این آموزش قصد معرفی افزونه آیکون شبکه های اجتماعی برای وردپرس را دارم. که با استفاده از این افزونه قادر هستید. آیکون شبکه های اجتماعی خودتون را در وردپرس نمایش داده. و بازدیدکنندگان را به سمت صفحات اجتماعی خودتون جذب کنید.
⭐برای خرید کلاس آنلاین اسکای روم میتوانید، در این صفحه اقدام نمایید.⭐
آموزش افزودن آیکون شبکه های اجتماعی برای وردپرس
برای افزودن آیکون شبکه های اجتماعی برای وردپرس میتونید از افزونه نمایش آیکون شبکه های اجتماعی در وردپرس استفاده کنید. افزونهای که قصد معرفی اونو برای اضافه کردن لینک شبکه های اجتماعی در وردپرس دارم با نام Simple Social Icons در مخزن وردپرس به ثبت رسیده. و تاکنون موفق شده بیش از 200.000 نصب فعال و کسب امتیاز 4.3 را ازآن خودش بکنه. که با استفاده از این افزونه قادر هستید تا آیکون شبکه های اجتماعی خود را در وردپرس نمایش دهید.
برای استفاده از این افزونه کافیه روی دکمه زیر کلیک کرده. و به صفحه افزونه در مخزن وردپرس هدایت شوید. و سپس؛ با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت وردپرسی خودتون بکنید.
دانلود افزونه Simple Social Icons
بعد از نصب و فعال سازی این افزونه هیچ منویی به پیشخوان وردپرس شما اضافه نمیشه. بلکه؛ این افزونه شما را قادر میسازه تا با استفاده از ابزارک آیکون شبکه های اجتماعی در وردپرس کاربران را به لینک شبکه های اجتماعی خودتون دعوت کنید. بنابراین؛ کافیه به مسیر نمایش> ابزارکها در وردپرس مراجعه کرده. و سپس؛ مشابه تصویر زیر ابزارکی که با نام Simple Social Icons اضافه شده را در مکان دلخواه خودتون قرار دهید.
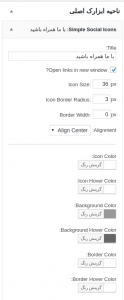
Title:
در این فیلد عنوان دلخواه برای ابزارک وردپرس را وارد کنید.
Open links in new window:
با فعال کردن این گزینه میتونید کاری کنید. که با کلیک روی آیکون شبکه اجتماعی در وردپرس کاربر را در پنجره جدید به شبکه اجتماعی خودتون هدایت کنید.
Icon Size:
با استفاده از این گزینه میتونید، اندازه دلخواه خودتون را برای آیکون شبکه های اجتماعی در وردپرس بر حسب پیکسل وارد کنید.
Icon Border Radius:
با استفاده از این گزینه میتونید؛ اندازه گرد کردن گوشههای آیکون را بر حسب پیکسل وارد کنید.
Border Width:
با استفاده از این گزینه میتونید، تا برای حاشیه آیکون یک بورد انتخاب کنید. تا با رنگ دیگه نمایش داده شود.
Alignment:
با استفاده از این گزینه هم میتونید، چینش آیکونهای خودتون را در سمت چپ، راست یا وسط چین انتخاب کنید.
Icon Color:
با استفاده از این بخش رنگ دلخواه برای ایکون شبکه های اجتماعی در وردپرس را انتخاب کرده. و سپس؛ از گزینه Icon Hover Color رنگ دلخواه در حالتی که نشانگر ماوس روی اون قرار میگیره را انتخاب کنید.
Background Color:
با استفاده از این گزینه هم رنگ پس زمانه برای آیکون خودتون را انتخاب کرده. و سپس؛ با استفاده از Background Hover Color رنگ دلخواه برای پس زمینه آیکون شبکه های اجتماعی در وردپرس را برای حالتی که نشانگر ماوس روی اون قرار میگیره را انتخاب کنید.
Border Color:
با استفاده از این گزینه رنگ حاشیه دکمه آیکون خودتون را انتخاب کنید. و سپس از بخش Border Hover Color هم رنگ دلخواه برای حاشیه آیکون شبکه اجتماعی در وردپرس را برای حالتی که نشانگر ماوس روی اون قرار میگیره را انتخاب کنید.
افزودن آیکون شبکه های اجتماعی
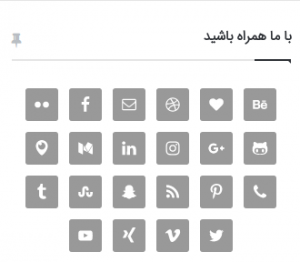
حالا در ادامه میتونید، در هر فیلد برای شبکه اجتماعی در نظر گرفته شده لینک اونو وارد کنید. تا در سایت نمایش داده شود. بعد از اینکه ابزارک را ذخیره کردید. و شخصی سازی خودتون را روی اون انجام دادید. مشابه تصویر زیر آیکون شبکه های اجتماعی در وردپرس نمایش داده خواهند شد.
⭐برای سفارش طراحی سایت به این لینک مراجعه کنید.⭐
در حال حاضر این افزونه از 22 آیکون شبکه اجتماعی که در بالا نمونه اونها را مشاهده میکنید. پشتیبانی میکنه. که میتونید آیکون دلخواه خودتون را در اون نمایش دهید. در صورتی که شبکه اجتماعی دلخواه شما در این افزونه وجود نداره میتونید با شخصی سازی ساده که شامل تغییر فونت font awesome در افزونه و تغییر نام فیلد ابزارک هست آیکون دلخواه خودتون را نمایش دهید.