با درود فراوان خدمت همراهان همیشگی وبوآپ

در مقاله «UI چیست» درباره طراحی UI و تفاوت آن با UX به اندازه کافی صحبت کردیم. حالا در این مقاله یک راست میرویم سراغ معرفی نرم افزارهای طراحی رابط کاربری یا همان UI.
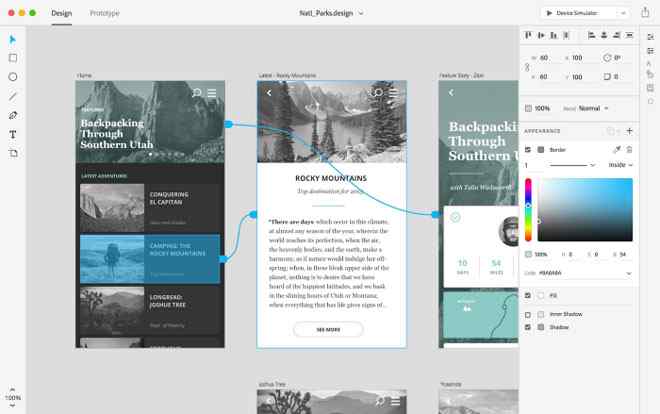
1. ادوبی ایکس دی (Adobe XD)

با این نرمافزار میتوانید یک نسخه اولیه (Prototype) یا موکاپ از طرح آماده کنید. و به اشتراک بگذارید. حتی میتوانید انیمیشنها، مراحل استفاده از اپلیکیشن یا وبسایت، مسیرهای مختلف و … را داخل طرح تنظیم کنید. بعد هم میتوانید طرح را به صورت زنده در موبایل خود تست کنید.
نرمافزار Adobe XD برای هر دو نوع سیستم عامل ویندوز و آی او اس قابل استفاده است.
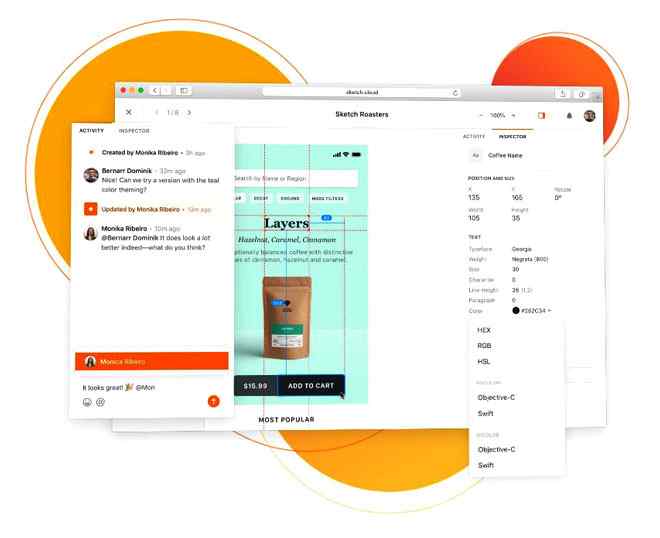
 2. اسکچ (Sketch)
2. اسکچ (Sketch)
قبل از این که ادوبی ایکس دی وارد بازار شود، اسکچ یکهتاز طراحی UI بود. یک ایراد اساسی اسکچ قابل نصب نبودن آن روی ویندوز بود. فقط کاربران مک (iOS) میتوانند از این نرمافزار استفاده کنند.
اسکچ از نظر امکانات و عملکرد کامل است. مهمترین نقطه قوت اسکچ افزونههای کاربردی آن است. که کار را آسان میکنند و خیلی از کارهای تکراری و سخت را به راحتی چند کلیک انجام میدهند.
کم و کاستیهای این نرمافزار نسبت به ادوبی ایکس دی با پلاگینهایش حل شده است. تقریباً هر ویژگی یا امکاناتی که نرمافزار ادوبی اکس دی دارد. و اسکچ ندارد، پلاگینی برای آن ساخته شده است.
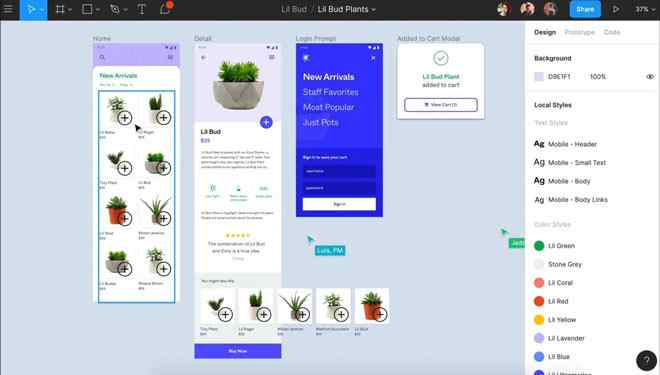
 3. Figma
3. Figma
فیگما هم یکی از آن کاردرستهای طراحی رابط کاربری است. که برخلاف دو نرمافزار قبلی اغلب به صورت آنلاین و تحت وب استفاده میشود، البته که میتوانید نسخه آفلاین آن را هم نصب و استفاده کنید.
ویژگی خاصی که این برنامه را از بقیه متمایز میکند. این است که چند طراح همزمان میتوانند، با هم تعامل داشته باشند. و روی یک طرح کار کنند.
 4. اکشر (Axure RP)
4. اکشر (Axure RP)
نرمافزار Axure یک ابزار چندکاره برای ساخت و طراحی wireframe، نمونههای اولیه (prototyping)، انواع دیاگرام، نقشه سفر مشتری و مهمتر از همه رابط کاربری وبسایتها و اپلیکیشنها است.
این نرم افزار طراحی رابط کاربری با سایر ابزارهای معروف مثل؛ ادوبی اکس دی و اسکچ کاملاً سازگار است. فایلهای خروجی را میتوانید در هر کدام از این دو نرمافزار استفاده کنید.
 5. Invision Studio
5. Invision Studio
اینویژن استودیو (Invision Studio) نرمافزار دیگری با قابلیتهای متنوع است. که در طراحی UI هم کاربرد دارد. طراحی ریسپانسیو بدون کد نویسی، طراحی آسان اینتراکشن، تغییر سایز و ابعاد هوشمند تصاویر، پنل طراحی انیمیشن پیشرفته و جابجایی سریع بین حالت تاریک و روشن از ویژگیهای جالب این ابزار است.
 6. نرمافزار Framer X
6. نرمافزار Framer X
اپلیکیشن فریمر اکس (Framer X) تحت وب است. و بدون نیاز به نصب میتوانید، در هر جایی و روی هر رایانهای طراحی یو آی انجام دهید. و پروژههای خود را در لحظه ویرایش کنید. بعد از عضویت یک پنل کاربری در اختیار شما قرار میگیرد. که میتوانید تا ۳ پروژه را به صورت رایگان روی آن اجرا کنید.
بقیه پکیچها از ۱۴ یورو در ماه شروع میشود. البته چنین هزینهای برای یک اپلیکیشن طراحی یو آی در کنار نرمافزارهای قویتر که معرفی کردیم. پرهزینه حساب میشود.
 7. اپلیکیشن مارول (Marvel)
7. اپلیکیشن مارول (Marvel)
ماول هم فقط نسخه تحت وب دارد. ویژگی اصلی مارول سادگی و آماده بودن بسیاری از المانهای مورد نیاز است. بدون دانش فنی هم میتوانید از قالبهای آماده شده برای طراحی استفاده کنید.
یک ویژگی جالب مارول امکان اجرای تستهای مستقیم با کاربران است. یعنی خروجی پروژه را با کاربرانی که میخواهید به اشتراک میگذارید و بعد عملکرد و کارایی طرح را به صورت زنده تست میکنید.
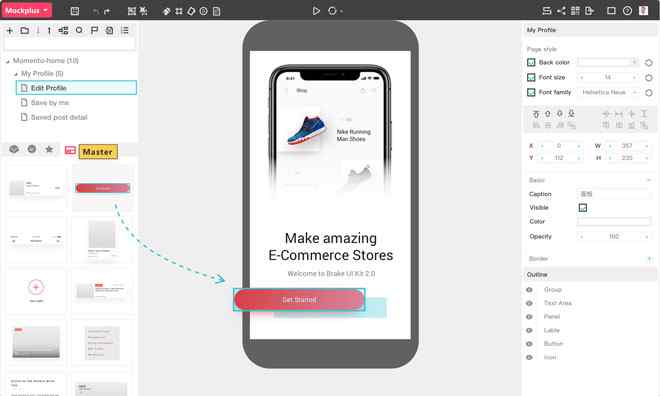
8. ماکآپ پلاس (Mockplus)
ماکآپ پلاس مشابه مارول برای طراحی آسان و به کمک طرحهای آماده ساخته شده است. افزونه این اپلیکیشن قابل نصب روی اسکچ است.
 9. Zeplin
9. Zeplin
Zeplin در واقع مجموعه ای از ابزارات است. که به شما اجازه می دهند تا طرح مورد نظر خود را پیاده سازی کنید. زپلین مجموعهای از ابزارهای طراحی است که به طراحان یو آی کمک میکند. ایدههایشان را به راحتی اجرا کنند و برنامهنویسها هم به راحتی روی طرحها کدنویسی کنند.
نرمافزار و پلاگین زپلین به صورت یکپارچه در کنار ادوبی اکس دی، فیگما و اسکچ کمک میکند. هندآف (Handoff) خوبی بسازید. هنندآف به طرحی گفته میشود که به دولوپرها میدهند تا براساس آن کدنویسی اپلیکیشن یا وبسایت انجام شود. خیلی وقتها چندین نفر باید روی این طرح نظر دهند تا به نتیجه نهایی برسند. ارسال، بازخورد گرفتن و اصلاح دوباره خودش کلی زمان میگیرد. زپلین این وسط تمام کارها را آسانتر میکند.
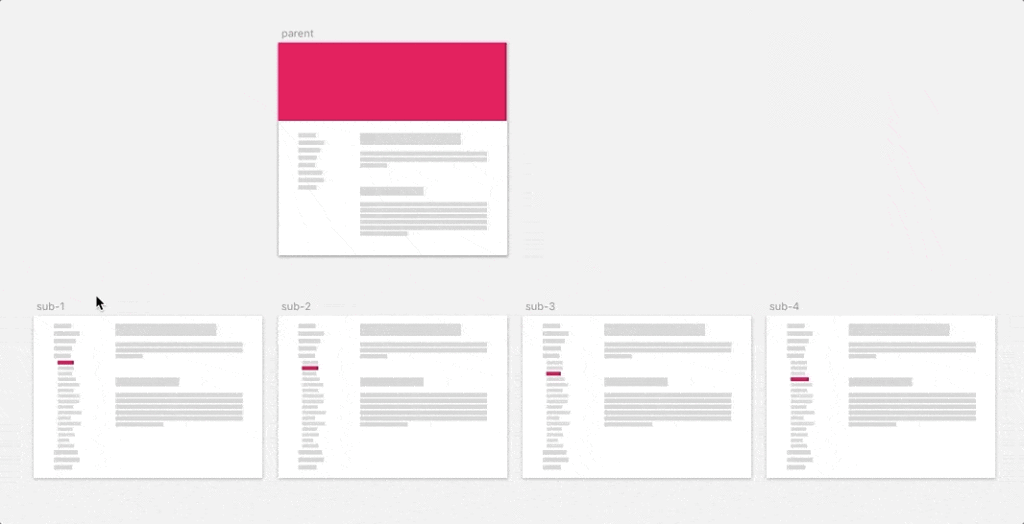
 10. Origami Studio
10. Origami Studio
اریگامی استودیو در میان ابزارهای طراحی رابط کاربری کمی متفاوت است. داستان از این قرار است. که طراحان فیسبوک با توجه به ابعاد بزرگ این شبکه اجتماعی و تنوع زیادی که در صفحهها دارد، نیاز به سیستمی برای مشارکت در طراحی داشتند. اما هیچکدام از ابزارهای موجود در آن زمان نیازشان را برطرف نمیکرد. به همین خاطر خودشان دست به کار شدند و Origami Studio را ساختند. استفاده از لایهها، Patch و اینتراکشنها کمک میکند، به راحتی یک ورکفلو برای اپلیکیشنها موبایل یا وب بسازید.
کدام نرم افزار طراحی UI بهتر است؟
تمام نرمافزارهای معرفی شده میتوانند، برای پروژههای طراحی رابط کاربری استفاده شوند. اما چند نکته را باید در نظر بگیرید، اولاً که حجم کار اهمیت زیادی دارد. وقتی قرار است چندین صفحه را به صورت گروهی طراحی کنید، باید نرمافزاری را انتخاب کنید. که قابلیت کار گروهی را داشته باشد. و از نظر نرمافزاری هم بتواند تمام نیازهای شما را پوشش دهد.
نکته دوم، امکان هماهنگی با تیمهای برنامهنویسی و توسعه است. معمولاً توسعهدهندهها در کار از فایلهای نهایی نرمافزارهای پرطرفدار مثل ادوبی ایکس دی یا اسکچ استفاده میکنند پس طراحان UI هم به ناچار (یا خوشبختانه!) باید از این نرمافزارها استفاده کنند. پیشنهاد نهایی ما همان سه نرمافزار Adobe XD، Sketch و Figma است.