تو این آموزش هم قصد دارم، به نحوه رفع خطای Minify HTML در gtmetrix بپردازم. که با استفاده از این آموزش میتونید، به minify کردن صفحات در وردپرس و یا هر سیستم مدیریت محتوا بپردازید. منظور از Minify HTML این هست که صفحات سایت ما که در قالب HTML برای مرورگر نمایش داده میشن، رو طوری کنیم. که تا جای ممکن از فضای اون بکاهیم.
برای خرید کلاس آنلاین اسکای روم میتوانید، در این صفحه اقدام نمایید.
Minify HTML
اگر با HTML آشنایی داشته باشید. همیشه یک سند html که میسازیم. هر بخش از این سند دارای کدهایی هست که در هر خط وارد میکنیم. که نمونهای از اونو در زیر میبینید.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>…</title>
</head>
<body>
.
.
.
</body>
</html>
همونطور که در نمونه بالا میبینید. هر بخش از تگها در یک خط به صورت مرتب شده قرار گرفتند. که برای کسی که در حال کدنویسی هست قابل خوانا باشه و به راحتی بتونه کدها رو از هم تفکیک و آنالیز بکنه. اما بدی که این روش داره اینه که همین فضاهای خالی و اینترهای مکرر که برای جدا کردن هر بخش میزنیم. باعث ایجاد فضای هرز میشه که حجم صفحه رو افزایش میده، پس بهتره که بیام و با کنار هم قرار دادن کدها از حجم کلی فایل کم کنیم. هر چند که در کمترین حد ممکن هم حجم یک فایل کم بشه.
البته؛ موضوع فقط حجم نیست. توی این حالت مشکل دیگه که وجود داره اینه که موقع خوندن از سرور و ارسال درخواست از یک صفحه خط به خط باید چک بشه که باعث میشه، مدت خوندن کل خطوط و رسیدن به انتهای اون مدت بیشتر طول بکشه. نمونه کد بالا رو میشه به شکل زیر وارد کرد. که به شکل فشرده و minify شده است.
<html xmlns="http://www.w3.org/1999/xhtml"><head><title>…</title></head><body>...</body></html>
آموزش رفع خطای Minify HTML در gtmetrix
خب، تا اینجای کار با ذکر یک مثال توضیح دادم. که منظور از Minify کردن یک سند در HTML این هست. که کدها را به صورت خلاصه بنویسیم و از فضاهای خالی که باعث بیشتر شدن حجم و افزایش مدت زمان خوندن میشه جلوگیری کنید. گاهی اوقات هم در برخی خطوط توضیحاتی درج میشه که برای توسعه دهنده کاربردی هست.
اما برای کسی که نیاز به مشاهده این سند داره کاربردی نداره. این خلاصه نویسی در کدها فقط مختص زبان HTML نیست و در زبانهای دیگه هم میتونید با بهینه سازی کردنش سرعت لود رو بهتر کنید. به صورت کلی minify کردن و کاهش حجم اسناد html میتونه در سه حالت ممکن وجود داشته باشه.
1. Minify HTML برای سایتهای استاتیک
توی این حالت سایت شما بدون هیچگونه CMS طراحی شده. و از دیتابیسی هم استفاده نمیکنید. تنها فایلهایی که دارید شامل اسناد HTML، CSS، جاوا اسکریپت و… هستند. که برای طراحی ظاهری مورد استفاده قرار میگیرند. و برای مینیفای کردنشون کافیه به همون روش مثال بالا اقدام کنید. برای این کار هم میتونید از سایتهای آنلاین استفاده کنید. که ب کلیک روی دکمه زیر میتونید، به یکی از این سایتها دسترسی داشته باشید.
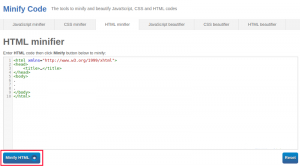
بعد از اینکه وارد این سایت شدید، کافیه مشابه تصویر زیر کدهایی که در سند HTML شما قرار داره رو کپی کرده و در باکس این سایت قرار بدین.
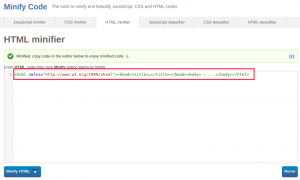
بعد از قرار دادن کدها روی دکمه Minify HTML که کلیک کنید. کدهای شما به صورت فشرده شده تهیه شده و مثل؛ نمونه زیر بهتون نمایش داده میشه. که با قرار دادن در سند HTML میتونید، فضاهای خالی و کدهای توضیحات و غیرکاربردی رو حذف کنید. و هم اینکه از حجم فایل کم کنید.
2. Minify HTML برای سایتهای پویا
این روش به درد سایتهایی میخوره که از CMS برای این کار استفاده میکنند. و محتوا مربوط به سایت از طریق دیتابیس در دسترس کاربران قرار میگیره. در این حالت شما فایل HTML ندارید. که بتونید به روش بالا کدهای موجود در اون رو بهینه کنید. شاید فکر کنید که مثلا چون وردپرس با زبان PHP طراحی شده پس میشه به همین روش عمل کرد و کدها رو بهینه کرد. اما در این مورد اشتباه هست، چرا که زبان php سمت سرور هست. و دادههایی رو از سرور میخونه و به شما نمایش میده. پس چه کدها به صورت مرتب نوشته شده. باشن و چه به صورت فشرده شده در هر صورت تاثیری در نتیجه نهایی که در اختیار کاربر قرار میگیره ندارند.
برای سفارش طراحی سایت به این لینک مراجعه کنید.
برای این حالت باید از افزونههای فشرده ساز استفاده کنید. برای این کار هم افزونههای مختلفی ساخته شده که هر کدوم قابلیتها و امکانات خاصی رو به شما میده. اما پیشنهاد میکنم، برای این کار از افزونهای استفاده کنید. که امکانات بیشتری در اختیارتون قرار بده که بتونید علاوه بر minify html وردپرس قادر باشید. که فایلهای دیگه مثل جاوا اسکریپت و CSS رو هم فشرده کنید. تا به امروز چند افزونه در پایگاه دانش هاست نو برای این کار معرفی کردم. که میتونید با مراجعه به مقالات آموزش نحوه نصب افزونه wp rocket جهت افزایش سرعت سایت و آموزش فشرده سازی فایلها در وردپرس و افزایش سرعت سایت با این افزونهها آشنا شده و ازشون استفاده کنید.
3. استفاده از CDN
دو روش قبلی به شکلی بودن که میتونستید، فایلها رو بهینه کنید. اما یه حالتی هم وجود داره. که با استفاده از این حالت علاوه بر اینکه میتونید، همین کار فشرده سازی فایلهای HTML رو پیاده سازی کنید، به دلیل استفاده از شبکه توزیع محتوا CDN این امکان رو هم دارید. که دادهها رو بر روی بستری به کاربران ارائه بدین که بر اساس موقعیت جغرافیایی از نزدیکترین سرور براشون در دسترس بگیره. این کار میتونه باعث افزایش چند برابری سرعت سایت شما هم بشه.
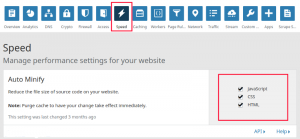
برای این کار میتونید از کلودفلر استفاده کنید. قبل از هر کاری به راهنمای آموزش استفاده از Cloud Flare مراجعه کنید و DNS های دامنه خودتون رو روی کلودفلر تنظیم کنید. سپس در پنل کاربری کلودفلر مشابه تصویر زیر روی گزینه SPEED کلیک کرده و تیک سه گزینه javascript، css و HTML رو فعال کنید.
با فعال کردن این گزینه کلیه فایلهای سایت شما که روی سرورهای کلودفلر قرار دارند. فشرده سازی شده و در زمان کوتاهتر و با سرعت بیشتری در دسترس خواهند بود.