با درود فراوان خدمت همراهان عزیز و همیشگی وبوآپ

Heading چیست؟
در گذشته یکی از فاکتورهای مهم در سئوی سایت ها، استفاده ی درست از Heading ها در صفحات سایت بود، چرا که اگر مطالب در سایت تیتربندی نباشند، مطالعه و درک آن ها برای کاربر نیز دشوار و خسته کننده خواهد بود. علاوه بر این یک تیتربندی منظم به شما کمک می کند؛ تا یک ساختار منطقی و منسجم برای محتوای خود داشته باشید. و محتوا را بر مبنای اولویت مرتب نمایید. امروزه استفاده از این تگ ها مانند قبل برای موتورهای جستجو پراهمیت نیست. اما؛ بدین معنی نمی باشد، که تاثیری در رتبه بندی ندارد و نباید رعایت شود.
تفاوت Heading Tags با Title
قبل از اینکه درباره ترتیب قرارگیری تگ های هدینگ صحبت کنیم. بهتر است. ابتدا با تفاوت میان این تگ و تگ عنوان آشنا شویم.
از تگ های هدینگ برای مشخص کردن بخش های مختلف متن استفاده می شود. در حالی که عنوان صفحه، نامی است که شما برای صفحه سایت خود انتخاب می کنید. و در متن به کاربر نمایش داده نمی شود.
چگونگی استفاده از تگ های هدینگ درصفحات
برای هر صفحه بهتر است. از یک تگ h1 استفاده نمایید. تیتر اصلی متن می بایست درون این تگ قرار داده شود. پس از مشخص کردن تیتر اصلی و قرار دادن آن در داخل تگ h1، می بایست از تگ h2 برای زیرتیترهای مطلب خود استفاده نمایید. فرض کنید، تیتر اصلی متن شما شامل چندین زیر عنوان می شود. این زیر عنوان ها هر کدام داخل یک تگ h2 قرار می گیرند.
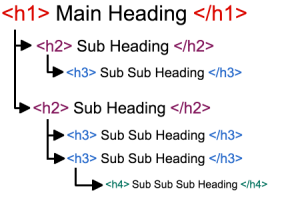
در همین مقاله تیتر اصلی مقاله ” آموزش استفاده صحیح از تگ های هدینگ H1 تا H6 در متن” داخل تگ h1 و سایر زیر تیترها مانند؛ “تفاوت Heading Tags با Title ” داخل تگ h2 قرار گرفته اند.ذتگ های h3، زیر تیترهای عناوین h2 می باشندو تگ های h4 نیز زیر تیترهای عناوین h3 هستند. به تصویر زیر دقت کنید. این تصویر ساختار منطقی تگ های h1 تا h4 را نمایش می دهد.
تگ های هدینگ از h1 تا h6 می باشنداما؛ استفاده از آن ها تا تگ h4 کافیست، و تگ های h5 و h6 بی اهمیت به نظر می رسندو نیازی به استفاده از آن ها نمی باشد.