در این آموزش قصد دارم، به نحوه فعال کردن keep alive در سایت بپردازم. که با فعال سازی این قابلیت اگر با مشکل Enable Keep Aliveدر GTmetrix مواجه شده باشید. به راحتی و با اضافه کردن، یک قطعه کد کوتاه میتونید، مشکلتون رو برطرف کنید.
برای خرید کلاس آنلاین اسکای روم میتوانید، در این صفحه اقدام نمایید.
آموزش رفع خطای Enable Keep Alive
وقتی به تب waterfall مراجعه کنید. مشابه تصویر زیر دادههایی رو میبینید، که هر فایلی که در سایت لود میشه رو مشخص کرده. که چه مقدار زمان برای لود هر کدوم مورد نیاز هست.
همونطور که در تصویر میبینید، یک خط زمانی برای هر فایل بسته به حجم اون بهتون نمایش داده میشه. که این فایلها بسته به تنظیمات سرور میتونن همگی در یک آن واحد شروع به دریافت از سرور بکنند. یا اینکه به صورت تک تک این کار انجام بگیره. بهترین راهکار اینه که این کار همزمان انجام بگیره. تا مدت زمان لود سایت زیاد طول نکشه، اما برخی شرکتهای هاست ممکنه بنا به سیاست کاری که دارند. این قابلیت رو غیرفعال کرده باشند.
Keep-Alive چیست؟
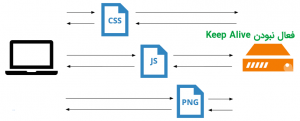
در صورت فعال نبودن قابلیت Keep-Alive در سایت فایلهای CSS، جاوا اسکریپت، html و… به صوت جدا از هم لود خواهند شد. یعنی وقتی شما سایتی رو وارد میکنید. ابتدا اون صفحه در حالت HTML شروع به دریافت در پس زمینه مرورگر میکنه. و بعد آدرسهایی که داخل این صفحه html وجود داره. و شامل فایلهای css و js میشه یک به یک بررسی شده و در هر بار که به آدرس یکی از این فایلها برسه یک درخواست برای لود هر کدوم به سرور ارسال خواهد شد.
در این صورت اگر چندین فایل وجود داشته باشه. و از طرف دیگه به خاطر بازدید همزمان بالا این درخواستها مدام از طرف کاربرها به سرور ارسال بشه، سایت با کندی مواجه میشه. چرا که باید همه این درخواستها تک به تک بررسی شده. و پاسخ مناسب بهشون داده بشه. تصویر زیر زمانی رخ میده که این قابلیت فعال نشده باشه.
اما وقتی قابلیت Keep-Alive فعال باشه همه فایلها css و js در دو درخواست جدا از هم از سرور خواسته میشه. و یکباره شروع به دریافت در یک خط زمانی خواهند کرد. پس در این صورت کاهش تعداد درخواست در سایت ایجاد شده. و باعث افزایش سرعت سایت و رفع کندی در سایت خواهد شد. که در تصویر زیر نمونهای از فعال بودن keep alive رو مشاهده میکنید.
فعال کردن Keep Alive از htaccess.
حالا برای اینکه این قابلیت رو در وردپرس فعال کنید. کافیه کد زیر را در انتهای فایل htaccess. هاست خودتون قرار داده. و ذخیره کنید. تا قابلیت Keep Alive در سایت فعال بشه. و همه فایلهای css، js، تصاویر و… در یک بار درخواست از سرور شروع به دریافت شدن بکنند. برای این منظور وارد هاست خودتون شده. و روی گزینه File Manager کلیک کنید.
سپس در مسیری که وردپرس نصب شده به دنبال فایل htaccess. بگردید و روی فایل راست کلیک کرده. و گزینه Edit رو انتخاب کنید. در نهایت کدهای زیر رو کپی کرده و به انتهای فایل اضافه کنید.
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>
بعد از ذخیره کردن فایل قابلیت keep alive در سایت فعال میشه. و باعث میشه که فایلهای سایت شما به صورت همزمان شروع به دریافت از سمت سرور بکنند. که این کار باعث لود سریعتر و افزایش سرعت سایت خواهد شد.
برای سفارش طراحی سایت به این لینک مراجعه کنید.
فعال کردن Keep Alive در سرور آپاچی
در صورتی که به سرور دسترسی دارید و از نوع آپاچی است میتوانید از کد زیر استفاده کنید.
# KeepAlive: Whether or not to allow persistent connections (more than
# one request per connection). Set to "Off" to deactivate.
#
KeepAlive On
#
# MaxKeepAliveRequests: The maximum number of requests to allow
# during a persistent connection. Set to 0 to allow an unlimited amount.
# We recommend you leave this number high, for maximum performance.
#
MaxKeepAliveRequests 100
#
# KeepAliveTimeout: Number of seconds to wait for the next request from the
# same client on the same connection.
#
KeepAliveTimeout 100