در این مقاله از وبوآپ تصمیم داریم، به مسئله؛ آموزش افزایش سرعت سایت وردپرس در gtmetrix بپردازیم. پس برای اطلاعات بیشتر در این باره همراه ما بمانید تا آخر مطلب.💙
برای خرید کلاس آنلاین اسکای روم میتوانید، در این صفحه اقدام نمایید.
افزایش سرعت سایت
هیچ میدونستید که بر اساس آماری که گروه Aberdeen Group منتشر کرده، بخاطر هر 1 ثانیه تاخیری که در لود صفحات سایت شما رخ میده، نتایج زیر را به دنبال خواهد داشت.
❌کاهش 11 درصدی آمار بازدیدکنندگان سایت.
❌کاهش 16 درصدی رضایت کاربرانی که به مشتری شما تبدیل شدهاند.
❌کاهش 7 درصدی آمار فروش سایت.
❌افزایش 50 درصدی نرخ پرش(bounce rate)
پس میبینیم، که حتی کاهش لود صفحه به اندازه کمتر از 1 ثانیه هم تاثیرات بدی را در کسب و کار ما داره. و اگه بهش توجه نکنیم و چارهای برای این کار در نظر نگیریم، خسارات زیادی به سایت ما تحمیل میشه. که برای جبران اون شاید نیاز باشه. سالها تلاش بی وقفه داشته باشیم. پس قبل از اینکه باعث ایجاد این مشکل بشیم. بهتره در اولین اقدام به بهبود سرعت سایت بپردازیم.
آموزش افزایش سرعت سایت وردپرس در gtmetrix
اولین سوالاتی که برای افزایش سرعت سایت به ذهن کاربران پیش میاد اینه که:
❔❕علت پایین بودن سرعت سایت و علت کند بودن سایت ما چیه؟
❔❕چگونه سرعت سایت را افزایش دهیم؟
❔❕ترفندهای افزایش سرعت سایت در وردپرس چه چیزهایی هستند؟
❔❕استفاده از افزونه بهینه سازی سرعت وردپرس تا چه میزان میتونه روی سرعت سایت وردپرسی ما تاثیر مثبتی بزاره؟
❔❕و…
برای اینکه بتونیم، سرعت سایت وردپرسی خودمون رو افزایش بدیم. ابتدا باید با استفاده از ابزارهای آنلاینی که وجود داره ببینیم. اصلا سرعت صفحات سایت ما به چه صورتی هست؟ و وقتی یک صفحه را باز میکنیم دقیقا اتفاقاتی که در لود این صفحه رخ میده چیه؟ یعنی وقتی وارد صفحهای از سایت میشیم، حجم این صفحه چقدر هست و چه مدت زمان هم طول میکشه که این صفحه لود بشه و در نهایت تعداد درخواستهایی که به سرور برای لود سایت ارسال میشه چندتاست؟
بهترین ابزار برای بررسی سرعت سایت در وردپرس و در هر سایت دیگه استفاده از سایت GTmetrix هست. این سایت با استفاده از مرورگرهای مختلف و لوکیشنهای مختلفی که روی نرم افزار آنلاین خودش داره. این امکان رو به شما میده که سرعت لود سایت وردپرسی خودتون را به صورت زنده مشاهده کنید. و ببینید که برای لود هر صفحه از سایت چه تعداد درخواست، چه میزان حجم و چقدر زمان نیاز هست. بعد از اینکه این موارد رو به شما ارائه داد میتونید، تک تک فایلها و قابلیتهایی که روی افزایش سرعت وردپرس تاثیر داره رو ببینید که در چه سطحی قرار دارند.
به عنوان نمونه؛ میتونید ببینید که تصاویر استفاده شده تا چه میزان بهینه هستند؟ آیا از کش وردپرس و CDN وردپرس استفاده کردید؟ فایلهای CSS و JS تا چه حدی فشرده شدن؟ اصلا فشرده سازی برای فایلهای وردپرس انجام دادید یا خیر؟!
سایت GTmetrix چیست؟
سایت GTmetrix که با آدرس www.GTmetrix.com در دسترس هست، امکان بررسی و آنالیز سایت رو به شما میده. که با استفاده از این ابزار آنلاین میتونید، نسبت به تست سرعت سایت در GTmetrix اقدام کنید. این سایت با بررسی کلیه فایلهایی که در یک صفحه از سایت لود میشه. و بر اساس پارامترهایی که برای بهینه سازی سرعت سایت داره، به هر یک از این پارامترها امتیازی میده. و در نهایت با میانگین گرفت از کلیه این پارامترها امتیازی رو به صورت درصدی برای سرعت سایت بر اساس الگوریتمهای گوگل و بررسی سایت بر اساسالگوریتمهای یاهو را در اختیارتون قرار میده.
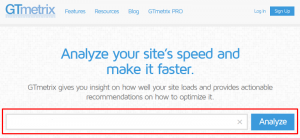
برای اینکه از ابزار آنالیز سایت GTmetrix استفاده کنید، ابتدا باید وارد این سایت با آدرس GTmetrix.com شده. و سپس مشابه تصویر زیر در فیلد Analyze Performance of آدرس سایت یا صفحهای از سایت که قصد بررسی اونو دارید وارد کرده و در نهایت روی دکمه Analyze کلیک کنید.
سایت GTmetrix
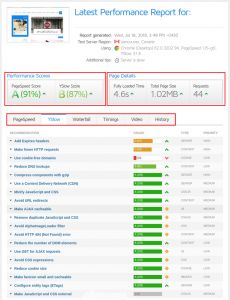
حالا چند لحظهای منتظر بمونید که سایت شما در مرورگر این نرم افزار آنلاین شورع به لود شدن کرده. و بررسی سرعت سایت در جی تی متریکس انجام بگیره. اگر تعداد درخواستها خیلی بالا نباشه، در کمتر از یک دقیقه سایت به صورت کامل بررسی میشه که با لود صفحه جدید نتایج بررسی سایت در جی تی متریکس به صورت زیر نمایش داده خواهد شد.
حالا همونطور که در تصویر میبینید یک امتیاز کلی در بالا نشون داده میشه و در پایین هم پارامترهای استفاده شده برای میزان بهینه بودن سایت با استفاده از ابزار تست سرعت سایت با جی تی متریکس نمایش داده شده که بر اساس رنگ بندی برای هر یک از این پارامترها امتیازی هم به صورت درصدی داده شده که به شرح زیر هستند:
🔘خاکستری:
به این معنی هست، که این پارامتر در سایت شما رعایت نشده. و امتیازی هم برای اون وجود نداره.
🔴قرمز:
به این معنی هست، که پارامتر مورد نظر در سایت وجود داره، اما اصلا به صورت بهینه ازش استفاده نشده. و کمترین امتیاز بهش تعلق میگیره.
🟠نارنجی:
به این معنی هست، که پارامتر در سایت شما رعایت شده و وجود داره. اما؛ به صورت کامل رعایت نشده.
🟢سبز کم رنگ:
به این معنی هست، که پارامتر مورد نظر رعایت شده. و امتیاز قابل قبولی هم دریافت کرده. اما میتونه بهتر هم باشه
🟢سبز پر رنگ:
به این معنی هست، که پارامتر مورد نظر به صورت کامل رعایت شده. و جای هیچ نقصی در اون وجود نداره
حالا همونطور که میبینید. بر اساس همین پارامترهایی که بر اساس رنگ و درصد مشخص شده یک امتیاز کلی که میانگین این پارامترها هست. در بالای صفحه نمایش داده میشه که در کادر Performance Scores قرار داره. و شامل دو گزینه زیر هست.
Page Speed Score:
این میانین برای نمایش میزان سرعت سایت به صورت درصدی بر اساس الگوریتمهای گوگل هست که مقدار سرعت سایت شما رو نمایش میده. در این میانگین هم همون رنگبندیها بالا وجود داره و هرچی درصد بالاتر بره به رنگ سبز و هرچی پایینتر باشه به رنگ قرمز منتهی خواهد شد. همچنین این امتیاز بر اساس حروف الفبا انگلیسی هم از حرف A تا F رده بندی شده که بر اساس درصد نهایی که مشخص شده یکی از این حروف نمایش داده میشه که در اینجا حرف A به معنی امتیاز بالا هست.
YSlow Score:
این گزینه هم برای نمایش میانگین بهینه بودن سایت هست که بر اساس میزان بهینه بود فایلها نمایش داده میشه و از الگوریتمهای یاهو در این رده بندی استفاده شده. با این رده بندی میتونید بفهمید که کدوم یک از فایلهای سایت شما هستند که باعث کند شدن سایت در وردپرس شدند و به کمک همین ستون میتونید فایلهای حجیم که باعث لود کند سایت میشه رو شناسایی کنید.
در سمت راست هم ستون دیگهای وجود داره که با عنوان Page Details اونو میبینید. در این ستون هم به ترتیب آمار مربوط به مدت زمان لود صفحه، حجم صفحه و تعداد درخواستهای ارسالی برای لود صفحه نشون داده میشه که اگه بخوام توضیحی براشون بدم به شرح زیر هستند.
Fully Loaded Time:
از این بخش میتونید مدت زمان لود سایت با بر حسب ثانیه ببینید. این زمان از لحظهای که سرور سایت به درخواست مرورگر کاربر برای لود صفحه پاسخ میده شروع شده و تا زمانی که کلیه فایلها در مرورگر کاربر لود بشه ادامه خواهد داشت. که در نهایت مدت زمانی که در این بین طول میکشه به عنوان میزان زمان لود سایت در نظر گرفته میشه.
Total Page Size:
این گزینه هم بر اساس پارامترهایی که در سایت انجام گرفته حجم کلیه فایلهایی که لود میشه رو با هم جمع بسته و در نهایت نشون میده که برای صفحهای که انتخاب کردید، چه میزان حجم و ترافیک مصرف خواهد شد که بر اساس MB نمایش داده میشه.
Requests:
در نهایت این گزینه هم تعداد درخواستهای HTTP که برای لود صفحه به سرور ارسال میشه رو نمایش خواهد داد که در مقاله آموزش کاهش تعداد درخواست http در وردپرس به معرفی و نحوه کم کردن تعداد درخواستهای HTTP وردپرس پرداختم که هر چقدر بتونید این تعداد رو کمتر کنید و فایلهایی که میتونه در کنار هم قرار بگیره، را در کنار هم قرار بدین سرعت لود سایت بیشتر و بهتر خواهد شد.
حالا که با هر یک از پارامترهای GTmetrix برای تست سرعت سایت آشنا شدید در ادامه به معرفی هر کدوم از پارامترها میپردازم و راهکارهایی که میتونید ازش برای بهینه سازی سایت با gtmetrix استفاده کنید میپردازم. هر کدوم از این پارامترها مبحث مفصلی دارند که باید به صورت اصولی در سایت خودتون مورد ارزیابی قرار بدین و امتیاز بالایی را از هر کدوم برای بهبود سرعت سایت در وردپرس دریافت کنید.
آموزش بهینه سازی سایت با gtmetrix
خب، حالا که تست سرعت سایتتون رو انجام دادین و نتایج برای هر پارامتر نشون داده شده، حالا نوبت این رسیده که هر پارامتر رو بررسی کنید و ببینید که دقیقا چی هست و بعدش شروع به بهینه کردن این پارامتر بکنید. در ادامه به صورت دسته بندی شده به معرفی هر کدوم از پارامترهایی که در ستونهای PageSpeed، Yslow، Waterfall، Timings و History میپردازم.
بهینه سازی pagespeed سایت با gtmetrix
این ستون مربوط به آنالیز سایت از لحاظ سرعت در جی تی متریکس هست. که برای هر پارامتری که میتونه به سرعت سایت کمک بکنه بررسی شده و امتیازی که از این پارامتر دارید بهتون داده میشه، اگه هر کدوم از این پارامترها به رنگ سبز بود به معنی مورد قبول بودن هست. اما اگر نتایج پارامترهای این ستون به رنگهای نارنجی، قرمز یا خاکستری بود باید اونو بهبود بدین.
Optimize the order of styles and scripts:
این گزینه برای بهینه سازی کردن فایلهای استایل و اسکریپتهایی که به صورت ثابت در سایت وارد شده و استفاده میکنید مورد استفاده قرار میگیره. در این پارامتر میزان بهینه بودن کدهای CSS و JS که در سایت استفاده شده نمایش داده خواهد شد که برای بهبود این پارامتر باید ببینید اول امتیاز کافی دارید یا خیر. اگر امتیاز خوبی نداشتید، با کلیک روی این پارامتر آدرس فایلها بهتون نشون داده میشه که با مراجعه به این فایلها میتونید اقدام به بهینه سازی اونها بکنید.
Optimize images:
این گزینه برای بهینه سازی تصاویر در سایت هست که اگر حجم و اندازه تصاویر از استانداردی که برای وب در نظر گرفته شده کمتر باشه از شما خواسته میشه تا اونها را بهبود بدین. در اینجا هم آدرس هر تصویری که بهینه نیست و جای بهینه سازی شدن داره نشون داده میشه که میتونید با ویرایش تصویر حجمشو کمتر کنید. علاوه بر این به شما گفته میشه که این تصویر با ویرایش کردن میتونه تا چه میزان بهینه بشه که امکان دانلود تصویر بهینه شده هم قرار داره و کافیه روی گزینه optimized version که در کنار آدرس هر تصویر قرار داره نسخه بهینه سازی شده عکس رو دریافت کنید. برای بهبود این پارامتر میتونید از مقاله آموزش بهینهسازی تصاویر در وردپرس استفاده کنید.
Specify a cache validator:
در این پارامتر هم فایلهایی که به درستی کش نشده باشند یا اینکه امکان کش در اونها وجود نداره بهتون نمایش داده میشه که میتونید با بررسی هر فایل وضعیت کش رو برای اونها مشخص کنید. برای بهبود سرعت در gtmetrix برای این پارامتر هم میتونید از مقالههای آموزش افزایش سرعت وردپرس با نصب افزونه WP-FFPC و آموزش کامل نحوه نصب و فعال سازی w3 total cache در وردپرس استفاده کنید.
Leverage browser caching:
این گزینه هم برای کش فایلهای ثابت هست که تغییری در اونها ایجاد نمیشه. به عنوان نمونه تصاویر و فایلهای CSS که به ندرت تغییر میکنند در این نوع کش دسته بندی خواهند شد. حالا در اینجا هر کدوم از این فایلها که میتونند به صورت کش شده در مرورگر کاربر قرار بگیرند، اما به هر دلیلی این کار صورت نگرفته نمایش داده خواهد شد که برای بهبود این پارامتر میتونید کد زیر را در فایل htaccess. قرار داده و ذخیره کنید.
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
Defer parsing of JavaScript:
وقتی کاربری در سایت وارد میشه انواع مختلفی از فایلهای جاوا اسکریپت لود میشه که لود همین فایلها زمان زیادی خواهند برد. پس برای اینکه هنگام لود سایت بشه زودتر ظاهر سایت رو با کاربر نشون داد بهتره کدهایی که برای لود فایلهای جاوا اسکریپت در وردپرس هست رو در مرحله آخر یا همون فوتر سایت لود کنید. برای این مورد میتونید از مقاله آموزش فشرده سازی فایلها در وردپرس و افزایش سرعت سایت استفاده کنید.
Minimize redirects:
در حین لود صفحه از چندین نوع فایل css، js و… استفاده میشه که هر کدوم از این فایلها برای قالب یا افزونه خاصی مورد استفاده قرار میگیرند. حالا هرچقدر تعداد این فایلها بیشتر باشه باعث افزایش تعداد درخواست HTTP میشه که همین موضوع باعث گرفتن امتیاز کمتر در اون پارامتر هم خواهد شد. در نتیجه تعداد درخواست از سمت مرورگر و سرور بیشتر شده و سرور به صورت دائمی درگیر پاسخها خواهد بود. پس بهتره با ترکیب کردن این نوع فایلها کاری کنید که تمامی فایلهای CSS در یک فایل و تمامی فایلهای JS در یک فایل دیگه قرار گرفته و لود شوند که برای این کار هم میتونید از مقاله آموزش minify کردن فایلهای CSS و جاوا اسکریپت در وردپرس استفاده کنید. که پارامترهای Minify JavaScript، Minify HTML و Minify CSS هم مربوط به همین مسئله هستند که با استفاده از این آموزش میتونید اونها را بهبود بدین.
Specify a character set early:
این خطا مربوط به متاتگ character set است که در زبانهای مختلف از اون استفاده میشه. چون ما در زبان فارسی متاتگ character set که همون <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/> هست رو استفاده میکنیم، طبق گفته GTmetrix نیازی به استفاده از اون نیست. بنابراین پیشنهاد میکنه که از این متاتگ استفاده نشه که نیازی به تغییر این متاتگ نیست.
Avoid bad requests:
این پارامتر هم درخواستهایی که به صورت نادرست به سرور ارسال شده باشند رو شناسایی خواهد کرد. به عنوان نمونه ممکنه از یک فایل جاوا اسکریپت یا CSS در یک جایی استفاده شده باشه که آدرس خوندن این فایل اشتباه باشه یا اینکه اصلا وجود نداشته باشه که در این صورت در این پارامتر نشون داده میشه و میتونید برطرفش کنید.
Avoid landing page redirects:
این گزینه هم برای در نظر نگرفتن ریدایرکتهایی هست که به صفحات landing pages اشاره دارند. این پارامتر سمت سرور هست که اگر چیزی در اینجا نشون داده شد باید اونو برطرف کنید.
Enable gzip compression:
این پارامتر مربوط به فعال بودن Gzip در سرور شماست که نشون میده تا چه میزان از این قابلیت در سایت شما استفاده شده. در صورتی که از Gzip استفاده کنید صفحات شما فشردهتر شده و در نتیجه با سرعت بالاتر صفحه لود خواهد شد. برای استفاده از این قابلیت میتونید از مقاله آموزش نحوه فعال سازی gzip در وردپرس استفاده کنید.
Enable Keep-Alive:
برای نمایش محتوای یک صفحه باید چندین فایل با انواع فرمت مختلف توسط مرورگر از سرور درخواست بشه که در این صورت اگر قرار باشه توی هر بار لود صفحات یک درخواست جدید ارسال بشه و سرور هم به همه این درخواستها پاسخ مثبت بده، چیزی جز یک فاجعه به وجود نمیاد. پس بهتره که برخی فایلها وقتی درخواست میشن در مرورگر باقی بمونن تا در خواستهای بعدی به جای ارسال از سمت سرور، از خود مرورگر در دسترس قرار بگیرند. این پارامتر نحوه درخواست بین سرور و مرورگر کاربر رو مشخص میکنه که در اون مشخص میشه مرورگر میتونه بیش از یک فایل را بگیره یا اینکه نگیره.
Inline small CSS و Inline small JavaScript:
به صورت پیش فرض مرورگرها در هر سایتی لود فایلهای CSS و JS که از منابع خارجی لود میشه رو تا زمانی که صفحه به صورت کامل از سمت خود سرور لود نشده در نظر نمیگیرند. بعد از اینکه صفحه بر اساس فایلهای خود سرور لود شد شروع به لود فایلهای خارجی میکنند. در این صورت زمانی در این بین اتلاف میشه که بهتره استایلها و js خارجی رو به صورت مستقیم در خود سایت وارد کنید. برای بهبود این پارامتر کافیه استایلها و کدهای JS که از منابع خارجی لود میشه رو مستقیما در سرور سایت قرار بدین.
Minimize request size:
این پارامتر برای کاهش حجم درخواستها صورت میگیره که از سمت کوکی و هدر قابل استفاده هستند. که تقریبا مشابه همون حالتی هستند که در پارامتر Minimize redirects وجود داره.
Put CSS in the document head:
در این پارامتر توصیه شده که فایلهای CSS را در هدر سایت قرار بدین تا لود بشه و تا جای ممکن از کدهای استایل که در بخش بدنه قرار گرفتند و به صورت سفارشی ازشون استفاده میکنید دوری کنید.
Remove query strings from static resources:
این پارامتر برای درخواستهایی هست که به صورت query strings ارسال میشه و شامل کاراکتر ? هستند که اگه بخوام به نمونهای از این درخواستها اشاره کنم میشه به آدرس آواتار اشاره کرد که در انتهاش عبارتی مثل ?s=70&d=mm&r=g قرار داره.
Serve resources from a consistent URL:
این پارامتر هم برای نمایش منابع از یک آدرس سازگار و درست هستند که اگر منابع از یک آدرس ناسازگار و غیر صحیح درخواست بشه در اینجا نشون داده میشه که میتونید برطرفش کنید.
Serve scaled images:
وقتی از بهینه سازی تصاویر در سایت صحبت میکنیم منظور ما دو حالت بهسنه سازی حجم تصاویر و بهینه سازی اندازه تصاویر هست. گاها میبینیم که در سایتهایی تصاویری با اندازه بزرگ استفاده شدند. به عنوان مثال تصویری در نوشته قرار داده شده که اگه به آدرس مستقیم عکس مراجعه کنیم. میبینیم که اندازه تصویر در 1800*2500 پیکسل هست.
اما وقتی داخل نوشته تصویر رو میبینیم در ظاهر اندازه شاید روی 450*800 قرار داشته باشه. این نوع تصاویر با استفاده از CSS تغییر سایز داده میشه که اصطلاحا بهشون scaled images میگیم. در این پارامتر تصاویری که چنین وضعیتی داشته باشند نشون داده میشه که برای رفع خطا کافیه تصویر رو ویرایش کرده و در اندازه درست آپلود و استفاده کنید.
Combine images using CSS sprites:
این پارامتر برای ترکیب کردن تصاویر با استفاده از CSS هست. که قدم بزرگی در بهینه سازی سایتها به شما میاد. در این روش فرض کنید به عنوان مثال؛ قصد دارید. در یک باکسی چند تصویر قابل کلیک رو نشون بدین که برای ارسال کالا، مدت زمان ارسال، شرایط ارسال رایگان، پشتیبانی و… رو نشون بدین. خب، اگر یک کاربر عادی باشیم مطمئنا میایم و تصاویر رو به صورت جدا جدا در کنار هم قرار میدیم.
بعد برای هر تصویر لینک دلخواه رو میزاریم و تموم. مشکلی که در این حالت پیش میاد اینه که تعداد زیادی درخواست برای لود این تصاویر به وجود میاد. اما اگر از روش CSS sprites استفاده کنیم، میتونیم با استفاده از CSS یک تصویر که متشکل از همه این تصاویر در کنار هم هست استفاده کنیم و با استفاده از CSS ناحیههای قابل کلیک روی هر عکس رو مشخص کنیم که با کلیک روی این ناحیه کاربر به اون لینک هدایت بشه.
Avoid CSS @import:
این پارامتر برای اجتناب از کدهای استایل هست که به صورت @import شده تعیین شدهاند. اگر در این پارامتر خطایی وجود داشت کافیه استایلی که آدرس داده شده را بررسی کنید و اگه کد به صورت ایمپورت شده قرار داره اصلاحش کنید.
Prefer asynchronous resources:
برای لود یک صفحه کدها به ترتیب از بالای صفحه، یعنی بخش head شروع به لود شدن میکنند و به همین شکل تا انتهای پیش میره تا بعد از لود کدهای فوتر به اتمام برسه. هرچی کدهای هدر زیاد باشند به تبع باعث لود دیرتر سایت میشه که برای رفع این مشکل بهتره کدهای جاوا اسکریپت رو با استفاده از تگ <script> در فوتر لود کنید.
Avoid a character set in the meta tag:
این پارامتر هم مشابه همون پارامتر Specify a character set early هست که در بالا توضیح دادم. با این تفاوت که مربوط به بخش متا داده صفحات میشه.
Specify image dimensions:
این ارور وقتی در GTmetrix به وجود میاد که در تصاویر از اتریبیوتهای مثل width و height استفاده نکرده باشید. برای رفع این مشکل کافیه در تصاویر عرض و ارتفاع را مشخص کنید.
Specify a Vary Accept-Encoding header:
وقتی هدر Vary: Accept-Encoding در هاست فعال نباشه وب سرور یا CDN به جای ارسال فایلهای فشرده شده GZIP، فایلهای فشرده نشده. را به اشتباه به مرورگر ارسال میکنه. اما اگه هدر Vary: Accept-Encoding فعال باشه وب سرور یا CDN نسخه صحیحی از فایلها را به مرورگر ارسال خواهد کرد. پس فعال بودن این قابلیت از اهمیت بسیار بالایی برخوردار هست، هر چند در اکثر سرورها به شکل پیشفرض فعاله و میتونید، ازش استفاده کنید. در صورتی که فعال نباشه در اینجا نشون داده میشه که برای رفعش کافیه از میزبان هاستتون بخواین این قابلیت رو فعال بکنه.
برای سفارش طراحی سایت به این لینک مراجعه کنید.
بهینه سازی Yslow سایت با gtmetrix
حالا که با کلیه پارامترهای ستون PageSpeed آشنا شدید. و به صورت کامل اونها رو برطرف کردید، با رفتن به تب Yslow میتونید ببینید، که چه بخشهایی از فایلها و پارامترها باعث شده که سایت شما کند بشه. و به خوبی لود نشه.
Add Expires headers:
این پارامتر مربوط به فایلهایی هست که میتونه به صورت کش شده در مرورگر باقی بمونه و به جای لود مستقیم از سرور از سمت مرورگر که به صورت کش شده ذخیره شده لود بشه. که در منابع خارجی مثل گراواتار، آمارگیر گوگل آنالیتیکس و… چون کنترلی رویاین موضوع نداریم. معمولا در اینجا نشون داده خواهند شد. اما اگر دیدید که فایلهایی که روی هاست قرار داره در اینجا نمایش داده شده باید با استفاده از فایل htaccess. مشخص کنید که این فایلها تا چه زمانی روی مرورگر کاربر به صورت کش شده باقی بمونه و از مرورگر لود بشه.
Make fewer HTTP requests:
این پارامتر هم برای این مورد استفاده قرار میگیره که درخواستهای HTTP رو کمتر کنید. که در بخش pagespeed به معرفی اونها پرداختم.
Use cookie-free domains:
در این روش سعی میشه که فایلهایی که به صورت ثابت هستند رو از یک بخش جدایی مثل ساب دامنه دریافت کنیم که این کار باعث افزایش لود صفحات در سایت خواهد شد. برای پیاده سازی این قابلیت کافیه از مقاله آموزش بهبود cookie free domains در وردپرس استفاده کنید.
Reduce DNS lookups:
به صورت خلاصه DNS lookups به معنی جستجوی یک IP سرور در بین DNS server ها که وقتی نام دامنه رو وارد میکنید این مراحل آغازشده و با استفاده از جستجو بین DNS های سرور در نهایت سایت شما نمایش داده میشه. حالا هر چقدر جستجوی این DNS زمان ببره و مدت بیشتری طول بکشه که چه سایت خودتون و چه ابزاری که با استفاده از سایتهای دیگه لود میشه، بالا بیاد باعث میشه در این پارامتر نمره کمتری بگیرید. که تنها راه رفع این مشکل و گرفتن امتیاز بیشتر، کاهش تعداد دامنههای مجزایی هست که در سایت شما ازش استفاده شده.
Compress components with gzip:
این خطا هم عینا همون فشرده سازی یا Gzip هست که در بالا توضیح داده شد که در اینجا منظورش استفاده بهینه از پهنای باند هاست شما خواهد بود.
Use a Content Delivery Network (CDN):
این گزینه برای استفاده از CDN کاربرد داره که اگر از CDN در وردپرس استفاده کنید میتونید دادههای فایل که به صورت عمومی هستند و شامل تصاویر، فایلهای CSS و فایلهای JS میشه را از نزدیکترین سرور به کاربر که در شبکه CDN قرار داره هدایت کنید.
Minify JavaScript and CSS:
این گزینه هم برای فشرده سازی فایلهای CSS و جاوا اسکریپت هست که در بالا بهشون اشاره شد.
Avoid URL redirects:
در ای پارامتر هم مشخص میشه که تا چه میزان از URL هایی که به صورت ریدایرکت شده هستند دوری کردید که اگه آدرسی به این شکل وجود داشته باشه نمایش داده میشه که در صورت نیاز میتونید برطرفش کنید.
Make AJAX cacheable:
در این پارامتر هم مشخص میشه که تا چه میزان برای حالتی که از آجاکس در سایت استفاده میکنید، کش استفاده کردید. در صورتی که خطایی در اینجا وجود داشته باشه همراه با آدرس نشون داده میشه که میتونید برطرفش کنید.
Remove duplicate JavaScript and CSS:
گاهی اوقات پیش میاد که فایلهای CSS و JS به صورت کپی شده و به هر دلیلی از دو آدرس مختلف لود میشوند. در این حالت این پارامتر امتیاز منفی میگیره و باعث میشه که یک فایل برای دو بار یا بیشتر لود بشه که برای رفع اون کافیه بررسی کنید و ببینید که دلیل رخ دادن لود چند باره این فایلها چی بوده و برطرفشون کنید.
Avoid AlphaImageLoader filter:
در مرورگر اینترنت اکسپلورر خطایی وجود داره که اگه فایلهای png در صفحه وجود داشته باشه با خطایی مواجه میشید که وقتی به لود این تصاویر میرسه تا زمانی که تصویر به صورت کامل لود نشده، سایر بخشهای سایت لود نخواهند شد.
بنابراین این مشکل باعث میشه که لود صفحات سایت در این مرورگر مدتی طول بکشه. برای همین از فیلتر AlphaImageLoader در CSS استفاده میشه. در این پارامتر مشخص میشه که تا چه میزان از این فیلتر دوری شده که اگر استفاده نکرده باشید امتیاز بالایی دریافت خواهید کرد. البته این مشکل در نسخههای قدیمی مرورگر بوده و در آخرین نسخه دیگه چنین مشکلی وجود نداره.
Avoid HTTP 404 (Not Found) error:
این گزینه هم مربوط به خطای 404 در وردپرس هست که اگر در صفحهای خطای 404 برای لود آدرس یک صفحه یا فایل وجود داشته باشه نشون داده میشه که میتونید برطرفش کنید.
Reduce the number of DOM elements:
در صورتی که از عناصر DOM در صفحات استفاده شده باشه در این پارامتر با نمره منفی رو به رو خواهید شد. مدل DOM مخفف عبارت Document Object Model هست که برای دسترسی به اشیا و عناصر موجود در یک سند HTML یا صفحه HTML ازش استفاده میشه. این مدل از یک سری درخت سلسله مراتبی برای این دسترسی استفاده میکنه که اگه بیش از حد ازش استفاده شده باشه باعث کندی در سایت خواهد شد.
Use GET for AJAX requests:
این خطا زمانی نمایش داده میشه که اگر از تکنولوژی Ajax در صفحات سایت استفاده کرده باشید، باید از متد GET استفاده کنید. در بیشتر سایتها این حالت روی حالت POST قرار داره که باعث نشون دادن این خطا خواهد شد.
Avoid CSS expressions:
با استفاده از CSS expressions میشه از یک سری متدهای جاوا اسکریپت در CSS استفاده کرد که فقط مرورگر IE پشتیبانی میشه که از جمله این موارد میشه به تغییر رنگ پس زمینه به صورت ساعتی اشاره کرد. حالا اگه از این قابلیت استفاده کرده باشید، برخی ویژگیهای CSS به صورت داینامیک تبدیل خواهند شد. استفاده از این قابلیت هم خطرناک هست و به همین خاطر GTmetrix توصیه میکنه که اگه از این قابلیت استفاده کردید حتما غیرفعالش کنید. در صورت استفاده در این پارامتر شون داده میشه که به راحتی میتونید این موضوع را حل کنید.
Reduce cookie size:
این پارامتر هم برای کاهش اندازه کوکیها هست. که اگه حجم کوکی بزرگ باشه در اینجا نشون داده میشه که میتونید این موضوع را با کدنویسی برطرف کنید.
Make favicon small and cacheable:
در صورتی که از فاوآیکون وردپرس استفاده میکنید، باید بدونید که چون دیر به دیر این نوع تصویر تغییر خواهد کرد(در واقع تا زمانی که خودتون اونو تغییر ندین) پس بهتره حالت کش برای این نوع تصاویر که به فرمت ico. هستند و جدیدا با فرمت png. هم استفاده میشه رو فعال کنید. به علاوه اینکه کاری کنید که تا جای ممکن حجم اون کمتر باشه.
Configure entity tags (ETags):
هدر ETag با اسم کامل Entity Tag به معنی «برچسب هویتی» هست که تغییرات صفحه یا فایل را به مرورگر کاربر اطلاع میده. در این تگ آخرین ویرایش صفحه یا فایل از محتوای متنی مشخص خواهد شد. حالا با استفاده از این تگ میشه به مرورگر فهموند که قبل از لود صفحه با استفاده از این تگ مشخص کنه که آیا صفحه بر اساس نسخه کش شده آپدیتی داشته و ویرایشی داخلش انجام گرفته یا نه؟ در صورتی که داخل محتوای متنی ویرایشی انجام گرفته باشه مرورگر سعی میکنه به جای خوندن از حافظه کش، از سمت سرور این بخش رو دریافت بکنه.
Make JavaScript and CSS external:
این پارامتر هم برای لود فایلهای CSS و JS از منابع خارجی هست. که اگر استفاده شده باشه. در اینجا نشون داده میشه و بهتون پیشنهاد میده که تا جای ممکن به جای خوندن از آدرسی به غیر از دامنه سایت، اونها رو در سایت خودتون قرار بدین و مستقیما از هاست خودتون لود کنید.
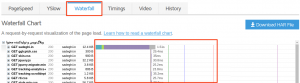
Waterfall در GTmetrix چیست؟
سومین ستون که در سایت GTmetrix قرار داره با عنوان waterfall هست که با مراجعه به این ستون میتونید یکی از فاکتورهای اصلی بهبود سرعت سایت رو بررسی کنید که مربوط به تعداد درخواستها از سرور برای لود فایلها و دادهها از سایت هست. این قابلیت با عنوان keep alive شناخته شده که در این بخش به توضیح اینکه keep alive چیست و چطور میتونیم keep alive را در سایت فعال کنیم خواهم پرداخت. وقتی به تب waterfall مراجعه کنید. مشابه تصویر زیر دادههایی رو میبینید که هر فایلی که در سایت لود میشه رو مشخص کرده که چه مقدار زمان برای لود اون مورد نیاز هست.
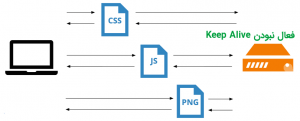
Keep-Alive چیست؟
در صورت فعال نبودن قابلیت Keep-Alive در سایت فایلهای CSS، جاوا اسکریپت، html و… به صوت جدا از هم لود خواهند شد. یعنی وقتی شما سایتی رو وارد میکنید. ابتدا اون صفحه در حالت HTML شروع به دریافت در پس زمینه مرورگر میکنه. و بعد آدرسهایی که داخل این صفحه html وجود داره و شامل فایلهای css و js میشه یک به یک بررسی شده. و در هر بار که به آدرس یکی از این فایلها برسه یک درخواست برای لود هر کدوم به سرور ارسال خواهد شد.
در این صورت، اگر چندین فایل وجود داشته باشه. و از طرف دیگه به خاطر بازدید همزمان بالا این درخواستها مدام از طرف کاربرها به سرور ارسال بشه، سایت با کندی مواجه میشه. چرا که باید همه این درخواستها تک به تک بررسی شده. و پاسخ مناسب بهشون داده بشه. تصویر زیر زمانی رخ میده که این قابلیت فعال نشده باشه.
حالا برای اینکه این قابلیت رو در وردپرس فعال کنید. کافیه کد زیر را در انتهای فایل htaccess. هاست خودتون قرار داده و ذخیره کنید. تا قابلیت Keep Alive در سایت فعال بشه. و همه فایلهای css، js، تصاویر و… در یک بار درخواست از سرور شروع به دریافت شدن بکنند.
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>