این آموزش قصد دارم، به معرفی راهکارهایی که با استفاده ازش میتونید، خطای Compress components with gzip رو در Yslow جی تی متریکس برطرف کنید، می پردازم.
برای خرید کلاس آنلاین اسکای روم میتوانید در این صفحه اقدام نمایید.
Gzip چیست؟ و چه کاربردی دارد؟
حتما با فرمت فشرده سازی zip که برای کاهش حجم فایل ازش استفاده میکنید، آشنایی دارید. gzip هم دقیقا کارکردی مشابه این فرمت فایل داره که با استفاده از الگوریتم مورد استفاده توسط همین روش فشردهسازی برای کاهش حجم صفحات سایتها مورد استفاده قرار میگیره. که اونو با نام gzip میشناسیم. امروزه همه مرورگرها از این قابلیت پشتیبانی میکنند. وقتی وارد سایتی میشید مرورگر ابتدا درخواستی رو تحت HTTP به سرور ارسال میکنه. که مشخص بشه که gzip روی این سرور فعال هست یا خیر. اگر پاسخ به این درخواست مثبت بود، سرور شروع به ارسال فایلها با فرمت فشرده شده به مرورگر میکنه. اما اگر پاسخ منفی باشه فایلها با حجم عادی ارسال میشن که در صورت فشرده نبوده و به دلیل بالا بودن حجم فایلها هم سرعت سایت شما پایین خواهد بود.
هرچی حجم این فایلهای استفاده شده در صفحات بیشتر باشه زمان بیشتری صرف لود کامل سایت خواهد شد. بنابراین باید حجم صفحات خودمون را با استفاده از Compress components with gzip کاهش بدیم تا در مدت زمان کوتاهتری یک صفحه وب برای کاربر لود شده و در دسترس قرار گیرد. با استفاده از gzip کلیه فایلهای مربوط به html، css و جاوا اسکریپت فشرده شده و کدهای تکراری اون نادیده گرفته میشوند که در نهایت منجر به افزایش سرعت سایت خواهد شد.
Gzip چه کاربردی دارد؟
در فایلهایی که مربوط به برنامه نویسی هستند کدها به کاراکترهای خلاصهتر و کوتاهتر با استفاده از فناوری فشرده سازی حجم صفحات تبدیل خواهند شد. به عنوان نمونه اگر فایل شما حاوی متنی باشه که عبارت MM I ZZZZZ BB A nnn f AAA در اون درج شده باشه شامل 25 کاراکتر هست، به صورت خلاصه شده تبدیل شده و به شکل 3M I 5Z 2B A 3n f 3A برای مرورگر ارسال خواهد شد. که تا 5 کاراکتر(با احتساب فاصله) خلاصه شده است. سپس مرورگر که از قابلیت Gzip پشتیبانی میکنه این موضوع رو درک کرده و کدها را در حالت استاندارد پردازش و در نهایت ساختار یک سایت رو به درستی نمایش خواهند داد.
بررسی فعال بودن Compress components with gzip
برای اینکه ببینید gzip تا چه میزان در افزایش سرعت سایت وردپرس تاثیرگذار خواهد بود یک بار سایت خودتون را که از gzip استفاده نشده آنالیز و بررسی کنید. برای این منظور به وبسایت checkgzipcompression.com مراجعه کنید. و سپس مشابه چیزی که در تصویر زیر مشاهده میکنید آدرس کامل سایت خودتون را در فیلد مربوطه وارد کرده. و روی آیکون جستجو کلیک کرده. و منتظر بمونید. تا سایت آنالیز شده و بر اساس افزونههای وردپرس و قالبی که از اون استفاده میکنید. به شما بگه که با استفاده از Compress components with gzip تا چه میزان قادر هستید. تا حجم صفحات خود را کم کنید.
از اونجایی که Gzip بر روی سرورهای هاست فعال است. در تستی که انجام دادم 28.1 درصد از حجم صفحات من در مجموع کم خواهد شد. اما بر روی هاستی که gzip فعال نباشه تا 70 درصد هم میشه حجم صفحات را کم کنید.
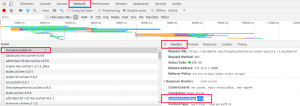
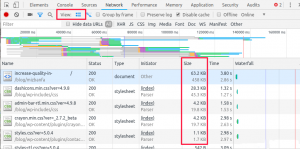
یکی دیگه از روشهای بررسی هم با استفاده از خود مرورگر هست که میتونید با راست کلیک کردن در صفحه سایت و انتخاب گزینه Inspect Element سورس صفحات رو ببینید. سپس مشابه تصویر زیر روی سربرگ Network کلیک کرده و حالا یک بار سایت رو بدون بستن پنجره Inspect Element رفرش کنید. در صورتی که content-incoding: gzip رو مشاهده کردید نشون دهنده فعال بودن Compress components with gzip در سایت هست.
از این بخش میتونید میزان فشرده سازی فایلها را به صورت قبل و بعد هم مشاهده کرده و مقایسه کنید. برای این کار هم کافیه روی نمایش به صورت ردیفی کلیک کرده و از ستون Size میزان فشرده سازی برای هر فایل رو ببینید.
آموزش رفع خطای Compress components with gzip در GTmetrix
برای رفع خطای Compress components with gzip در Yslow جی تی متریکس کافیه قابلیت Gzip رو در سایت فعال کنید که در ادامه به معرفی روشهای فعال سازی gzip در سایتها و وب سرورهای مختلف میپردازم.
🔍فعال سازی Gzip در وردپرس
برای این کار میتونید هم با استفاده از افزونه و هم با استفاده از کدنویسی اقدام به فعال کردن Gzip در سایت وردپرسی بکنید. روشهای مختلفی برای فعال سازی در وردپرس وجود داره که در روش کدنویسی باید کدها رو داخل فایل htaccess. قرار بدین. برای این منظور میتونید از مقاله آموزش نحوه فعال سازی gzip در وردپرس استفاده کنید.
🔍فعال سازی Gzip در هاست سی پنل
در صورتی که از هاست سی پنل استفاده میکنید با اضافه کردن کدهای زیر به فایل htaccess. میتونید قابلیت Compress components with gzip رو در سی پنل فعال کرده و این خطا رو برطرف کنید.
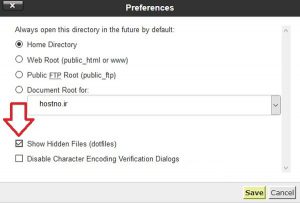
برای فعال کردن Compress components with gzip ابتدا باید وارد File Manager ّاست بشید و سپس کدها رو به htaccess. اضافه کنید. فایل htaccess. جزو فایلهای مخفی در هاست است که ممکنه در اولین ورودتون به هاست قادر به مشاهده اون نباشید. بنابراین در همین مسیری که قرار دارید روی دکمه Settings که در بالای صفحه در سمت راست قرار داره کلیک کنید تا پنجره زیر برای شما باز شود. سپس تیک گزینه Show Hidden Files را انتخاب کرده و در نهایت روی دکمه Save کلیک کنید تا تنظیمات ذخیره شود.
حالا قادر به مشاهده فایل htaccess. هستید و میتونید تا با راست کلیک کردن و انتخاب گزینه Edit این فایل را ویرایش کنید و کدهای زیر را در مکان مناسبی از فایل اضافه کنید.
|
1
2
3
4
5
6
7
8
9
|
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x–javascript
|
فعال سازی Gzip در هاست دایرکت ادمین
در صورتی که از هاست دایرکت ادمین استفاده میکنید. با اضافه کردن کدهای زیر به فایل htaccess. میتونید قابلیت Compress components with gzip رو در دایرکت ادمین فعال کرده و این خطا رو برطرف کنید.
برای سفارش طراحی سایت به این لینک مراجعه کنید.
|
1
2
3
4
5
6
7
8
9
10
|
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi–script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x–javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content–Encoding:.*gzip.*
</ifModule>
|
فعال سازی Gzip در جوملا
برای فعال کردن gzip در جوملا بعد از اینکه وارد بخش مدیریت جوملا شدید به مسیر تنظیمات کلی مراجعه کرده. و در تب سرور گزینه فشرده سازی Gzip را فعال کرده. و تنظیمات را ذخیره کنید.