این آموزش قصد معرفی افزونه استایل دلخواه در وردپرس را دارم. که با استفاده از این افزونه میتونید، اقدام به تعریف استایل سفارشی برای نوشتههای وردپرس و هر نوع پست تایپ دلخواه در وردپرس کرده. و دیگه نیازی نباشه که دست به استایل اصلی قالب یا افزونهای که از اون استفاده میکنید ببرید.
برای خرید کلاس آنلاین اسکای روم میتوانید، در این صفحه اقدام نمایید.
آموزش استفاده از استایل دلخواه وردپرس
افزونه استایل دلخواه مطالب وردپرس که قصد معرفی اونو دارم با نام WP Add Custom CSS در مخزن وردپرس به ثبت رسیده. و تاکنون موفق شده بیش از 100.000 نصب فعال و کسب امتیاز 4.6 را ازآن خودش بکنه. که با استفاده از این افزونه قادر هستید تا نسبت به استفاده از استایل دلخواه در مطالب و نوشتههای وردپرس اقدام کنید.
برای استفاده از این افزونه روی دکمه زیر کلیک کنید. تا به صفحه افزونه در مخزن وردپرس هدایت شده. و سپس، با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت خودتون بکنید.
دانلود افزونه WP Add Custom CSS
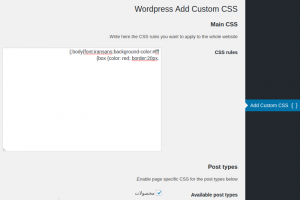
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Add Custom CSS به پیشخوان سایت وردپرسی شما اضافه میشه. که با استفاده از این منو میتونید، به صفحه افزونه در پیشخوان وردپرس هدایت شده. و استایل کلی که برای افزونه وردپرس و قالب وردپرس قصد دارید، ازش استفاده کنید را وارد کنید.
استفاده از استایل دلخواه وردپرس
با استفاده از بخش post types همونطور که در تصویر میبینید؛ هر نوع پست تایپ وردپرس که ازش استفاده میکنید نمایش داده میشه که در صورت تمایل اگر قصد استفاده از استایل سفارشی در این نوع پست تایپها را داشتید. کافیه گزینه هر پست تایپ را فعال کنید. به عنوان نمونه برای استفاده از استایل سفارشی در ووکامرس کافیه تیک گزینه محصولات را هم فعال کنید. تا باکس استفاده از استایل دلخواه در صفحه ویرایش محصول در ووکامرس نمایش داده شده. و بتونید از استایل دلخواه برای محصولات ووکامرس خودتون استفاده کنید.
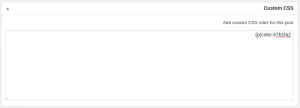
حالا بعد از اینکه تنظیمات را ذخیره کردید به صفحه ویرایش نوشته در وردپرس مراجعه کنید. همونطور که در تصویر هم میبینید باکسی با نام Custom CSS در صفحه اضافه شده. که میتونید کدهای استایل دلخواه خودتون که قصد استفاده از استایل دلخواه در نوشته وردپرس را دارید در این فیلد وارد کنید تا فقط در صفحه همین نوشته اعمال شده. و دیگه نیازی نباشه تا از استایلی که فقط قصد استفاده از اون برای یک صفحه را دارید. در قالب اصلی خودتون استفاده کنید. و باعث افزایش حجم بی رویه فایل استایل قالب خودتون بشید.
استایل دلخواه در مطالب وردپرس
حالا همونطور که در تصویر بالا میبینید، من برای نوشته خودم انتخاب کردم که رنگ متن مورد استفاده که برای تگ p در محتوای نوشته وجود داره. برای کل محتوای نوشته با رنگ بنفش نمایش داده شود. به همین ترتیب میتونید هر نوع استایل دلخواه دیگه مثل؛ رنگ پس زمینه، رنگ هاور برای لینک، استایل تصاویر در وردپرس، تعیین فاصله و بوردر و… بساری موارد دیگه که با استفاده از CSS میتونید اونها را اعمال کنید. در این فیلد وارد کرده و نوشته خودتون را آپدیت کنید تا در اون اعمال بشه. مشابه تصویر زیر استایلی که برای محتوای متن خودم قرار دادم. و رنگ بنفش برای اونو انتخاب کردم در نوشته اعمال خواهد شد.
برای سفارش طراحی سایت به این لینک مراجعه کنید.