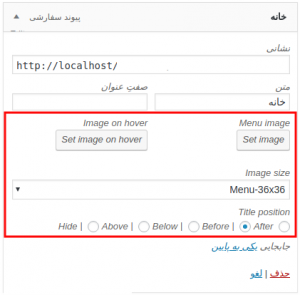
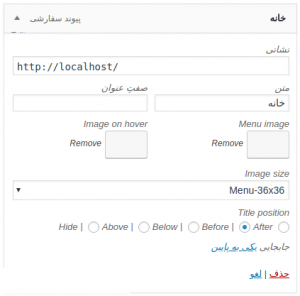
برای این منظور مشابه تصویر زیر هر یک از منوهای خودتون را باز کنید. میبینید که گزینههایی مشابه تصویر به هر منو در فهرست وردپرس اضافه شده. که با استفاده از اونها میتونید، اقدام به افزودن تصویر در منو وردپرس بکنید.
Menu image:
با استفاده از این گزینه تصویر دلخواه خودتون را برای استفاده در منو وردپرس آپلود کنید. یا اینکه از رسانه وردپرس اونو انتخاب کنید.
Image on hover:
با استفاده از این گزینه هم تصویر دلخواه خودتون را برای استفاده در منو وردپرس در حالتی که وقتی نشانگر ماوس روی اون قرار میگیره را آپلود کنید. یا اینکه از رسانه وردپرس اونو انتخاب کنید. این تصویر میتونه، با رنگبندی دیگه انتخاب بشه تا ظاهر آیکون منو وردپرس را در اون تغییر بدین.
Image size:
حالا با استفاده از این گزینه اندازه دلخواه خودتون را برای آیکون وردپرس انتخاب کنید. تا در منو وردپرس نمایش داده بشه. و میتونید این اندازه را از کمترین ادازه یعنی 24*24 پیکسل انتخاب کنید. یا اینکه در اندازه اصلی تصویر.
برای اینکه تصویر استفاده شده در منو وردپرس باعث نشه تا بهیه سازی سایت شما با مشکل مواجه بشه حتما ابتدا مشخص کنید. که از چه اندازهای قصد دارید، استفاده کنید. و سپس؛ تصویر دلخواه خودتون را در این اندازه با استفاده از نرمافزارهای ویرایش عکس به این اندازه برش داده. و ازش در منو استفاده کنید. چرا که، اگر از تصویر بزرگ در اینجا در حالتی که اندازه اونو با CSS که در این گزینه تغییر اندازه داده میشه استفاده کنید. باعث میشه تا به دلیل حجم بالای عکس صفحات دیرتر لود شوند.
Title position:
حالا با استفاده از این گزینه هم میتونید محل نمایش عنوان منو را انتخاب کنید. که در قبل از آیکون منو، بعد از آیکون منو، بالای آیکون منو، پایین آیکون منو یا اینکه اصلا نام منو نمایش داده نشود.
حالا بعد از اینکه منوی خودتون را مشابه تصویر زیر ساختید. و از آیکون دلخواه در منوی وردپرس استفاده کردید. به صورت زیر تبدیل خواهد شد.
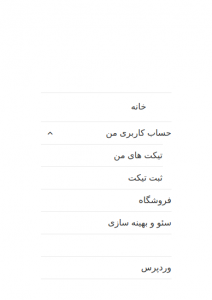
بعد از اینکه منوی خودتون را ذخیره کردید. به سایت مراجعه کنید. تا مشابه تصویر زیر تغییرات اعمال شده روی منوی وردپرس را مشاهده کنید.
حالا به همین ترتیب، برای سایر منوهای خودتون هم تصویر و آیکون دلخواه اضافه کنید. تا همه منوهایی که ازش استفاده میکنید، آیکون دار شوند.
⭐برای سفارش طراحی سایت به این لینک مراجعه کنید.⭐