در این آموزش قصد دارم، به معرفی نحوه اضافه کردن دکمه گوگل پلاس به وردپرس بپردازم. که با استفاده از این افزونه میتونید، دکمه دادن امتیاز به نوشته را با استفاده از گوگل پلاس در وردپرس فراهم کرده. و به ایندکس سریع تر مطالب در گوگل کمک کنید.
برای خرید کلاس آنلاین اسکای روم میتوانید، در این صفحه اقدام نمایید.
آموزش افزودن دکمه گوگل پلاس به وردپرس
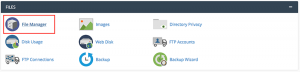
برای اضافه کردن دکمه گوگل پلاس به مطالب وردپرس ابتدا باید کتابخانه جاوا اسکریپت گوگل پلاس را در سایت خودتون فراخوانی کنید. بنابراین برای این کار وارد هاست خود شده. و روی دکمه File Manager کلیک کنید. تا به صفحه مدیریت فایلها در هاست هدایت شوید.
سپس به مسیر /public_html/wp-content/themes/ مراجعه کرده. و پوشه قالب فعالی که در حال حاضر از اون استفاده میکنید را باز کنید. حالا در پوشه قالب خودتون به دنبال فایلی با نام footer.php بگردید. حالا روی فایل راست کلیک کرده و گزینه Edit را برای ویرایش فایل انتخاب کنید و کدهای زیر را در مکان مناسبی از این فایل قرار دهید.
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
با افزودن کد بالا در فایل فوتر وردپرس کتابخانه جاوا اسکریپت گوگل پلاسس در سایت فراخوانی شده و حالا کافیه تا در هر بخش از سایت که قصد دارید دکمه امتیاز 1+ گوگل پلاس نمایش داده بشه کد مورد نظر خودتون را اضافه کنید. در صورتی که قالب شما فاقد فایل footer.php هست میتونید کدهای زیر را در فایل فانکشن قالب(functions.php) اضافه کنید.
function add_googleplusone() {
echo '<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>';
}
add_action('wp_footer', 'add_googleplusone');
برای اضافه کردن دکمه امتیاز دادن گوگل پلاس در وردپرس برای مطالب سایت باید فایل single.php قالب خودتون را ویرایش کرده و کدها را در اون قرار بدین. بنابراین در همون پوشه قالب داخل هاست فایل single.php را باز کرده و کدهای زیر را در مکان مناسبی از فایل قرار دهید.
//اندازه بزرگ
<g:plusone size="tall" href="<?php the_permalink(); ?>"></g:plusone>
//اندازه استاندارد
<g:plusone href="<?php the_permalink(); ?>"></g:plusone>
//اندازه متوسط
<g:plusone size="medium" href="<?php the_permalink(); ?>"></g:plusone>
//اندازه کوچک
<g:plusone size="small" href="<?php the_permalink(); ?>"></g:plusone>
همونطور که در کدهای بالا میبینید بسته به نیاز خودتون یکی از اندازههای دلخواه را برای نمایش دکمه امتیاز گوگل پلاس در وردپرس انتخاب کنید و در این فایل قرار دهید. خواهید دید که مشابه تصویر زیر دکمه دادن امتیاز نمایش داده خواهد شد.
افزودن دکمه گوگل پلاس شناور در وردپرس
یکی دیگه از نیازهایی که کاربران برای اضافه کردن دکمه گوگل در وردپرس دارند اینه که چطور میشه دکمه گوگل پلااس در وردپرس را به صورت شناور در گوشه تمامی صفحات سایت نمایش داد. برای این منظور هم کافیه تا قطعه کد زیر را در فایل فوتر قرار بدین تا دکمه امتیاز دادن در گوگل پلاس برای وردپرس به صورت شناور در گوشه سایت نمایش داده شود.
<div style="position:fixed; left:20px; bottom:10px;"><g:plusone size="tall"></g:plusone></div>
با قرار دادن قطعه کد زیر در فایل فوتر یا هدر سایت دکمه گوگل پلاس در گوشه سمت چپ پایین صفحه نمایش داده خواهد شد. با استفاده از کدهای موجود در بخش style میتونید به کمک CSS مکان دلخواه خودتون را برای نمایش دکمه شناور گوگل پلاس در وردپرس وارد کنید.
برای سفارش طراحی سایت به این لینک مراجعه کنید.
به صورت پیشفرض کدهای نمایش دکمه گوگل پلاس در وردپرس تعداد امتیاز ثبت شده برای مطالب را نمایش میدهند. بنابراین اگر مایل بودید امتیاز ثبت شده برای هر نوشته را نمایش ندهید کافیه کد count=“false” را هم به اونها اضافه کنید. به عنوان مثال برای دکمه در اندازه متوسط بدون نمایش تعداد امتیاز میتونید از کد زیر استفاده کنید.
<g:plusone size="medium" count="false" href="<?php the_permalink(); ?>"></g:plusone>